Comment implémenter des diviseurs adaptatifs en CSS ? La colonne CSS suivante vous présentera N façons d'implémenter des diviseurs adaptatifs en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
(Tutoriel recommandé : Tutoriel CSS)
La ligne de démarcation est un type courant de conception dans les pages Web, par exemple, plus Plus réponses
Adaptatif signifie ici que les lignes horizontales de part et d'autre s'adapteront en fonction du nombre de texte et de la largeur du parent
Jetez un œil en secret Après avoir regardé l'implémentation sur Zhihu, il est évident qu'il est recouvert d'un fond blanc. L'ajout d'un petit fond révèle le secret

Je pensais. : Le front-end de Zhihu n'est-il pas si bon ? Peut-être que d'autres ne se concentrent pas sur ces choses
Voici quelques meilleures méthodes de mise en œuvre, du genre qui ne révéleront pas la vérité
Le principe principal est de centrer le texte text-align: center;, puis étant donné deux pseudo-éléments, qui sont respectivement positionnés de manière absolue, alors les pseudo-éléments suivront également le centrage horizontal, définissez Assez de largeur, puis déplacez celui de gauche vers la gauche 100% N'oubliez pas de masquer le parent.
L'implémentation spécifique est la suivante
htmlLa structure est
<div class="title">我是分割线</div>
cssLe style est
.title{
position: relative;
text-align: center;
overflow: hidden;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 100%;
height: 1px;
position: absolute;
background: #ccc;
top: 50%;
}
.title::before{
margin-left: -10px;
transform: translateX(-100%);
}
.title::after{
margin-left: 10px;
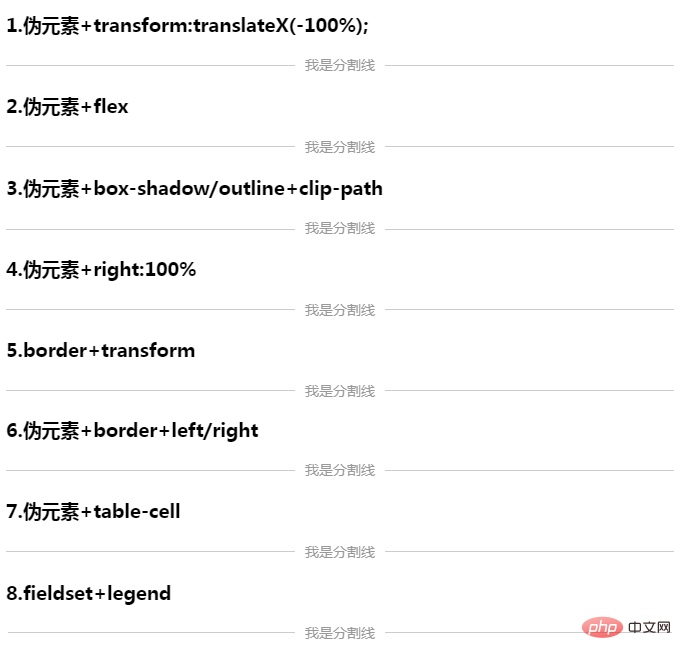
}Séparateur CSS ( pseudo élément + transformation )
C'est plus facile à comprendre Set display:flex, puis les deux pseudo éléments remplissent l'espace restant.
L'implémentation spécifique est la suivante
htmlLa structure est
<div class="title">我是分割线</div>
cssLe style est
.title{
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
flex: 1;
height: 1px;
background: #ccc;
}
.title::before{
margin-right: 10px;
}
.title::after{
margin-left: 10px;
}Séparateur CSS ( pseudo élément + flex )
Utilisez également text-align: center pour centrer le texte et le pseudo-élément, et puis générez un box-shadow Ou outline suffisamment grand, puisqu'une seule direction n'est pas prise en charge, utilisez clip-path ou clip pour recadrer
La structure spécifique de <. 🎜>
est html
<div class="title">我是分割线</div>
Le style est css
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 0;
height: 1px;
box-shadow: 0 0 0 9999px #ccc;
vertical-align: middle;
}
.title::before{
margin-right: 10px;
clip-path: polygon(0 0, -9999px 0, -9999px 100%, 0 100%);
}
.title::after{
margin-left: 10px;
clip-path: polygon(0 0, 9999px 0, 9999px 100%, 0 100%);
}Diviseur CSS (pseudo-élément+box-shadow/outline+clip-path)
4. Pseudo-élément +right:100%Cette implémentation nécessite une couche supplémentaire de balises. La partie externe est toujours, et deux pseudo-éléments sont ajoutés. le texte intérieur pour un positionnement absolu. Celui de gauche est réglé à 100 % à partir de la droite (par rapport à la balise de texte) text-align: center
La structure est html
<div class="title"> <span class="inner">我是分割线</span> </div>
Le style est css
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
}
.inner::before,.inner::after{
position: absolute;
content: '';
width: 9999px;
height: 1px;
background: #ccc;
top: 50%;
}
.inner::before{
right: 100%;
margin-right: 10px;
}
.inner::after{
margin-left: 10px;
}Séparateur CSS (pseudo élément +droite : 100%)
bordure+transformation bordures suffisamment grandes sur les côtés gauche et droit, ce qui est nécessaire à ce moment-là. Définir 1px Puisque l'ensemble interne est. assez grand (plus que le parent), vous pouvez utiliser le positionnement absolu et le line-height:1pxcentrage transform: translateX(-50%)
est html Le style. de
<div class="title">
<span class="inner">我是分割线</span>
</div> est css
.title{
position: relative;
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
padding: .6em 0;/**把高度撑起来**/
}
.inner{
position: absolute;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
line-height: 1px;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
padding: 0 10px;
}Séparateur CSS (bordure+transformation)
6. Pseudo-élément + bordure+gauche/droiteCette idée ne nécessite qu'un seul pseudo élément, générer un pseudo élément à l'intérieur du texte, et utiliser un suffisamment grand et la même valeur négative (positionnement absolu + gauche/droite) pour restaurer la position border
<div class="title">
<span class="inner">我是分割线</span>
</div>html et le style est .title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
padding: 0 10px;
}
.inner::before{
content: '';
position: absolute;
height: 1px;
top: 50%;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
right: -9999px;
left: -9999px;
}cssDiviseur CSS (pseudo élément+bordure+ gauche/droite)7. Pseudo-élément + cellule de table
et de définir un largeur assez grandedisplay:tabledisplay:table-cellSpécifique La mise en œuvre est la suivante :
<div class="title">
<span class="inner">我是分割线</span>
</div>html Le style est .title{
display: table;
font-size: 14px;
color: #999;
}
.inner{
display: table-cell;
white-space: nowrap;
padding: 0 10px;
}
.title::before,.title::after{
content: '';
display: table-cell;
width: 9999px;
overflow: hidden;
background: linear-gradient(#ccc 0,#ccc) center no-repeat;/**这里用线性渐变生成的,也可以用其他方式**/
background-size: 100% 1px;
}cssSéparateur CSS (pseudo-élément + cellule-tableau) 利用 具体实现如下 上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是 这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式 可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论 更多编程相关知识,请访问:编程入门!! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!8.fieldset+legend
fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章html结构为<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}小结
CSS与其他语言所不同的吧~