
La différence entre bind et on dans jquery est la suivante : on contraignant a un paramètre childSelector de plus que la liaison bind. bind ne peut ajouter des événements qu'à l'élément lui-même qui remplit les conditions, et on peut déléguer les événements des éléments enfants à l'élément parent pour traitement.

Environnement :
Cet article s'applique à toutes les marques d'ordinateurs.
(Tutoriel recommandé : Tutoriel vidéo jquery )
Analyse des différences :
bind et on sont tous deux utilisés pour les événements de liaison d'éléments, et leur valeur maximale la différence est que les événements bouillonnent.
Le bouillonnement d'événements est également le prototype des événements délégués. La délégation d'événements consiste à confier des éléments d'une sous-classe à la classe parent. La différence la plus intuitive est que la liaison a un paramètre « childSelector » de plus que la liaison de liaison.
Syntaxe :
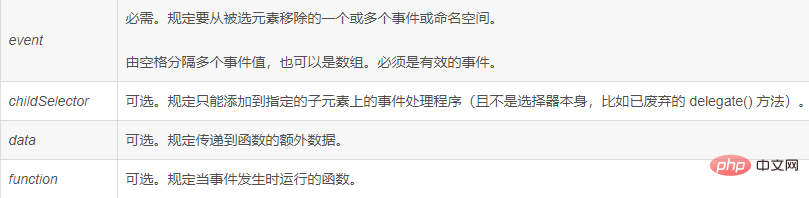
$(selector).on(event,childSelector,data,function)
Paramètres :

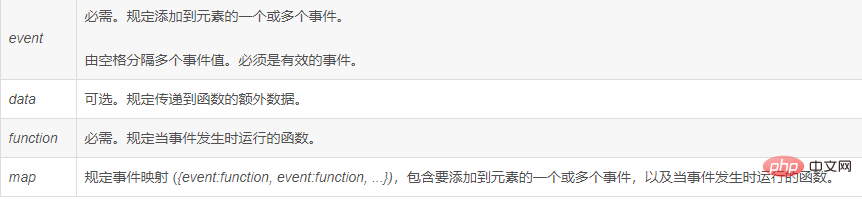
$(selector).bind(event,data,function,map)
Paramètres :

bind ne peut ajouter des événements qu'aux éléments eux-mêmes qui remplissent les conditions, tandis que on peut déléguer les événements des éléments enfants aux éléments parents pour traitement, et peut ajouter des événements de liaison aux éléments ajoutés dynamiquement
, c'est-à-dire pour les éléments nouvellement ajoutés. elements Si l'élément est lié, les nouveaux éléments qui remplissent les conditions seront également liés à l'événement. S'il est lié, cela n'affectera pas le nouvel élément.
Exemple :
<ul>
<li>第一个子元素<li/>
<li>第二个子元素<li/>
<li>第三个子元素<li/>
</ul>Nous souhaitons ajouter des événements de clic à tous les li. Vous pouvez utiliser sur :
$('ul').on('click','li', function () {
console.log($(this).text());
});ou lier :
$('ul li').bind('click', function () {
console.log($(this).text());
});. Différence :
La première liaison avec on la délègue en fait au parent ul, c'est-à-dire que l'événement n'est lié qu'à un seul élément
La seconde utilise le sélecteur pour sélectionner ul Tous les éléments li sous sont liés aux événements dans l'ordre
S'il y a de très nombreux sous-éléments, la différence sera énorme et la liaison affectera sérieusement les performances !
Si un nouveau li est ajouté à ce stade time :
$('ul').append('<li>第四个子元素<li>');
S'il est lié par on, ce li aura également un événement de clic ; s'il est lié, il n'y aura pas d'événement de clic ;
Recommandations associées : Tutoriel js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable