

Comment utiliser vscode-icon ?
1. La fonction
peut permettre au gestionnaire de ressources sur le côté gauche de VScode d'afficher des icônes en fonction du type de fichier
Recommandations associées : introduction à vscode tutoriel
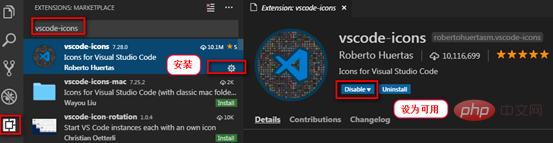
2. Télécharger

3. Configuration
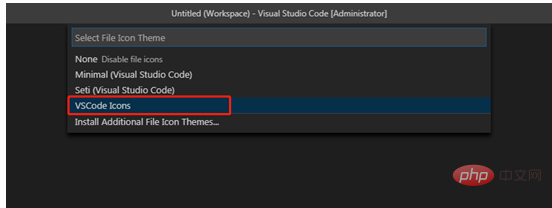
Cliquez sur l'option de menu : Fichier- >Préférences-> ;Thème des icônes de fichiers

Sélectionner les icônes VSCode Le gestionnaire de ressources à gauche s'affiche comme suit selon le type de fichier :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio