
Comment ajuster la taille de l'image d'arrière-plan à l'aide de CSS : vous pouvez utiliser l'attribut background-size pour l'ajuster, tel que [background-size:80px 60px;]. L'attribut backgrond-size spécifie la taille de l'image d'arrière-plan.

Introduction à l'attribut :
L'attribut background-size spécifie la taille de l'image d'arrière-plan.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
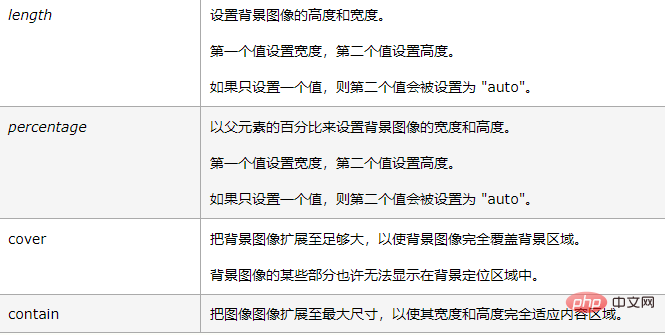
background-size: length|percentage|cover|contain;
Introduction à la valeur d'attribut :

Exemple :
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!