principe nexttick en vue
L'implémentation du principe nexttick dans vue est basée sur Vue. La réactivité ne signifie pas que le DOM change immédiatement après les changements de données, mais le DOM est mis à jour selon une certaine stratégie.

1. Principe
1. Description asynchrone
Vue implémente la réactivité pas après les modifications des données Le DOM change immédiatement, mais le DOM est mis à jour selon une certaine stratégie.
2. Description de la boucle d'événement
En termes simples, une fois que Vue a modifié les données, la vue ne sera pas mise à jour immédiatement, mais attendra que toutes les modifications de données dans la même boucle d'événement soient terminé. Mettez ensuite à jour la vue de manière uniforme.
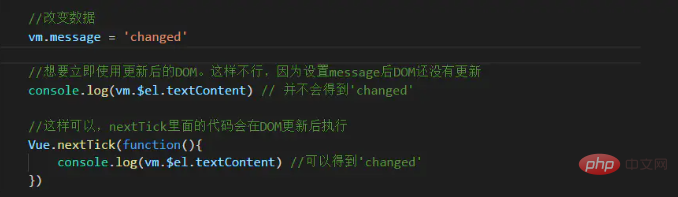
ex :

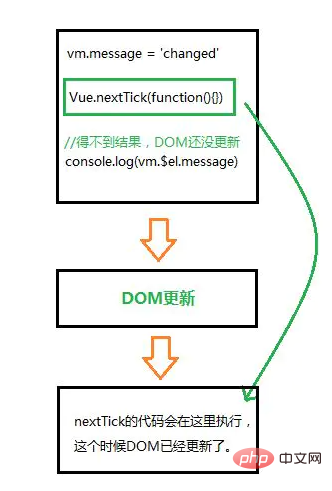
Illustration :

Boucle d'événement :
Non .Une coche (ce cycle de mise à jour)
1. Modifiez d'abord les données, ce qui est une tâche de synchronisation. Toutes les tâches de synchronisation dans la même boucle d'événements sont exécutées sur le thread principal, formant une pile d'exécution pour le moment.
2. Vue ouvre une file d'attente asynchrone et met en mémoire tampon les événements qui s'y produisent. boucle d'événements. Toutes les données changent. Si le même observateur est déclenché plusieurs fois, il ne sera placé qu’une seule fois dans la file d’attente.
La deuxième coche (« prochain cycle de mise à jour »)
Une fois la tâche de synchronisation exécutée, la tâche de file d'attente d'observateur asynchrone commence à être exécutée et le DOM est mis à jour. Vue essaie en interne d'utiliser les méthodes natives Promise.then et MessageChannel pour les files d'attente asynchrones. Si l'environnement d'exécution ne le prend pas en charge, setTimeout(fn, 0) sera utilisé à la place.
La troisième coche (après la fin du prochain cycle de mise à jour du DOM)
2. Scénarios et raisons d'application
1. Effectuez-le dans la fonction hook créée() de Vue. Les opérations DOM du cycle de vie doivent être placées dans la fonction de rappel de Vue.nextTick().
Lorsque la fonction hook create() est exécutée, le DOM n'est pas réellement rendu du tout, et les opérations DOM à ce moment sont vaines, donc le code js pour les opérations DOM doit être mis dans Vue.nextTick ici . () dans la fonction de rappel. À cela correspond la fonction hook Mounted(), car tous les montages et rendus DOM ont été terminés lorsque cette fonction hook est exécutée. À ce stade, il n'y aura aucun problème pour effectuer des opérations DOM dans cette fonction hook.
2. Lorsqu'une opération doit être effectuée après la modification des données et que cette opération nécessite l'utilisation d'une structure DOM qui change à mesure que les données changent, cette opération doit être placée dans la fonction de rappel de Vue.nextTick. () .
La raison spécifique est expliquée en détail dans la documentation officielle de Vue :
Vue effectue les mises à jour du DOM de manière asynchrone. Dès que des modifications de données sont observées, Vue ouvrira une file d'attente et mettra en mémoire tampon toutes les modifications de données qui se produisent dans la même boucle d'événements. Si le même observateur est déclenché plusieurs fois, il ne sera placé qu’une seule fois dans la file d’attente. Cette déduplication lors de la mise en mémoire tampon est importante pour éviter les calculs et opérations DOM inutiles. Ensuite, lors de la prochaine boucle d'événement "tick", Vue vide la file d'attente et effectue le travail réel (dédupliqué). Vue essaie en interne d'utiliser Promise.then et MessageChannel natifs pour les files d'attente asynchrones. Si l'environnement d'exécution ne le prend pas en charge, setTimeout(fn, 0) sera utilisé à la place.
Par exemple, lorsque vous définissez vm.someData = 'new value', le composant ne sera pas restitué immédiatement. Lorsque la file d'attente est vidée, le composant est mis à jour au prochain "tic" lorsque la file d'attente de la boucle d'événements est effacée. La plupart du temps, nous n'avons pas à nous soucier de ce processus, mais si vous souhaitez faire quelque chose après la mise à jour de l'état du DOM, cela peut être un peu délicat. Bien que Vue.js encourage généralement les développeurs à penser de manière « basée sur les données » et à éviter de toucher directement au DOM, il y a des moments où nous devons vraiment le faire. Pour attendre que Vue ait fini de mettre à jour le DOM après les modifications des données, vous pouvez utiliser Vue.nextTick(callback) immédiatement après les modifications des données. Cette fonction de rappel sera appelée une fois la mise à jour du DOM terminée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que le côté serveur Rendre SSR dans Vue?
Jun 25, 2025 am 12:49 AM
Qu'est-ce que le côté serveur Rendre SSR dans Vue?
Jun 25, 2025 am 12:49 AM
Server-sideredering (SSR) invueImproveSperformanceAndSeoBygeneratingHtmlONTheServer.1.TheServerrunsvueAppcodeandGenerateshtmlBaseDonthecurrentRoute.2.ThathtmLissentToHebroweToWeTerterActive.
 Comment construire une bibliothèque de composants avec Vue?
Jul 10, 2025 pm 12:14 PM
Comment construire une bibliothèque de composants avec Vue?
Jul 10, 2025 pm 12:14 PM
La construction d'une bibliothèque de composants Vue nécessite la conception de la structure autour du scénario d'entreprise et le suivi du processus complet de développement, de test et de libération. 1. La conception structurelle doit être classée en fonction des modules fonctionnels, y compris des composants de base, des composants de mise en page et des composants commerciaux; 2. Utilisez des variables SCSS ou CSS pour unifier le thème et le style; 3. Unifier les spécifications de dénomination et introduire Eslint et plus joli pour assurer le style de code cohérent; 4. Afficher l'utilisation des composants sur le site de document de support; 5. Utilisez VITE et d'autres outils pour emballer en tant que packages NPM et configurer les rolupoptions; 6. Suivez la spécification SEMVER pour gérer les versions et les modifications modifiées lors de la publication.
 Comment implémenter les transitions et les animations dans Vue?
Jun 24, 2025 pm 02:17 PM
Comment implémenter les transitions et les animations dans Vue?
Jun 24, 2025 pm 02:17 PM
ToaddtransitionsandanimationsInvue, usebuilt-incomponentslikeandand, applatcsclasses, leveragetransitionhooksforControl, andoptimezeperformance.1.wrapelementswithandapplycsstransitionclasses lisev-enter-actinterforbasicfadeorslideeffets.2.
 Comment utiliser PHP pour développer une plate-forme communautaire Q&A explication détaillée du modèle de monétisation communautaire interactive PHP
Jul 23, 2025 pm 07:21 PM
Comment utiliser PHP pour développer une plate-forme communautaire Q&A explication détaillée du modèle de monétisation communautaire interactive PHP
Jul 23, 2025 pm 07:21 PM
1. Le premier choix pour la combinaison Laravel Mysql Vue / React dans la communauté de questions et réponses de développement PHP est le premier choix pour la combinaison Laravel Mysql Vue / React, en raison de sa maturité dans l'écosystème et de l'efficacité de développement élevée; 2. Les performances élevées nécessitent une dépendance à la cache (redis), une optimisation de la base de données, des files d'attente CDN et asynchrones; 3. La sécurité doit être effectuée avec le filtrage d'entrée, la protection CSRF, les HTTP, le cryptage de mot de passe et le contrôle d'autorisation; 4. Publicité facultative, abonnement aux membres, récompenses, commissions, paiement des connaissances et autres modèles, le noyau est de faire correspondre le ton communautaire et les besoins des utilisateurs.
 Entrée gratuite sur le site Web des ressources du produit fini de Vue. Le produit fini complet est consulté en permanence en ligne
Jul 23, 2025 pm 12:39 PM
Entrée gratuite sur le site Web des ressources du produit fini de Vue. Le produit fini complet est consulté en permanence en ligne
Jul 23, 2025 pm 12:39 PM
Cet article a sélectionné une série de sites Web de ressources de produits finis de haut niveau pour les développeurs et les apprenants VUE. Grâce à ces plateformes, vous pouvez parcourir, apprendre et même réutiliser des projets complets massifs de haute qualité en ligne gratuitement, améliorant ainsi rapidement vos compétences en développement et vos capacités de pratique de projet.
 Comment développer un système de forme intelligente AI avec PHP PHP PHP Intelligent Form Design and Analysis
Jul 25, 2025 pm 05:54 PM
Comment développer un système de forme intelligente AI avec PHP PHP PHP Intelligent Form Design and Analysis
Jul 25, 2025 pm 05:54 PM
Lorsque vous choisissez un cadre PHP approprié, vous devez considérer de manière approfondie en fonction des besoins du projet: Laravel convient au développement rapide et fournit des moteurs de modèle éloquente et de lame, qui sont pratiques pour le fonctionnement de la base de données et le rendu de formulaire dynamique; Symfony est plus flexible et adapté aux systèmes complexes; Codeigniter est léger et adapté à des applications simples avec des exigences de performance élevées. 2. Pour assurer la précision des modèles d'IA, nous devons commencer avec une formation de données de haute qualité, une sélection raisonnable des indicateurs d'évaluation (tels que la précision, le rappel, la valeur F1), l'évaluation régulière des performances et le réglage du modèle, et assurer la qualité du code grâce aux tests unitaires et aux tests d'intégration, tout en surveillant continuellement les données d'entrée pour empêcher la dérive des données. 3. De nombreuses mesures sont nécessaires pour protéger la confidentialité des utilisateurs: crypter et stocker des données sensibles (comme AES
 Que sont les plugins personnalisés dans Vue?
Jun 26, 2025 am 12:37 AM
Que sont les plugins personnalisés dans Vue?
Jun 26, 2025 am 12:37 AM
Pour créer un plug-in personnalisé VUE, suivez les étapes suivantes: 1. Définissez l'objet plug-in contenant la méthode d'installation; 2. Étendre Vue en ajoutant des méthodes globales, des méthodes d'instance, des directives, du mélange ou des composants d'enregistrement dans l'installation; 3. Exporter le plug-in pour l'importation et l'utilisation ailleurs; 4. Enregistrez le plug-in via Vue.use (votre Plugin) dans le fichier d'application principal. Par exemple, vous pouvez créer un plugin qui ajoute la méthode de monnaie de format $ pour tous les composants, et définir Vue.prototype. $ Formaturncy dans l'installation. Lorsque vous utilisez des plug-ins, veillez à éviter une pollution excessive de l'espace de noms global, à réduire les effets secondaires et à vous assurer que chaque plug-in est
 Comment créer une application VUE pour la production?
Jul 09, 2025 am 01:42 AM
Comment créer une application VUE pour la production?
Jul 09, 2025 am 01:42 AM
Le déploiement des applications Vue dans les environnements de production nécessite une optimisation des performances, une stabilité et l'amélioration de la vitesse de chargement. 1. Utilisez Vuecli ou Vite pour créer une version de production, générer un répertoire DIST et définir les variables d'environnement correctes; 2. Si vous utilisez le mode historique de Vuerouter, vous devez configurer le serveur pour se calmer sur index.html; 3. Déployez le répertoire DIST sur NGINX / APACHE, NetLify / Vercel ou combinez l'accélération CDN; 4. Activer les stratégies de compression GZIP et de mise en cache du navigateur pour optimiser le chargement; 5. Implémentez les composants de chargement paresseux, introduisez des bibliothèques d'interface utilisateur à la demande, activez HTTPS, empêchez les attaques XSS, ajoutez des en-têtes CSP et restreignant les noms de domaine SDK tiers pour améliorer la sécurité.







