

Utilisez la fonction d'extensibilité du paramètre d'élément nonoverflow:autoresizedu navigateur pour obtenir un contrôle de la largeur des colonnes sans JavaScript.
Tutoriel vidéo recommandé : "Tutoriel vidéo CSS - Édition Jade Girl Heart Sutra"
La barre de défilement sous le navigateur Webkit peut être personnalisée, et la zone de redimensionnement La taille est la taille de la barre de défilement, nous pouvons donc rendre toute la zone d'étirement aussi haute que le conteneur.

Principe d'implémentation
Il existe un attributresizeen CSS si la valeur de l'attributoverflowd'un élément est. pasvisible, vous pouvez étendre la taille de cet élément en définissant l'attributresize.
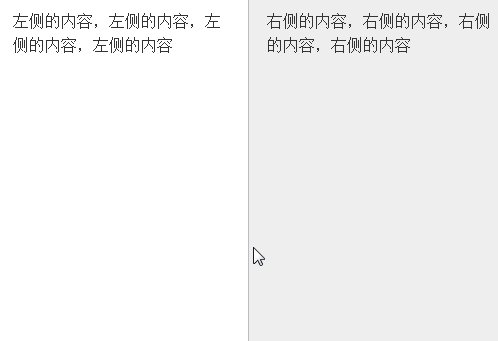
Cependant, il y a un problème avec ce type d'étirement, c'est-à-dire que la zone de glissement est trop petite, juste le coin inférieur droit :

Donc existe-t-il un moyen d'agrandir cette zone de traînée ?
Plus tard, après mes recherches, j'ai découvert que la barre de déplacement de l'attribut de redimensionnement et la barre de déplacement de la barre de défilement sont des éléments du même système. Il vous suffit de personnaliser la barre de défilement pour définir indirectement la taille. de la barre de redimensionnement.
Par exemple :
.resize-bar::-webkit-scrollbar { width: 200px; height: 200px; }
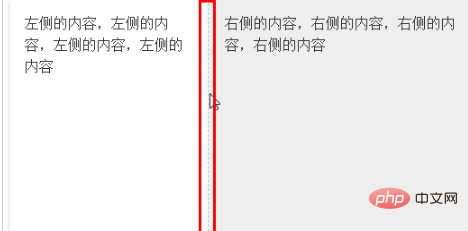
A cette époque, la zone d'étirement est très grande :

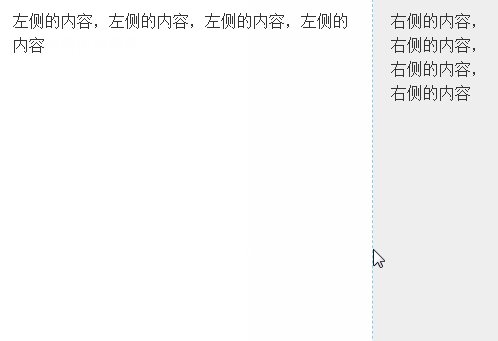
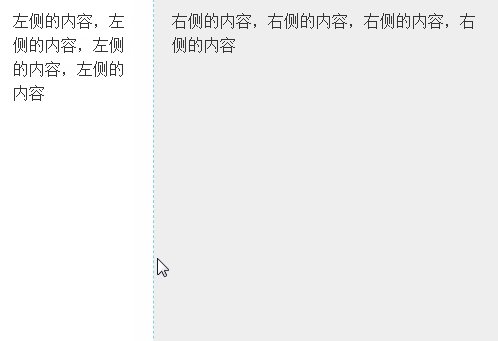
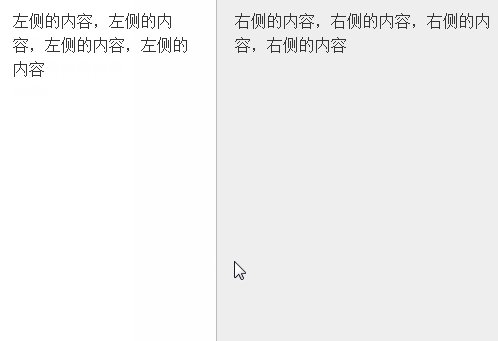
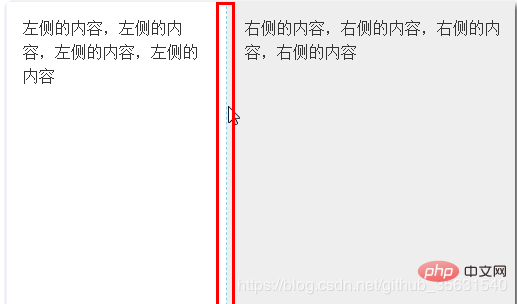
La prochaine chose à faire est de masquer la zone de déplacement derrière une certaine disposition de colonnes, puis de révéler une partie de la largeur à déplacer, comme indiqué dans la figure ci-dessous :

Enfin, l'utilisation d'une mise en page adaptative pour nos colonnes de gauche et de droite peut obtenir l'effet souhaité.
Le code est le suivant :
.column { overflow: hidden; } .column-left { height: 400px; background-color: #fff; position: relative; float: left; } .column-right { height: 400px; padding: 16px; background-color: #eee; box-sizing: border-box; overflow: hidden; } .resize-save { position: absolute; top: 0; right: 5px; bottom: 0; left: 0; padding: 16px; overflow-x: hidden; } .resize-bar { width: 200px; height: inherit; resize: horizontal; cursor: ew-resize; opacity: 0; overflow: scroll; } /* 拖拽线 */ .resize-line { position: absolute; right: 0; top: 0; bottom: 0; border-right: 2px solid #eee; border-left: 1px solid #bbb; pointer-events: none; } .resize-bar:hover ~ .resize-line, .resize-bar:active ~ .resize-line { border-left: 1px dashed skyblue; } .resize-bar::-webkit-scrollbar { width: 200px; height: inherit; } /* Firefox只有下面一小块区域可以拉伸 */ @supports (-moz-user-select: none) { .resize-bar:hover ~ .resize-line, .resize-bar:active ~ .resize-line { border-left: 1px solid #bbb; } .resize-bar:hover ~ .resize-line::after, .resize-bar:active ~ .resize-line::after { content: ''; position: absolute; width: 16px; height: 16px; bottom: 0; right: -8px; background: url(./resize.svg); background-size: 100% 100%; } }
左侧的内容,左侧的内容,左侧的内容,左侧的内容
右侧的内容,右侧的内容,右侧的内容,右侧的内容
En utilisant les paramètres des éléments nonoverflow:autodu navigateur,resizepeut être étiré Les fonctionnalités permettent un contrôle de la largeur des colonnes sans JavaScript.
La barre de défilement sous le navigateur Webkit peut être personnalisée. La taille de la zone de redimensionnement est la taille de la barre de défilement. Par conséquent, nous pouvons rendre toute la zone d'étirement aussi haute que le conteneur.
Tutoriel recommandé : "Tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!