

1、首先安装Debugger for Chrome插件

2、打开项目,按 F5 ,打开搜索框,选择 chrome

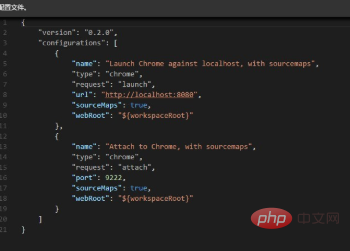
会打开launch.json文件,如图:

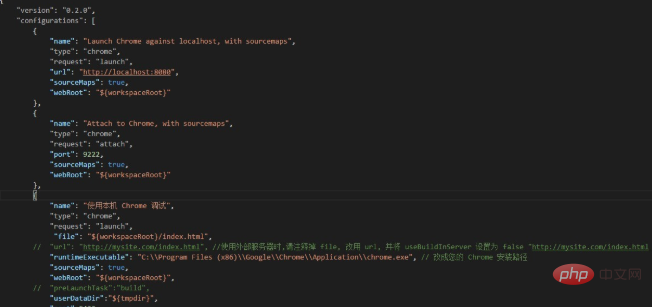
3、添加配置信息,如图:
{ "name": "使用本机 Chrome 调试", "type": "chrome", "request": "launch", "file": "${workspaceRoot}/index.html", // "url": "http://mysite.com/index.html", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html "runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径 "sourceMaps": true, "webRoot": "${workspaceRoot}", // "preLaunchTask":"build", "userDataDir":"${tmpdir}", "port":5433 }
结果如图:

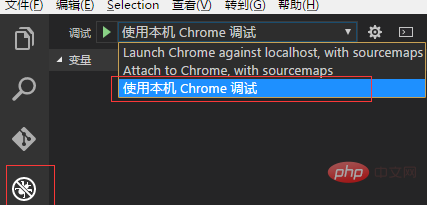
4、更改调试方式,如图,选择左边的圆形按钮,然后出来这个调试配置管理界面,选择“使用本机 Chrome 调试”。

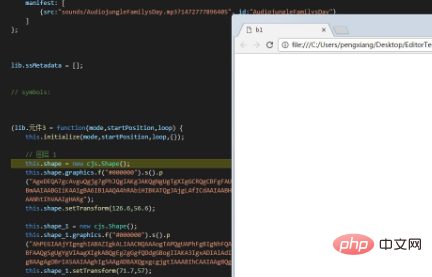
5、然后在项目的 js 处设置好断点,按 F5,就可以进行断点调试了。

相关文章教程推荐:vscode教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ? méthode de réglage chinois vscode
méthode de réglage chinois vscode Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode La différence entre vscode et visual studio
La différence entre vscode et visual studio