
Cet article partagera avec vous 20 questions et réponses courantes lors des entretiens jQuery. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
 JavaScript est le langage standard pour les scripts côté client, et jQuery rend l'écriture de JavaScript encore plus facile. Vous pouvez obtenir bien plus en écrivant simplement quelques lignes de code jQuery. Il s'agit de l'une des bibliothèques JavaScript les plus utilisées, et il existe très peu de nouveaux projets qui n'utilisent pas jQuery mais utilisent du JavaScript natif. Ce que cela signifie pour vous en tant que développeur Web Java, c'est que vous trouverez de nombreuses questions d'entretien jQuery dans une interview de développement Web Java
JavaScript est le langage standard pour les scripts côté client, et jQuery rend l'écriture de JavaScript encore plus facile. Vous pouvez obtenir bien plus en écrivant simplement quelques lignes de code jQuery. Il s'agit de l'une des bibliothèques JavaScript les plus utilisées, et il existe très peu de nouveaux projets qui n'utilisent pas jQuery mais utilisent du JavaScript natif. Ce que cela signifie pour vous en tant que développeur Web Java, c'est que vous trouverez de nombreuses questions d'entretien jQuery dans une interview de développement Web Java
Auparavant, la plupart d'entre elles étaient HTTP, HTML, CSS et JavaScript, mais dernièrement, en. En plus des bases de JavaScript, les gens veulent également savoir si vous connaissez jQuery. Ces 16 questions jQuery sont destinées aux développeurs Web et sont idéales pour rafraîchir les concepts clés avant un entretien téléphonique ou vidéo. Si vous êtes nouveau sur jQuery, cela peut également vous aider à mieux comprendre les bases et vous inciter à en découvrir davantage.
Recommandations associées : "Tutoriel jq" (Vidéo)
La fonction $() est un autre nom pour la fonction jQuery(), qui semble bizarre à première vue et rend le code jQuery obscur. Une fois habitué, vous adorerez sa simplicité. La fonction $() est utilisée pour envelopper n'importe quel objet dans un objet jQuery. Vous êtes ensuite autorisé à appeler plusieurs méthodes différentes définies sur l'objet jQuery. Vous pouvez même passer une chaîne de sélection dans la fonction $() et elle renverra un objet jQuery contenant un tableau de tous les éléments DOM correspondants. J'ai vu cette question posée plusieurs fois, et même si elle est si basique, elle est souvent utilisée pour différencier si un développeur connaît ou non jQuery.
sur la page web. Comment utiliser jQuery pour les sélectionner ? (Réponse)
Une autre question importante de jQuery est basée sur un sélecteur. jQuery prend en charge différents types de sélecteurs, tels que les sélecteurs d'ID, les sélecteurs de classe et les sélecteurs de balises. Étant donné que la question ne mentionne pas l'ID et la classe, vous pouvez utiliser le sélecteur de balises pour sélectionner tous les éléments p. Code jQuery : $("p"), qui renvoie un objet jQuery contenant les 5 balises p. Pour une réponse plus détaillée, consultez l'article lié ci-dessus.
Si vous avez utilisé CSS, vous connaissez peut-être la différence entre les sélecteurs d'ID et les sélecteurs de classe, et il en va de même pour jQuery. Les sélecteurs d'ID utilisent des ID pour sélectionner des éléments, tels que #element1, tandis que les sélecteurs de classe utilisent des classes CSS pour sélectionner des éléments. Utilisez le sélecteur d'ID lorsque vous n'avez besoin de sélectionner qu'un seul élément, et le sélecteur de classe si vous souhaitez sélectionner un groupe d'éléments avec la même classe CSS. Au cours du processus d'entretien, il y a de fortes chances qu'on vous demande d'écrire du code à l'aide de sélecteurs d'ID et de sélecteurs de classe. Le code jQuery suivant utilise le sélecteur d'ID et le sélecteur de classe :
$('#LoginTextBox') // Returns element wrapped as jQuery object with id='LoginTextBox' $('.active') // Returns all elements with CSS class active.
Comme vous pouvez le voir, d'un point de vue syntaxique, une autre différence entre le sélecteur d'ID et le sélecteur de classe est que le premier utilise les caractères "#" et ce dernier utilise le caractère ".". Voir le lien de réponse ci-dessus pour une analyse et une discussion plus détaillées.
Il s'agit d'un problème de gestion d'événements. jQuery fournit un excellent support pour les événements tels que les clics sur des boutons. Vous pouvez utiliser le code suivant pour masquer une image localisée par ID ou classe. Vous devez savoir comment définir des événements pour le bouton et exécuter la méthode hide(). Le code est le suivant :
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});Cette question est très importante et souvent posée. La fonction ready() est utilisée pour exécuter du code lorsque le document entre dans l'état prêt. jQuery vous permet d'exécuter du code lorsque le DOM est complètement chargé (c'est-à-dire que le HTML est entièrement analysé et l'arborescence DOM est construite). Le plus grand avantage de l'utilisation de $(document).ready() est qu'il fonctionne dans tous les navigateurs et jQuery vous aide à résoudre le problème entre navigateurs. Les utilisateurs qui ont besoin d'en savoir plus peuvent cliquer sur le lien de réponse pour voir la discussion détaillée.
Cette question et réponse fait suite à la précédente. La principale différence entre l'événement JavaScript window.onload et la fonction jQuery ready est que le premier attend non seulement la création du DOM, mais attend également que toutes les ressources externes, y compris les grandes images, l'audio et la vidéo, soient complètement chargées. Si le chargement des images et du contenu multimédia prend beaucoup de temps, les utilisateurs connaîtront un retard important dans l'exécution du code défini sur l'événement window.onload.
