
Comment implémenter le saut de page dans le mini-programme : 1. Utilisez les composants de navigation, les étiquettes et les liens de page pour y parvenir ; 2. Ajoutez l'écoute de l'événement bindtap à la mise en page et utilisez [wx.navigatorTo ; ] dans la méthode pour y parvenir. Réaliser le saut ; 3. Réaliser le saut via [wx.redirectTo].

[Recommandations d'apprentissage associées : Développement de petits programmes]
Comment implémenter le saut de page dans le mini-programme :
1. Utilisez les composants de navigation, les étiquettes et les liens de page à implémenter (vous pouvez constater qu'il y a un arrière-plan lorsque vous cliquez)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
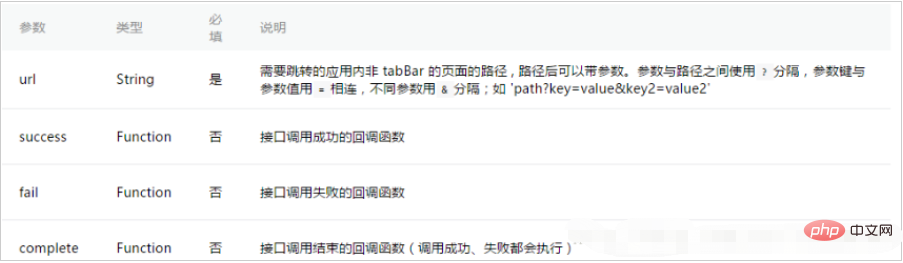
paramètres Comme suit

2. Ajoutez un écouteur pour l'événement bindtap à la mise en page, puis dans la méthode, utilisez wx.navigatorTo pour implémenter le saut (conserver la page actuelle et accéder à l'application) Pour une certaine page, utilisez wx.navigateBack pour revenir à la page d'origine)
Ajouter un écouteur pour l'événement bindtap dans my.wxml
<view bindtap='jump'>跳转</view>
Réaliser sauter dans my.js
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}Les paramètres sont les suivants

3. Passer par wx.redirectTo (fermer la page actuelle et accéder à une page dans l'application)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
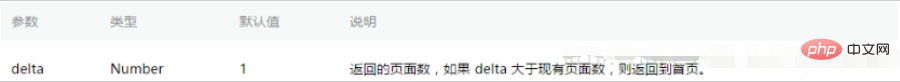
}Les paramètres sont les suivants

4.Revenir au niveau précédent via wx.navigateBack (fermer la page actuelle. Revenir à l'application). page précédente ou page multi-niveaux).
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
Recommandations d'apprentissage associées : Tutoriel de développement de compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Site officiel d'OuYi Exchange
Site officiel d'OuYi Exchange
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment supprimer le filigrane sur TikTok
Comment supprimer le filigrane sur TikTok
 Python concernant l'utilisation du module
Python concernant l'utilisation du module
 Que sont les logiciels d'accélération cdn ?
Que sont les logiciels d'accélération cdn ?