

(Tutoriel recommandé : Tutoriel vidéo CSS)
Quand je suis entré pour la première fois dans le front-end, j'ai senti que CSS pouvait être utilisé dans la mise en page s'il ne connaît que l'affichage, la position et le flottement.Je me sens à l'aise maintenant.Au fur et à mesure que les problèmes de travail surviennent les uns après les autres, je comprends progressivement que CSS n'est pas aussi simple que quelques attributs de style.J'ai récemment lu quelques connaissances sur les lignes. hauteur, je vais donc le résumer ici.
La hauteur de ligne fait référence à la distance verticale entre les lignes de base des lignes de texte. Pour comprendre cette phrase, vous devez d'abord comprendre quelques connaissances de base :
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

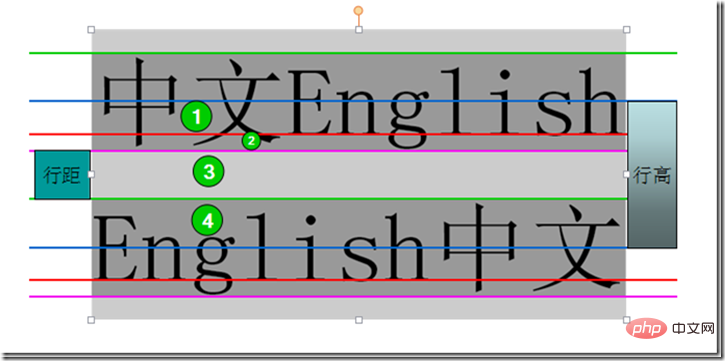
Quatre lignes à partir du haut vers le bas Il s'agit de la ligne du haut, de la ligne du milieu, de la ligne de base et de la ligne du bas. Elles sont très similaires aux quatre lignes et aux trois grilles lors de l'apprentissage des lettres anglaises. Nous savons que l'attribut d'alignement vertical a une ligne de base supérieure, moyenne. , et bottom, qui sont liés à ces quatre lignes.
N'oubliez pas particulièrement que la ligne de base n'est pas la ligne du bas, la ligne du bas est la ligne du bas.
La hauteur de ligne fait référence à la distance verticale entre les lignes de base de la ligne de contexte, c'est-à-dire la distance verticale entre les deux lignes rouges sur l'image.
Legging fait référence à la distance verticale entre la ligne inférieure d'une rangée et la ligne supérieure de la rangée suivante, c'est-à-dire la distance verticale entre la ligne rose de la première rangée et la ligne verte de la deuxième rangée .
L'espacement des demi-lignes est la moitié de l'espacement des lignes, c'est-à-dire la distance verticale de la zone 3/2, la somme des distances des zones 1, 2, 3 et 4 est la hauteur de la ligne, et la la somme des distances des zones 1, 2 et 4 est la taille de la police, donc l'espacement des demi-lignes peut également être calculé comme ceci : (hauteur de la ligne - taille de la police)/2

Zone de contenu : La zone entourée par la ligne du bas et la ligne du haut, qui est la zone d'arrière-plan gris foncé dans l'image ci-dessous.

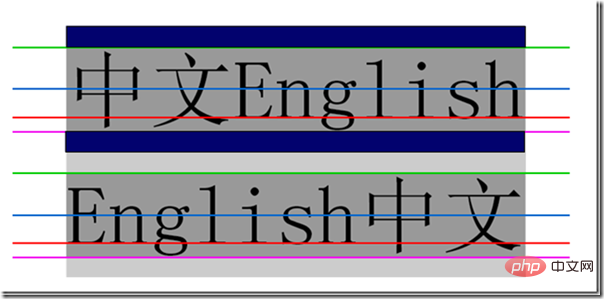
Boîte en ligne, chaque élément en ligne générera une boîte en ligne est un concept dans le modèle de rendu du navigateur et ne peut pas être affiché lorsque. il n'y a pas d'autres facteurs (remplissage, etc.), la zone en ligne est égale à la zone de contenu, et lorsque la hauteur de ligne est définie, la hauteur de la zone en ligne reste inchangée et l'espacement des demi-lignes [(line height-font size)/2] augmente/diminue le contenu respectivement. Les côtés supérieur et inférieur de la zone (zone bleu foncé)
zone de ligne (zone de ligne), zone de ligne fait référence à un boîte rectangulaire virtuelle de cette ligne, qui est un concept dans le mode de rendu du navigateur, et n'est pas réellement affichée. La hauteur de la zone de ligne est égale à la plus grande valeur de la zone en ligne parmi tous les éléments de cette ligne (la zone en ligne avec la plus grande valeur de hauteur de ligne est utilisée comme référence, et les autres zones en ligne sont alignées sur la référence en utilisant leur propre méthodes d'alignement et la hauteur de la zone de ligne est finalement calculée). Lorsqu'il y a plusieurs lignes, chaque ligne aura sa propre zone de ligne.
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

Maintenant que le concept de base est clair, nous pouvons parler de l'attribut line-height, le protagoniste de cet article.
Définition : L'attribut line-height définit la distance (hauteur de ligne) entre les lignes, et les valeurs négatives ne peuvent pas être utilisées. Cette propriété affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale. La différence entre les valeurs calculées de hauteur de ligne et de taille de police (espacement des lignes) est divisée en deux moitiés et ajoutée respectivement en haut et en bas d'une ligne de contenu de texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Valeurs possibles
| Valeur | Description | ||||||||||||
| normal | Par défaut, définissez un espacement de ligne raisonnable. | ||||||||||||
| numéro | Définissez le numéro, ce numéro sera la même que l'actuelle La taille de la police
|
||||||||||||
| longueur | Définir un espacement de ligne fixe . | ||||||||||||
| % | Pourcentage d'espacement des lignes basé sur la police actuelle taille . | ||||||||||||
| hériter | Spécifie que la ligne doit être héritée de l'élément parent La valeur de l'attribut height. |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div> <span>This is a test.<br> This is a test. </span> </div>

我们可以利用line-block这样做
<div> <span>This is a test.<br> This is a test. </span> </div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div> This is a test. </div>

行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div> <span>This is a test</span> </div> <div> <span>This is a test</span> </div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
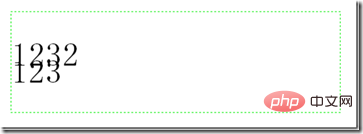
<div> <p> 1232<br> 123 </p> </div>
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div> <p> 1232<br> 123 </p> </div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!