 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Parlons de la façon d'utiliser la bibliothèque JS pour résoudre le problème de la transmission de messages et de données entre pages dans les petits programmes
Parlons de la façon d'utiliser la bibliothèque JS pour résoudre le problème de la transmission de messages et de données entre pages dans les petits programmes
Parlons de la façon d'utiliser la bibliothèque JS pour résoudre le problème de la transmission de messages et de données entre pages dans les petits programmes

Étant donné que la méthode wx.navigateBack de l'applet WeChat ne prend pas en charge le renvoi de valeurs, la page ne peut pas facilement mettre à jour les données immédiatement après leur retour.
1. Analyse des exigences
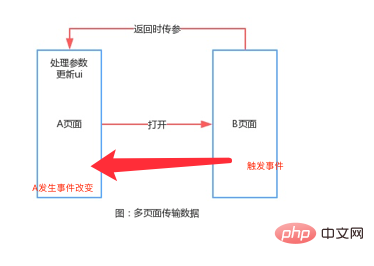
Ce type d'exigence signifie probablement : la page A entre dans la page B, la page B renvoie et transmet une valeur à A ou lorsqu'un événement est déclenché à la page B, la page A comporte également des modifications déclenchées par un événement.

Analyse commerciale
La première méthode : utilisez wx.setStorage de WeChat pour mettre en cache les données dans l'instance de mini-programme. Lors du retour de la page B à la page A, la page B met d'abord en cache les données ; puis dans la méthode onshow de la page A, appelez wx.getStorage pour lire le cache. Mais cela comporte de nombreux dangers cachés pour la maintenance future. (Similaire à l'utilisation de variables globales)
La deuxième méthode : obtenir l'instance de la page précédente peut également implémenter cette fonction. Une partie du code est la suivante :
L'inconvénient de cette méthode est qu'il peut y avoir de nombreuses entrées vers la page B. Cela pourrait entraîner l’obtention d’instances de page incorrectes.
2. Introduction à la méthode
Passons au sujet principal et présentons onfire.js()
onfire.js est une distribution d'événements très simple. Bibliothèque JavaScript (Seulement 0,9ko), simple et pratique. Il peut s'appliquer à :
1. La distribution d'événements simples.
2. Utilisé pour une implémentation légère de composants croisés dans React, Vue.js et Angular.
3. Abonnement et publication d'événements.
Idées d'utilisation : (Quiconque a fait du développement mobile sait que cela ressemble aux notifications iOS et aux diffusions Android)
a.A La page s'abonne d'abord à un événement et définit la méthode de traitement ; >
b. Lorsque vous revenez de la page B, envoyez un message c. Lorsque la page A est déchargée, désabonnez-vous. Ma méthode d'utilisation est : Un code page :Si vous avez besoin de passer des paramètres, ajoutez simplement des paramètres directement dans la fonction, par exemple :
3. > Il ressort du code que lors de l'abonnement à la méthode on, la méthode _bind est en fait appelée. Cette méthode utilise un tableau bidimensionnel pour stocker les objets abonnés.
L'essence de la méthode d'envoi de messages Fire est d'appeler la méthode _fire_func, de parcourir les abonnés par nom (clé), puis d'avertir les abonnés. Appelez la méthode un pour parcourir les abonnés par nom (clé) et supprimez-les après les avoir trouvés.
Tutoriel de développement de mini-programmes
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Vous apprendre à utiliser des modèles de messages de compte public dans des mini-programmes (avec des idées détaillées)
Nov 04, 2022 pm 04:53 PM
Vous apprendre à utiliser des modèles de messages de compte public dans des mini-programmes (avec des idées détaillées)
Nov 04, 2022 pm 04:53 PM
Cet article vous présente quelques problèmes liés aux mini-programmes WeChat. Il présente principalement comment utiliser les modèles de messages de compte officiel dans les mini-programmes. J'espère que cela sera utile à tout le monde.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement par géolocalisation et affichage cartographique de PHP et des mini-programmes Le positionnement par géolocalisation et l'affichage cartographique sont devenus l'une des fonctions nécessaires de la technologie moderne. Avec la popularité des appareils mobiles, la demande des gens en matière de positionnement et d'affichage de cartes augmente également. Au cours du processus de développement, PHP et les applets sont deux choix technologiques courants. Cet article vous présentera la méthode de mise en œuvre du positionnement géographique et de l'affichage de la carte dans PHP et les mini-programmes, et joindra des exemples de code correspondants. 1. Géolocalisation en PHP En PHP, on peut utiliser la géolocalisation tierce











