
La différence entre jquery $ et $() : 1. $ représente l'objet jQuery et est également un objet fonction ; 2. [$()] et [jQuery()] sont les fonctions principales de jQuery. Exécuter ces deux éléments renvoie un élément DOM.

Recommandé : "Tutoriel vidéo jquery"
La différence entre jquery $ et $() :
$ représente un objet jQuery et est également un objet fonction
$() et jQuery() sont les fonctions principales de jQuery. L'exécution de ces deux éléments renvoie un élément DOM.
$() est une fonction équivalente à jQuery(). Les paramètres peuvent être passés entre parenthèses, l'élément peut être obtenu
$(".one"). obtenir l'élément avec class="one". Renvoie un objet jQuery
$(”.one").onclick représentant un événement de clic de class="one"
$.post(), $.get() et sont toutes les méthodes de l'objet jQuery $.ajax()
Dans jQuery, plusieurs sélecteurs sont exécutés séquentiellement, pas en même temps. Le suivant n'est exécuté qu'après l'exécution du sélecteur précédent.
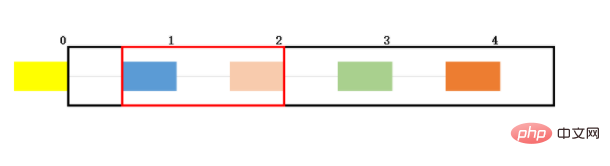
Par exemple : $("li:gt(0):lt(2)") // Sélectionnez la deuxième et la troisième représentation li, gt(0) Si le l'indice est supérieur à 0, lt(2) signifie que l'indice est inférieur à 2. L'indice supérieur à 0 est une zone noire. A ce moment, l'indice de la zone bleue avec l'indice 1 devient 0, l'indice de la zone rose avec l'indice 3 devient 1 et l'indice d'exécution du filtre. la sélection est Après 2, elle se trouve à l'intérieur de la case rouge, c'est-à-dire les éléments avec les indices initiaux 1 et 2, c'est-à-dire les deuxième et troisième éléments li (en supposant que toutes les cases de couleur sont des éléments li)
Recommandations d'apprentissage gratuites associées :JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok