

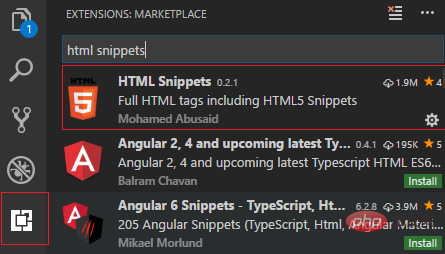
1. Installez d'abord le plug-in

2. Configurez l'objet files.associations

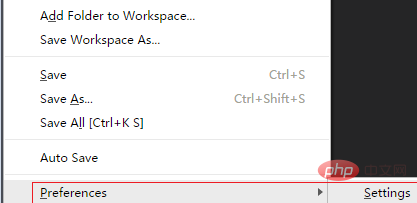
Ouvrir comme suit :

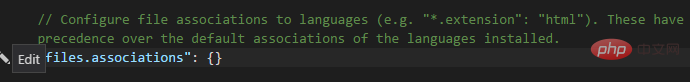
Trouver "files.associations": {}

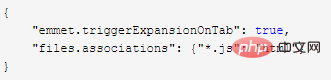
dans le Comm Used liste et cliquez sur Utilisez le bouton d'édition à gauche pour modifier dans la zone d'édition à droite. Le résultat est tel qu'illustré dans la figure :

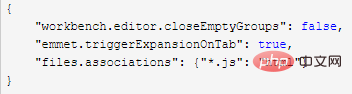
De même, apportez des modifications dans Workspace. paramètres, comme indiqué dans la figure ci-dessous :

Après l'enregistrement, revenez au fichier js, appuyez sur la balise
Astuce : Si le fichier que vous souhaitez compléter n'est pas un fichier js, mais un autre suffixe, comme un fichier .vue, ajoutez simplement le suffixe du fichier à la fin de la liste.
Par exemple :
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio