
Comment obtenir le jour de la semaine avec jquery : créez d'abord un nouveau fichier html et créez un tableau week ; puis utilisez "new Date()" pour obtenir l'heure du jour et enregistrez-la ensuite dans la variable mydd ; utilisez la méthode getDay pour obtenir le numéro de la semaine d'aujourd'hui ; enfin, supprimez simplement le nom chinois de la semaine du tableau week.

Recommandé : "Tutoriel jquery"
L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10 .0, applicable à toutes les marques d'ordinateurs.
Comment obtenir le jour de la semaine avec jquery :
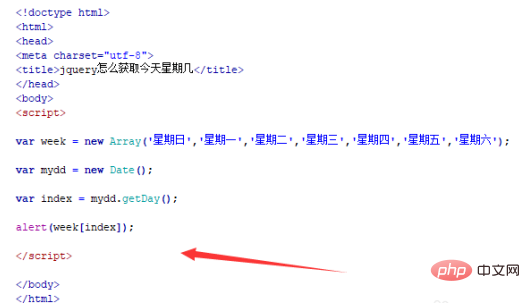
Créez un nouveau fichier html nommé test.html pour expliquer comment obtenir le jour de la semaine avec jquery .

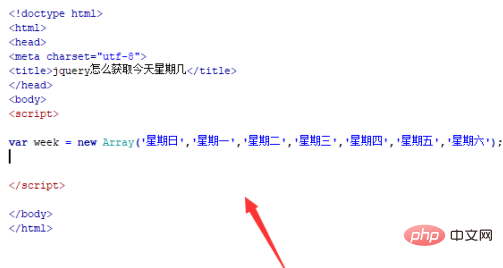
Dans le fichier test.html, créez un tableau week et stockez le nom chinois de la semaine dans le tableau.

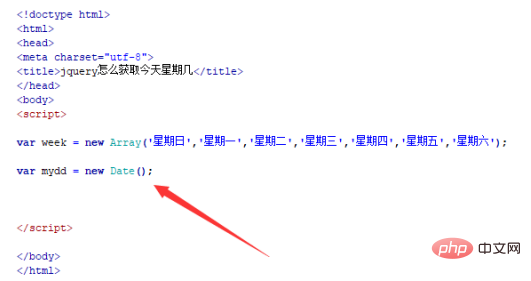
Dans le fichier test.html, utilisez new Date() pour obtenir l'heure du jour et enregistrez-la dans la variable mydd.

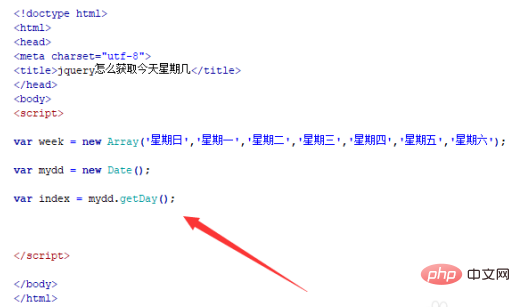
Dans le fichier test.html, utilisez la méthode getDay() pour obtenir le numéro de la semaine d'aujourd'hui via l'objet heure d'aujourd'hui. Le chiffre 0 est dimanche et les chiffres 1 à 6 sont du lundi au samedi.

Dans le fichier test.html, utilisez le numéro de semaine à l'étape précédente pour obtenir le nom chinois de la semaine à partir du tableau week et utilisez Sortie de la méthode alert().

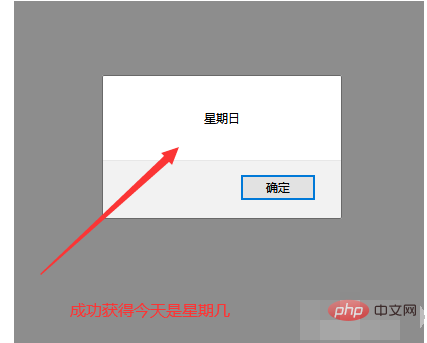
Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quel est le nom chinois du fil coin ?
Quel est le nom chinois du fil coin ?