

display : contents est une propriété relativement peu familière. Bien que display soit fondamentalement la propriété CSS la plus courante, la valeur de contents est rarement utilisée. Mais il est pris en charge par Firefox depuis 2016.
Cet article examinera de plus près cette valeur d'attribut intéressante.
Utilisation de base
Selon la définition du W3C de l'affichage : contenu.
L'élément lui-même ne génère aucune boîte, mais ses enfants et pseudo-éléments génèrent toujours des boîtes et des passages de texte normalement. Aux fins de la génération et de la mise en page des boîtes, l'élément doit être traité comme s'il était. il a été remplacé dans l'arborescence des éléments par son contenu (y compris à la fois ses enfants du document source et ses pseudo-éléments, tels que les pseudo-éléments ::before et ::after, qui sont générés avant/après les enfants de l'élément comme d'habitude) .
Une traduction simple signifie que l'élément lui-même avec cet ensemble de valeurs d'attribut ne générera aucune boîte, mais il conservera l'affichage normal de ses éléments descendants.
Regardez un exemple simple. Il existe une structure simple à trois couches comme suit :
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>Le CSS simple est le suivant :
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
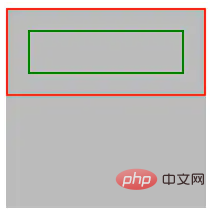
}se comporte comme suit :

C'est très facile à comprendre, mais si nous ajoutons display: contents au conteneur de la couche intermédiaire, et regardons l'effet :
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
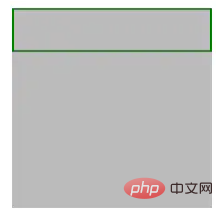
Vous pouvez voir cela là n'y a pas de bordure de couche intermédiaire : 2px rouge uni Avec la bordure rouge, l'intégralité du div .wrap semble ne pas exister, mais ses éléments enfants sont rendus normalement.
Le point important est que l'élément lui-même avec display: contents set ne sera pas rendu, mais ses éléments enfants peuvent être rendus normalement.
J'ai réfléchi à toute utilisation appropriée de cet attribut.
En résumé, cet attribut convient aux éléments qui agissent comme des wrappers. Ces éléments eux-mêmes n'ont aucun effet et peuvent être ignorés dans certains scénarios de mise en page.
Agit comme une boîte d'emballage sans sémantique
Quand j'écrivais React et Vue récemment, j'ai trouvé que cet attribut peut être très utile lors de l'écriture de JSX, et il est également très utile en accord avec le positionnement de cet attribut lui-même.
Lorsque nous écrivons React et RN, nous avons souvent besoin de générer un modèle.
return (
<div class="wrap">
<h2>Title</h2>
<div>...</div>
</div>
)Nous voulons simplement afficher le contenu dans le div .wrap, mais en raison des exigences du framework, le modèle JSX de sortie doit être inclus sous un élément parent, donc en dernier recours, nous devons ajouter un . wrap pour emballer, mais ce wrap lui-même n'a pas de style.
Si les éléments de sortie doivent être placés sous d'autres conteneurs display: flex, display: grid, après avoir ajouté une couche de .wrap dénuée de sens, la mise en page entière doit être réajustée, ce qui est gênant.
Une solution consiste à utiliser le conteneur fourni par le framework
Un élément similaire dans Vue est l'élément qui ne sera pas rendu dans l'arborescence DOM et ne sera pas visible lors de la visualisation de la structure de la page, mais display: contents existe dans la structure de la page. , mais aucune case n'est générée.
Cet élément parent supplémentaire est en réalité inutile. A ce moment, nous pouvons également ajouter display: contents, comme ceci :
return (
<div class="wrap" style="display: contents">
<h2>Title</h2>
<div>...</div>
</div>
)De cette façon, il joue non seulement le rôle d'habillage, mais dans le rendu réel, ce div ne génère en fait aucune boîte, tuant deux oiseaux avec une pierre. Et certaines mises en page flexibles et mises en page de grille ne seront pas affectées.
Démo Codepen -- affichage : contenu | affichage : effet de pénétration flexible
Rendre le code plus sémantique
Considérez ce scénario très pratique, maintenant notre les pages sont remplies d'un grand nombre de boutons cliquables, ou de texte et d'autres éléments qui déclenchent les fonctions correspondantes. Cependant, sémantiquement parlant, ils devraient être