
Comment accéder à l'édition de texte enrichi dans le mini programme ? L’article suivant vous le présentera. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans les mini-programmes WeChat, par exemple, les pages d'introduction graphiques telles que les descriptions et les introductions d'activités, l'arrière-plan est généralement configuré comme une zone d'édition de texte enrichi et le contenu est saisi directement en arrière-plan, puis dans l'affichage de l'interface du mini-programme. Cependant, le contenu extrait par l'édition de texte enrichi est au format html, et la méthode d'écriture n'est pas cohérente avec le wxml du mini programme. Alors, comment afficher le texte enrichi dans la page du mini programme ?
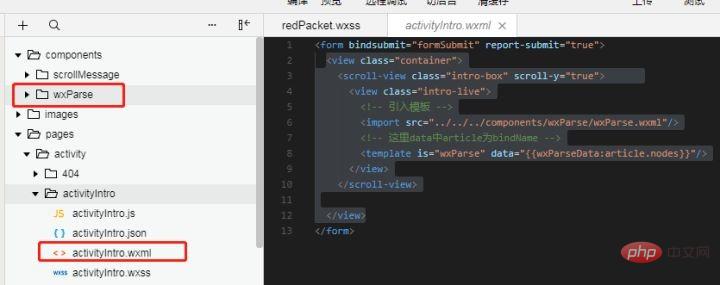
Un expert a développé un modèle appelé wxParse, qui peut être directement introduit dans des mini-programmes pour utilisation.

Comment introduire et utiliser le code
page{
width: 100%;
height: 100%;
background: #e4382e;
overflow: auto;
}.js :
const app = getApp()
//引入wxParse var WxParse = require(\'../../../components/wxParse/wxParse.js\');
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.showLoading({
title: \'加载中\',
mask: true
})
var that = this;
console.log(options)
that.setData({
activityId: options.activityId
})
wx.request({
url: app.globalData.subDomain + \'/GetActivityInfo\',
data: {
token: app.globalData.token,
activity: that.data.activityId
},
method: \'POST\',
success: function(res){
//获取html代码
WxParse.wxParse(\'article\', \'html\', that.data.article, that, 5);
wx.hideLoading();
}
})
}Deux points à noter dans la partie js :
Le premier point est d'introduire wxParse
avant la fonction page Le deuxième point est d'exécuter
WxParse.wxParse(\'article\', \'html\', that.data.article, that, 5)
après avoir obtenu le code html obtenu
<.>Je crois qu'il existe de nombreux articles de ce type. La méthode d'écriture de ce type de composant est toujours la manière à l'ancienne d'écrire des petits programmes. La façon d'écrire les composants de la nouvelle version des petits programmes est différente de celle d'aujourd'hui. si le développeur de ce plug-in se convertira également à la dernière méthode à l'avenir. Bref, les mini programmes supportent toujours cette méthode d'écriture. Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web
 vscode
vscode
 processus d'affichage Linux
processus d'affichage Linux
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Connecté mais impossible d'accéder à Internet
Connecté mais impossible d'accéder à Internet
 Client Bitcoin
Client Bitcoin