

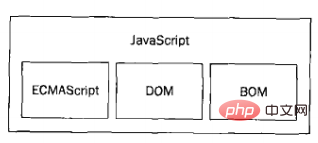
Tous les étudiants qui étudient JS ont entendu parler de ES5 et ES6, mais tous les étudiants ont-ils compris ? connaissez-vous la relation entre eux? Nous pensons généralement que ces deux-là sont la même chose. En fait, leur relation est la suivante : 
D'après l'image ci-dessus, nous pouvons clairement voir qu'il ne s'agit pas d'une relation parallèle, mais d'une relation inclusive. , donc ce qui suit est Permettez-moi de vous présenter respectivement le noyau
Il n'a pas de définitions d'entrée et de sortie, et il n'y a aucune dépendance entre ce langage et le. navigateur. Le navigateur fournit uniquement l'environnement d'hébergement du langage, ainsi que l'implémentation du langage et de certaines extensions localisées.
Le navigateur étant l'environnement hôte, il existe d'autres environnements hôtes : comme Node, comme Adobe Flash
ECMAScript précise ce langage :
Cela signifie que nous pouvons également écrire un langage en tant qu'implémentation d'ECMAScript, tout comme JavaScript. Il nous suffit de :
Remarque :
Dans le navigateur, le DOM implémenté sur la base d'ECMAScript est devenu une partie importante du langage JS
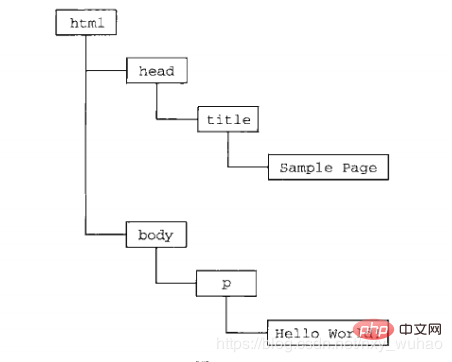
DOM est décrit via HTML, une arborescence d'éléments de page L'objet de structure est le suivant : 
Nous devons prêter attention aux concepts suivants :
DOM spécifie les éléments suivants :
L'objet DOM est dans la page, en utilisant HTML Le mappage des éléments écrits et la nomenclature L'objet est le mappage de l'objet du navigateur. Grâce à la nomenclature, nous pouvons et ne sommes pas limités aux choses suivantes :
La norme BOM actuelle n'est disponible qu'en HTML5, donc dans le passé, divers navigateurs La prise en charge de BOM Les fonctions sont différentes avec HTML5, la nomenclature sera véritablement unifiée un jour dans le futur.
ES6 a été officiellement publié en juin 2015
Divers sites Web pour ES6 le niveau de prise en charge de la syntaxe est différent
Si vous devez vérifier la prise en charge de l'environnement hôte pour ES6, vous pouvez utiliser l'outil
Si vous ne voulez pas faire face au problème de compatibilité ES6 dans différents environnements hôtes, vous pouvez utiliser le convertisseur ES6 vers ES5 Babel ou Traceur
Recommandations de didacticiels associées : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!