

Tout d'abord, le lien peut être stylisé avec n'importe quelle propriété CSS (telle que la couleur, la police, l'arrière-plan, etc.).
Les liens peuvent avoir différents statuts, comme suit :
a:link - lien normal, non visité
a:visited - lien qui a été visité par l'utilisateur
a:hover - lorsque l'utilisateur passe la souris sur le lien
a:active - au moment où le lien est cliqué
(Recommandation du didacticiel vidéo : tutoriel vidéo CSS )
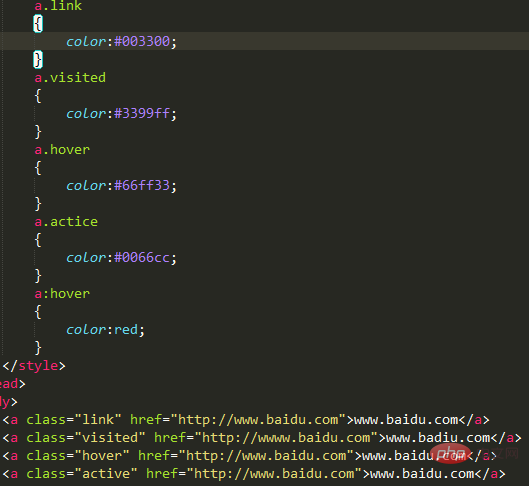
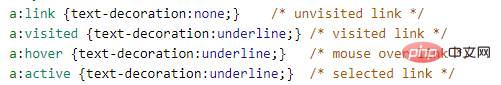
Exemple simple :

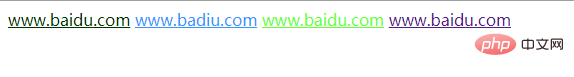
Rendu normal :

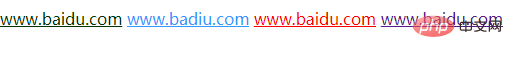
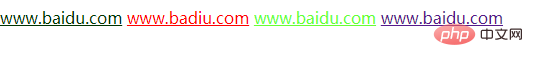
Le rendu après souris placement :


Si nous voulons supprimer le soulignement du lien, nous pouvons utiliser l'attribut tetx-decoration.

Tutoriel recommandé : Tutoriel de base pour démarrer avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!