

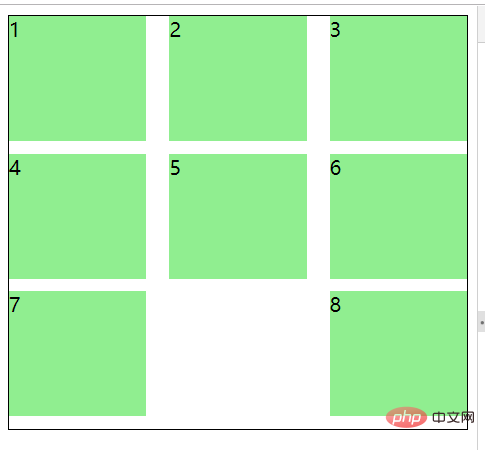
首先看代码和效果
1
2
3
4
5
6
7
8

可以看到最后一个p并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层p设置个伪元素,宽度和里面的p宽度一样就好了
只需要两行css就可以
.main:after { content: ""; width: 100px; }
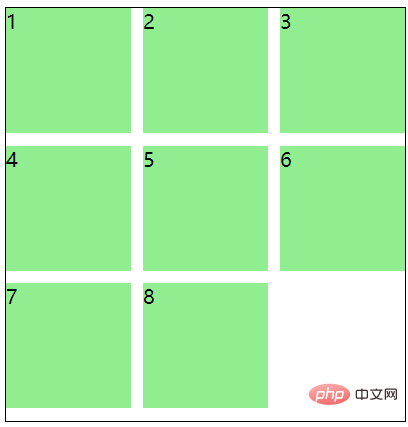
这时候看效果

其实原理就是最后一个伪元素把他挤过来了
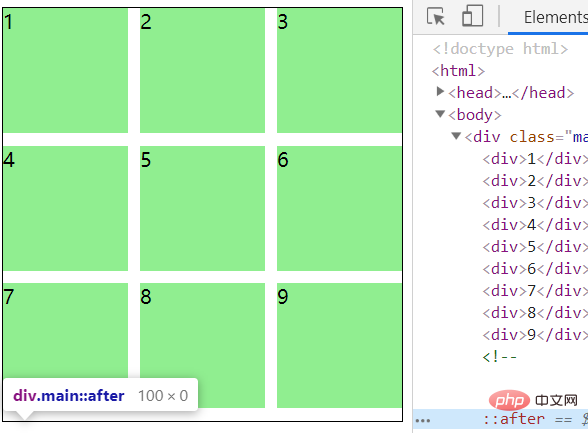
就算有9个也没影响,因为他的高度是0,看下图↓

推荐教程:《CSS教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel de flexibilité
tutoriel de flexibilité Introduction aux types de fichiers
Introduction aux types de fichiers Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne La différence entre une pression sur une touche et une touche enfoncée
La différence entre une pression sur une touche et une touche enfoncée python configurer les variables d'environnement
python configurer les variables d'environnement Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX utilisation de la fonction de tri
utilisation de la fonction de tri Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java