
Ce que l'on appelle la fonction d'usine dans jquery est "$()". Il s'agit essentiellement d'un objet DOM, mais les méthodes qu'il utilise sont toutes encapsulées dans jQuery, nous ne pouvons donc pas transmettre "$()" à utilisez les méthodes JavaScript, de même, les objets DOM ne peuvent pas utiliser les méthodes jQuery.

Recommandations associées : "Tutoriel jQuery"
La fonction d'usine dans jquery est connue sous le nom de "$()" . Dans jQuery, quel que soit le type de sélecteur que nous utilisons, nous devons commencer par un signe "$" et une paire de "()".
"$" est un alias pour la "classe" jQuery $() construit un objet jQuery ; par conséquent, "$()" peut être appelé le constructeur de jQuery.
La fonction d'usine "$()" est essentiellement un objet DOM, mais les méthodes qu'elle utilise sont encapsulées dans jQuery, nous ne pouvons donc pas utiliser les méthodes JavaScript via "$()", les mêmes objets DOM ne peuvent pas non plus utiliser de méthodes sur jQuery.
Nous commençons par $ et présentons l'ensemble de l'architecture jQuery
Prenons l'exemple de jQuery version 1.11.3. L'endroit où $ apparaît comme nom de fonction est à la fin du code source :
window.jQuery = window.$ = jQuery;
Le jQuery est une fonction définie précédemment.
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
} apparaît à la ligne 70 du code source. Cette fonction est équivalente à une fonction d'usine, elle peut donc être. créé sans utiliser l'objet new.jQuery
Il n'y a donc aucune différence entre new $().xxx et $().xxx, ce qui est également conforme au concept de conception de jQuery « écrire moins, faire plus »
à la ligne 2882 du code source :
// Give the init function the jQuery prototype for later instantiation init.prototype = jQuery.fn;
L'objet prototype de init est remplacé par jQuery.fn, qui est en fait remplacé par le propre objet prototype de la fonction jQuery, jQuery.prototype
À la ligne 89 du code source :
jQuery.fn = jQuery.prototype
comme ceci Nous pouvons facilement écrire des méthodes d'extension jQuery
Par exemple :
jQuery.fn.alertMsg = function(msg){
alert('msg');
}Utiliser :
$().alertMsg('Hello World!');L'architecture globale de jQuery est presque là
Ci-dessous, vous trouverez une version simplifiée de l'architecture jQuery, facile à comprendre
(function () {
function jQuery(selector) {
return new jQuery.prototype.init(selector);
}
// jQuery对象的构造函数
jQuery.prototype.init = function (selector) {
}
// jQuery原型上的css方法
jQuery.prototype.css = function (config) {
}
// 将jQuery原型上的方法都放到init的原型链上
jQuery.prototype.init.prototype = jQuery.prototype;
window.$ = window.jQuery = jQuery;
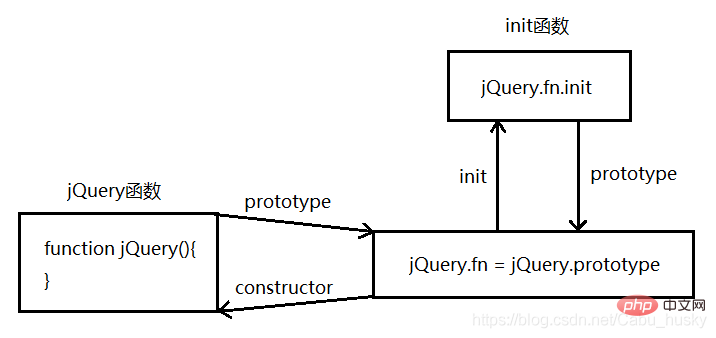
})(); Diagramme de relations : 
Pour plus de connaissances liées à la programmation, veuillez visiter : Site d'apprentissage de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 moyens visibles
moyens visibles