

Comment compiler et exécuter des fichiers scss avec vscode ?
1. La compilation de sass dépend de l'environnement Ruby, alors installez d'abord Ruby
2 Après avoir installé Ruby, entrez gem sass sur la ligne de commande pour. installez Sass
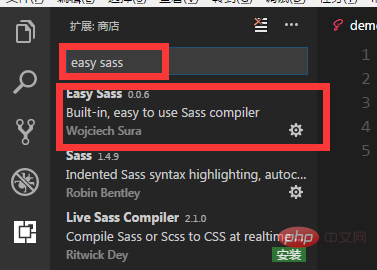
3. Recherchez le plug-in sass facile dans l'extension vscode et installez

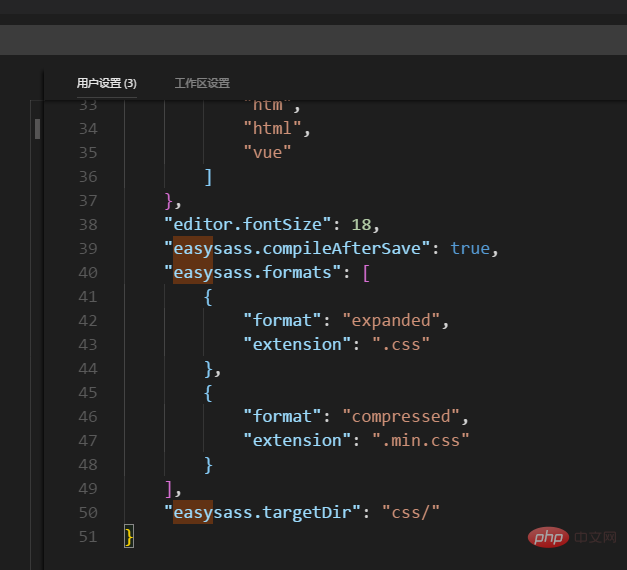
4. Ensuite, configurez : Cliquez sur "Paramètres de préférence de fichier" dans la barre de menu vs code, ouvrez le fichier de configuration globale settings.json

"easysass.compileAfterSave": true, "easysass.formats": [ //nested:嵌套缩进的 css 代码。 //expanded:没有缩进的、扩展的css代码。 //compact:简洁格式的 css 代码。 //compressed:压缩后的 css 代码 { "format": "expanded", "extension": ".css" }, { "format": "compressed", "extension": ".min.css" } ], "easysass.targetDir": "css/" //路径
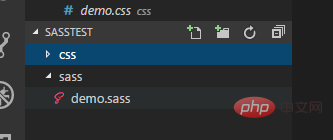
Créez un nouveau dossier, dans Créer. deux nouveaux dossiers dans le dossier, un pour sass et un pour css Si vous n'avez pas créé de dossier css, un dossier sera automatiquement créé après compilation

6. Créez demo.sass sous sass, puis écrivez
.box color: red .img width: 100%; display: block;
7. Appuyez sur ctrl + s pour compiler directement Parce que vous avez défini easysass.compileAfterSave sur true lorsque vous l'avez défini auparavant, il sera compilé une fois après l'enregistrement. c'est aussi pour améliorer l'efficacité du développement
Enfin, vous constaterez qu'il y a un fichier css supplémentaire sous le css, un fichier min.css Ceci est lié aux paramètres que vous avez définis. compressé
Recommandations associées :Tutoriel de base vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ? méthode de réglage chinois vscode
méthode de réglage chinois vscode Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode La différence entre vscode et visual studio
La différence entre vscode et visual studio