另一方面,jQuery ready() 函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。使用 jQuery $(document).ready() 的另一个优势是你可以在网页里多次使用它,浏览器会按它们在 HTML 页面里出现的顺序执行它们,相反对于 onload 技术而言,只能在单一函数里使用。鉴于这个好处,用 jQuery ready() 函数比用 JavaScript window.onload 事件要更好些。
这是面试里比较棘手的 jQuery 问题之一。这是个基础的问题,但是别期望每个 jQuery 初学者都知道它。你能用下面的 jQuery 选择器获取所有具备 multiple=true 的
$('[name=NameOfSelectedTag] :selected')
这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。你可按需修改它,比如用 id 属性而不是 name 属性来获取
each() 函数就像是 Java 里的一个 Iterator,它允许你遍历一个元素集合。你可以传一个函数给 each() 方法,被调用的 jQuery 对象会在其每个元素上执行传入的函数。有时这个问题会紧接着上面一个问题,举个例子,如何在 alert 框里显示所有选中项。我们可以用上面的选择器代码找出所有选中项,然后我们在 alert 框中用 each() 方法来一个个打印它们,代码如下:
$('[name=NameOfSelectedTag] :selected').each(function(selected) {
alert($(selected).text());
});其中 text() 方法返回选项的文本。
你可以用 jQuery 方法 appendTo() 将一个 HTML 元素添加到 DOM 树中。这是 jQuery 提供的众多操控 DOM 的方法中的一个。你可以通过 appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素。
你可以使用下面这个 jQuery 代码片段来选择所有嵌套在段落(
标签)内部的超链接(标签)
$( 'p a' );
这对于很多 jQuery 初学者来说是一个棘手的问题,其实是个简单的问题。$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等。而 this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)。
attr() 方法被用来提取任意一个HTML元素的一个属性的值. 你首先需要利用jQuery选择及选取到所有的链接或者一个特定的链接,然后你可以应用attr()方法来获得他们的href属性的值。下面的代码会找到页面中所有的链接并返回href值:
$('a').each(function(){
alert($(this).attr('href'));
});前面这个问题之后额外的一个后续问题是,attr()方法和jQuery中的其它方法一样,能力不止一样. 如果你在调用attr()的同时带上一个值 。
对象.attr("name","value");name是属性的名称,value是这个属性的新值
对象.prop("name","value");
设置多个属性值:对象.attr("name":"value","name":"value")属性:属性值,属性:属性值
对于html元素本身就带有的固定属性(本身就带有的属性),在处理时,使用prop方法 可以操作布尔类型的属性
对于html元素我们自己定义的dom属性,在处理时,使用attr方法 不可以操作布尔类型的属性
Les valeurs de l'attribut dom incluent "id, href, class et action". Évidemment, les trois premiers sont des attributs inhérents, tandis que le dernier attribut d'action est défini par nous-mêmes
de. Il s'agit d'un attribut dom personnalisé. Lors du traitement de ces propriétés, il est recommandé d'utiliser la méthode attr. Lors de l'utilisation de la méthode prop pour obtenir et définir la valeur d'une propriété personnalisée, des valeurs non définies seront renvoyées.
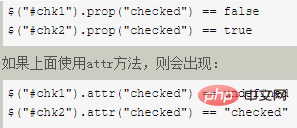
Pour des éléments comme checkbox, radio et select, les attributs cochés correspondent à "checked" et "selected". Ce sont également des attributs inhérents, vous devez donc utiliser la méthode prop pour opérer pour obtenir la bonne réponse
 14. Quelle est la différence entre les méthodes detach() et Remove() dans jQuery (Réponse)
14. Quelle est la différence entre les méthodes detach() et Remove() dans jQuery (Réponse)
15. Comment ajouter et supprimer des classes CSS d'un élément à l'aide de jQuery (Réponse)
En utilisant les deux méthodes jQuery addClass() et removeClass(). Changer dynamiquement l'attribut de classe des éléments peut être simple. Par exemple, utilisez la classe ".active" pour marquer leurs états inactifs et activés, etc. .addClass("class name") pour ajouter des éléments .remove. () Supprimer les classes de style 16. Quels sont les principaux avantages de l'utilisation d'un CDN pour charger la bibliothèque jQuery (Réponse) Il s'agit d'une question jQuery légèrement plus avancée ? Eh bien, en plus des nombreux avantages du rapport d'erreurs, de l'économie de bande passante du serveur et des vitesses de téléchargement plus rapides, le plus important est que si le navigateur a déjà téléchargé la même version de jQuery à partir du même CDN, il ne la téléchargera plus une seule fois. Ainsi, aujourd'hui, de nombreux sites Web publics utilisent jQuery pour l'interaction et l'animation des utilisateurs. Si le navigateur dispose déjà d'une bibliothèque jQuery téléchargée, le site Web peut avoir une très bonne opportunité d'affichage. 17. Quelle est la différence entre les méthodes jQuery.get() et jQuery.ajax() ? La méthode ajax() est plus puissante et configurable, vous permettant de spécifier combien de temps attendez et comment gérer les erreurs. La méthode get() est une méthode spécialisée qui récupère simplement quelques données. 18. Quelle est la chaîne de méthodes dans jQuery ? Quels sont les avantages de l’utilisation du chaînage de méthodes ? Le chaînage de méthodes consiste à appeler une autre méthode sur le résultat renvoyé par une méthode, ce qui rend le code concis et clair. En même temps, comme un seul tour de recherche DOM est effectué, les performances sont meilleures.19. Que se passe-t-il si vous renvoyez false dans un gestionnaire d'événements jQuery ?
20. Quelle méthode est la plus efficace : document.getElementbyId("myId") ou $("#myId") ?
Enseignement de la programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse





