
Premier téléchargement de Workermanhttps://www.workerman.net/download (apprentissage recommandé :tutoriel Workerman)

Après le téléchargement, créez un nouveau fichier start.php sous le fichier Workerman

Le code est le suivant
uid = ++$global_uid; } // 当客户端发送消息过来时,转发给所有人 function handle_message($connection, $data) { global $text_worker; foreach($text_worker->connections as $conn) { $conn->send("user[{$connection->uid}] said: $data"); } } // 当客户端断开时,广播给所有客户端 function handle_close($connection) { global $text_worker; foreach($text_worker->connections as $conn) { $conn->send("user[{$connection->uid}] logout"); } } // 创建一个文本协议的Worker监听2000接口 用0.0.0.0方便链接内网外网 $text_worker = new Worker("websocket://0.0.0.0:2000"); // 只启动1个进程,这样方便客户端之间传输数据 $text_worker->count = 1; $text_worker->onConnect = 'handle_connection'; $text_worker->onMessage = 'handle_message'; $text_worker->onClose = 'handle_close'; Worker::runAll();
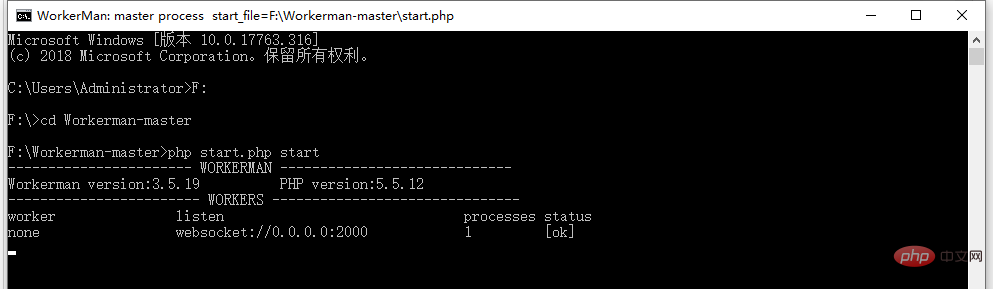
Ensuite, exécutez la ligne de commandephp start.php start
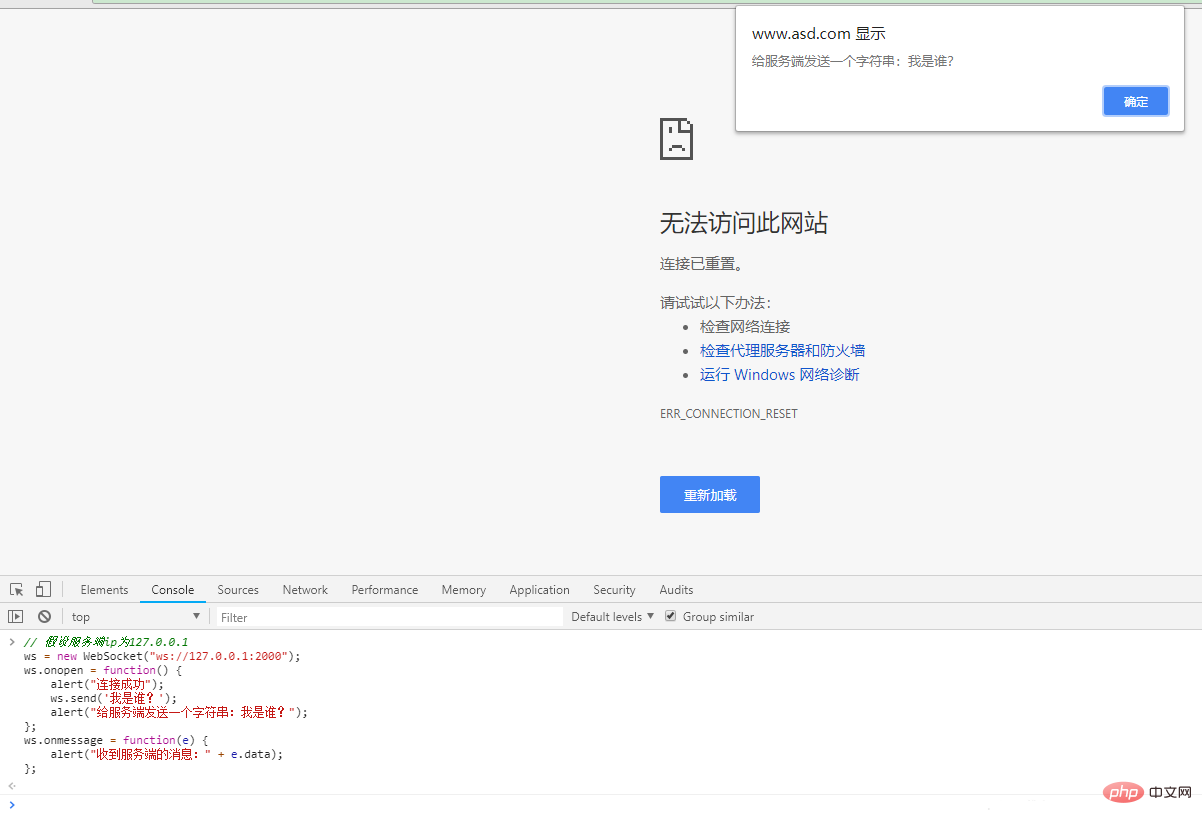
 Testez simplement, ouvrez le navigateur et appuyez sur F12 pour l'ouvrir Déboguez la console, entrez dans la colonne Console (ou mettez le code suivant dans la page html et exécutez-le avec js
Testez simplement, ouvrez le navigateur et appuyez sur F12 pour l'ouvrir Déboguez la console, entrez dans la colonne Console (ou mettez le code suivant dans la page html et exécutez-le avec js
// 假设服务端ip为127.0.0.1 ws = new WebSocket("ws://127.0.0.1:2000"); ws.onopen = function() { alert("连接成功"); ws.send('我是谁?'); alert("给服务端发送一个字符串:我是谁?"); }; ws.onmessage = function(e) { alert("收到服务端的消息:" + e.data); };

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La fonction principale de l'unité arithmétique dans un micro-ordinateur est d'effectuer
La fonction principale de l'unité arithmétique dans un micro-ordinateur est d'effectuer Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ? Définir l'imprimante par défaut
Définir l'imprimante par défaut Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant la fonction direct3d n'est pas disponible
la fonction direct3d n'est pas disponible utilisation de la fonction de formatage
utilisation de la fonction de formatage Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée