
La colonne
Tutoriel de développement de mini programmes WeChat vous apprendra comment optimiser l'arborescence CSS dans les mini-programmes.

em... La raison pour laquelle j'ai écrit cet outil est de caresser davantage au travail, de gaspiller moins de cerveaux, de faire moins d'erreurs, une fois pour toutes !
Chaque fois que je révise partiellement une ancienne page, je ne supprimerai pas l'ancien CSS. Parce que c'est très gênant et j'ai peur de supprimer accidentellement des styles imprévisibles.
En gros, j'ajoute de nouveaux styles à la dernière ligne du fichier CSS, et puis... le fichier CSS devient de plus en plus gros. Ainsi, afin de résoudre ce problème de suppression manuelle des CSS, un petit outil a été développé. 
Notre effet final est de terminer l'arborescence CSS via les commandes du terminal
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
Configurez le champ bin du fichier package.json. Après l'installation globale, vous pouvez reconnaître la commande qts-lint xxxx n'est-ce pas très simple
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码Je ne présenterai pas le commandant en détail Vous pouvez lire le document vous-même
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>Actuellement, nous utilisons le plug-in purify-css pour effectuer le tremblement d'arbre, nous devons donc obtenir les dépendances CSS pour déterminer quels CSS ne sont pas utilisés par la page.
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码Enregistrer les données obtenues
{ "css url": ["js url", "wxml url", ...]
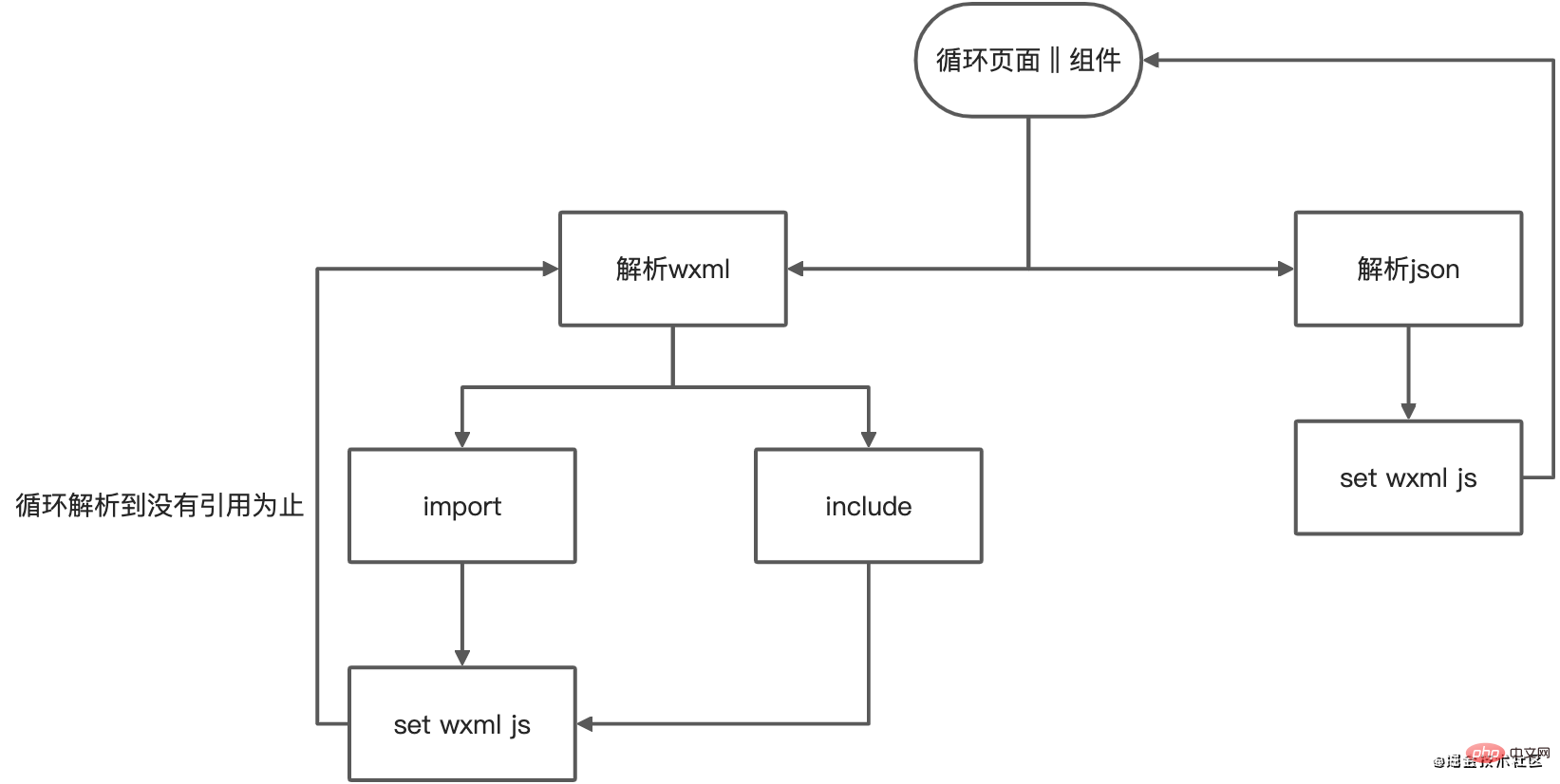
}复制代码 Nous avons mentionné ci-dessus que nous devons analyser wxml, alors comment l'analyser ? Qu'en est-il de wxml ?
Nous avons mentionné ci-dessus que nous devons analyser wxml, alors comment l'analyser ? Qu'en est-il de wxml ?
Vous pouvez utiliser htmlparser2 pour analyser et parcourir les nœuds pour obtenir la balise dont le type est tag et dont le nom est égal à import ou include, puis obtenir le src de la balise pour obtenir la référence à la page ou la référence dans la référence.
À ce moment, vous obtiendrez une structure de dépendances CSS comme la suivante (comprenant les pages, les composants, les références)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码 Pourquoi faut-il associer le css de la page courante aux wxml et js du composant ?
Parce qu'Alipay a une pénétration de style et que notre projet est développé par plusieurs personnes, nous craignons que le style du composant soit écrit sur la page mais que le composant ne soit pas écrit, nous avons donc fait cette compatibilité
Pourquoi le CSS du composant actuel doit-il également être associé aux wxml et js de la page ?
Il peut y avoir une situation où la page transmet le composant className, mais l'énumération de style est écrite dans le composant, alors le className transmis ne peut être obtenu qu'en associant la page. Il peut y avoir des situations où plusieurs styles sont supprimés. Par exemple, il y a quatre styles dans le style, mais un seul est réellement utilisé, donc les trois autres peuvent être supprimés. Ce n'est pas l'effet souhaité. La solution actuelle est la seule façon. consiste à ajouter l'annotation className énumérée dans js. Purify-css ne supprimera pas les styles en CSS après avoir vérifié que les énumérations className requises apparaissent dans js
 Supprimer css
Supprimer css
purify('css url', [...], options)复制代码Lien du code source : www.npmjs.com/package/xcx...
npm global
$ npm i -g xcx-lint-qts复制代码
$ yarn global add xcx-lint-qts复制代码
Recommandations d'apprentissage gratuites associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Logiciel d'enregistrement du temps
Logiciel d'enregistrement du temps
 Comment modifier les coordonnées dans matlab
Comment modifier les coordonnées dans matlab
 ASUS x402c
ASUS x402c
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi