
Le contenu suivant est lié aux suggestions et techniques sur la façon de déboguer JavaScript. Veuillez voir ci-dessous pour des détails spécifiques.
Outils de développement de navigateur
Mon préféré est Chrome Developer Tools. Même si Safari et Firefox ne peuvent pas répondre aux normes élevées de Chrome, ils s'améliorent progressivement. Dans Firefox, vous pouvez utiliser ensemble Firebug et Firefox Developer Tools. Si l'équipe Firefox continue d'exceller dans l'amélioration des outils de développement intégrés, Firebug pourrait un jour devenir obsolète.
Mis à part les préférences personnelles, vous devriez pouvoir expérimenter et déboguer du code arbitraire dans le navigateur cible. Votre navigateur cible peut inclure ou non le fameux IE8.
Familiarisez-vous avec les outils de développement de votre choix. Vous pouvez également obtenir une prise en charge supplémentaire du débogage à partir d'un IDE (Integrated Development Environment) ou d'un logiciel tiers.
Dans divers outils de débogage, les connaissances de base du débogage sont les mêmes. En fait, j'ai appris les bases du débogage dans l'environnement de développement C de Borland dans les années 90. Les points d'arrêt, les points d'arrêt conditionnels et les surveillances sont exactement les mêmes que ceux de la dernière version des outils de développement Chrome. Vers 2000, j'ai détecté ma première exception en Java. Le concept de traces de pile s'applique toujours, et même si la terminologie JavaScript y fait référence comme une erreur, l'inspection d'une trace de pile est toujours aussi utile.
Certains points de connaissances sont propres au développement front-end. Par exemple :
Contrôle DOM
Point d'arrêt DOM
Événements de débogage
Analyse des fuites de mémoire
Point d'arrêt
Utilisez l'instruction du débogueur pour ajouter des points d'arrêt dans le code source. Une fois l'instruction du débogueur atteinte, l'exécution est interrompue. Le contexte de la portée actuelle apparaît dans la console, avec toutes les variables locales et globales. Déplacez le curseur de la souris sur une variable pour afficher sa valeur.
Vous pouvez également créer des points d'arrêt conditionnels dans votre code :
JavaScript
if (condition) {
debugger;
}Vous pouvez également insérer des points d'arrêt et des points d'arrêt conditionnels dans les outils de développement en fonction de vos besoins. Dans les outils de développement Chrome, cliquez sur le numéro de ligne dans la vue Sources pour ajouter un point d'arrêt. Vous pouvez également ajouter des conditions de point d'arrêt si vous cliquez avec le bouton droit sur un point d'arrêt et sélectionnez "Modifier le point d'arrêt".
Point d'arrêt pour les modifications de nœuds
Si votre tâche consiste à déboguer du code inutile, vous vous posez peut-être cette question : pourquoi les nœuds DOM ont changé pendant l'exécution. Les outils de développement Chrome fournissent un point d'arrêt pratique qui peut être utilisé pour détecter les modifications de nœuds dans l'arborescence des éléments.
Dans la vue Éléments, cliquez avec le bouton droit sur un élément et sélectionnez « Pause sur... » dans le menu contextuel.

Points d'arrêt pour les changements de nœuds
Les types de points d'arrêt DOM peuvent inclure :
Changements de nœud dans le sous-arbre du nœud sélectionné,
Les propriétés du nœud sélectionné changent,
Le nœud est supprimé.
Évitez de journaliser les types de référence
Lors de l'enregistrement d'un objet ou d'un tableau, la valeur du type primitif peut changer dans l'enregistrement de l'objet de référence. Lors de la visualisation des types de référence, il est important de se rappeler que l'exécution de code pendant l'enregistrement et la visualisation peut affecter les résultats observés.
Par exemple, exécutez le code suivant dans les outils de développement Chrome :
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );Les valeurs enregistrées des deuxième et troisième propriétés sont correctes, la valeur de la référence d'objet dans la première propriété n'est pas fiable. La valeur du champ montant est déjà déterminée lorsque vous affichez cette propriété pour la première fois dans les outils de développement. Peu importe le nombre de fois que vous fermez et rouvrez la même référence, cette valeur ne changera pas.

Type de référence d'enregistrement
Rappelez-vous toujours ce que vous enregistrez. Lors de la journalisation des types primitifs, utilisez des expressions de surveillance avec des points d'arrêt. S'il s'agit de code asynchrone, évitez de documenter les types de référence.
Enregistrement de table
Dans certains outils de développement, vous pouvez utiliser console.table pour enregistrer un tableau d'objets dans la console.
Essayez d'exécuter le code suivant dans vos outils de développement Chrome :
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
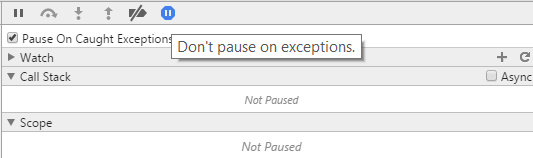
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
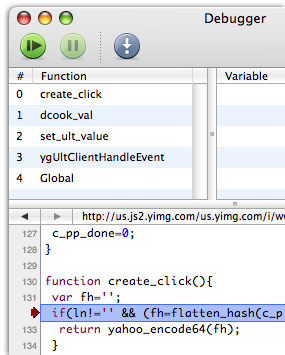
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();L'onglet Sources des outils de développement Chrome affiche également la pile d'appels sous l'expression Watch.
Évaluation des performances
Les outils d'évaluation des performances sont souvent utiles. Ces outils peuvent être utilisés pour éviter les fuites de mémoire et peuvent également détecter les zones de votre site qui nécessitent une optimisation. Étant donné que ces outils ne connaissent rien de votre produit, vous pouvez ignorer certaines de leurs suggestions. De manière générale, les outils d’analyse des performances sont efficaces et peuvent optimiser considérablement votre site Web.
Exemples d'outils de révision :
Onglet Audit des outils de développement Chrome
YLent
La pratique rend parfait
Vous connaissez peut-être certaines techniques de débogage, et d'autres vous feront gagner beaucoup de temps. Si vous commencez à utiliser ces techniques en pratique, je vous recommande de relire cet article après quelques semaines. Vous serez surpris de voir à quel point votre concentration change en quelques semaines.
Cinq outils de débogage js couramment utilisés
JavaScript est appelé langage basé sur un prototype. Ce langage possède de nombreuses fonctionnalités, telles que le typage dynamique et faible, et il possède également des fonctions de première classe. Une autre caractéristique est qu'il s'agit d'un langage multi-paradigme qui prend en charge les styles de programmation orientés objet, déclaratif et fonctionnel.
JavaScript était à l'origine utilisé comme langage côté client, et les navigateurs l'ont implémenté pour fournir des interfaces utilisateur améliorées. JavaScript est utilisé dans de nombreux sites Web et applications Web modernes. L'une des fonctionnalités intéressantes de JavaScript qui est également importante est que je peux réellement l'utiliser pour améliorer ou améliorer l'expérience utilisateur de mon site Web. JavaScript peut également fournir des fonctionnalités riches et des composants interactifs.
JavaScript est devenu très populaire car cette technologie se développe rapidement. En raison de sa popularité, JavaScript s'est également beaucoup amélioré et il reste beaucoup à faire pour modifier les scripts JavaScript. Cette fois, nous avons proposé aux développeurs plusieurs outils de débogage JavaScript très utiles.
1) Drosera
Peut déboguer n'importe quel programme WebKit, pas seulement Safari.

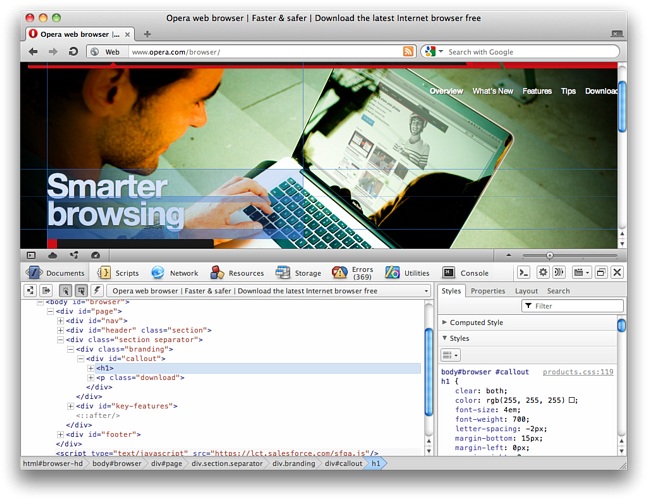
2)Libellule
La vue du code source a une coloration syntaxique et peut définir des points d'arrêt. Fonction de recherche puissante, prend en charge les expressions régulières.

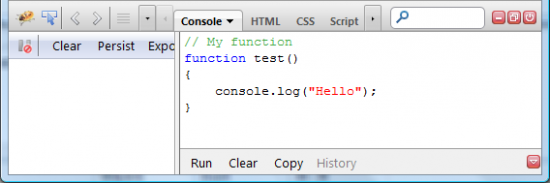
3) Obtenezfirebug
Modifiez, déboguez et surveillez CSS, HTML et JavaScript sur n'importe quelle page Web en temps réel.

4) Barre de débogage

5)Venkman
Venkman est le nom du débogueur JavaScript de Mozilla. Il est conçu pour fournir un puissant environnement de débogage JavaScript pour les navigateurs basés sur Mozilla (Firefox, Netscape 7.x/9.x et SeaMonkey).

Le contenu ci-dessus concerne des suggestions et des techniques sur la façon de déboguer JavaScript et des instructions pertinentes sur cinq outils de débogage couramment utilisés. J'espère qu'il vous plaira.
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 modifier l'adresse IP
modifier l'adresse IP
 Comment résoudre l'opération expirée
Comment résoudre l'opération expirée
 Système Hongmeng
Système Hongmeng
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 De quelle marque est le téléphone mobile Nubia ?
De quelle marque est le téléphone mobile Nubia ?
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 msvcp140.dll
msvcp140.dll