

Les objets sont des collections d'attributs non ordonnés, et ces attributs sont créés avec certaines valeurs caractéristiques (qui peuvent être comprises comme des attributs d'attributs, nés avec eux). are Il est utilisé par le moteur JavaScript pour l’implémentation et n’est donc pas accessible directement par JavaScript.
JavaScript utilise ces valeurs caractéristiques pour définir le comportement de l'attribut (si l'attribut est supprimé, énuméré, modifié, etc.).
Par exemple, les propriétés définies globalement seront montées sur la fenêtre. Lorsque l'on souhaite supprimer cet attribut sur la fenêtre, ce n'est pas possible. En d'autres termes, les propriétés de la fenêtre ne sont pas configurables. delete window.obj //false
Function.prototype Lorsque vous le modifiez avec d'autres valeurs, sa valeur d'origine ne change pas. Ce n'est pas inscriptible.
Par exemple, notre for in peut énumérer les propriétés sur la chaîne de prototypes, mais le sommet de tous les prototypes est Object.prototype Mais for in ne l'énumère pas. Donc Object.prototype n'est pas énumérable.
Les attributs sont divisés en deux types : 1 attributs de données 2 attributs d'accesseur. Par exemple : Généralement, les propriétés que nous définissons sur les objets sont des propriétés de données par défaut, tandis que les propriétés sur Window sont des propriétés d'accesseur.
Comment savoir si cet attribut est un attribut de données ou un attribut d'accesseur ?
Utilisez la méthode Object.getOwnPropertyDescriptor (objet où se trouve la propriété, propriété). Renvoie un objet Lorsque l'attribut accesseur est utilisé, les attributs d'objet incluent énumérable, configurable, get et set. A ce moment-là, les attributs de données, les attributs renvoyés par l'objet incluent une valeur, inscriptible, énumérable, configurable.
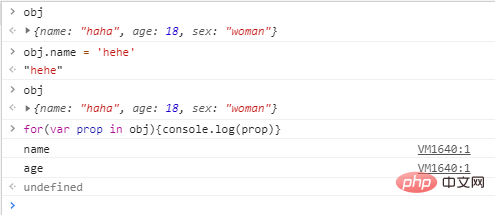
var obj = {name:'zwq',age:18};
console.log(Object.getOwnPropertyDescriptor(obj,'name')); //name属性属性
//{value: "zwq", writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(window,'name')); //window上的name属性时访问器属性
//enumerable: true, configurable: true, get: ?, set: ?}Attributs de données
● Le supérieur La ligne de données contient une valeur de données. Les positions peuvent lire et écrire des valeurs. Les attributs de données ont quatre attributs qui décrivent leur comportement. Étant donné que ces valeurs ne sont pas accessibles directement et sont des valeurs internes, la spécification les place entre deux paires de parenthèses.
● Si l'attribut est configurable : [[Configurable]] : si la table peut supprimer l'attribut via la suppression, modifier les caractéristiques de l'attribut et si l'attribut peut être modifié en tant qu'attribut accesseur
● Si l'attribut Enumerable : [[Enumerable]] : la table peut-elle renvoyer des attributs via une boucle for-in ? [valeur]] Lors de la lecture des attributs, lisez à partir de cet emplacement. Lors de l'écriture des attributs, enregistrez la nouvelle valeur à cet emplacement. emplacement.
Attributs généralement définis, les trois premières valeurs par défaut sont vraies et la dernière n'est pas définie.
Lorsque l'on souhaite modifier les caractéristiques par défaut d'une propriété, utilisez la méthode Object.defineProperty (objet où se trouve la propriété, nom de la propriété, objet descripteur).
Lorsque le nom de la deuxième propriété paramètre de la méthode Object.defineProperty n'existe pas, cette méthode créera cette propriété, et les valeurs par défaut des propriétés de cette propriété à l'exception de la valeur sont toutes fausses. Autrement dit, si vous souhaitez que la propriété créée avec la méthode Object.defineProperty soit énumérable, configurable et accessible en écriture comme une propriété normale, vous devez modifier les propriétés de cette valeur de propriété sur true. Sinon c'est faux.
var obj = {name:'zwq',age:18};
Object.defineProperty(obj,'name',{ 修改name属性的特性,值为haha,并且name属性不能修改值
value:'haha',
writable:false //默认值是true,改为false,不可写。
})
Object.defineProperty(obj,'sex',{创建一个sex属性,这个属性不可枚举
value:'woman',
writable:true,
configurable:true,
})Attribut accesseur
L'attribut accesseur ne contient pas d'écriture et de valeur, il contient une paire de fonctions getter et setter, lors de la lecture de la propriété accesseur, la fonction getter sera appelée et une valeur valide sera renvoyée. Lors de l'écriture de la propriété accesseur (modification de la propriété), la fonction setter sera appelée et la nouvelle valeur sera transmise. L'accesseur contient 4 caractéristiques ● Si l'attribut est configurable : [[Configurable]] : si la table peut supprimer l'attribut via la suppression, peut modifier les caractéristiques de l'attribut et l'attribut peut-il être modifié en tant que attribut d'accesseur
● Si l'attribut est énumérable : [[Enumerable]] : indique si la table peut renvoyer l'attribut via une boucle for-in
● [[Get]] : la fonction appelée lors de la lecture de l'attribut. La valeur par défaut n'est pas définie.
Quantity [[Set]] : Fonction appelée lors de l'écriture (ou de la modification) d'attributs. La valeur par défaut n'est pas définie.
Pour définir les propriétés de l'accesseur, vous devez également utiliser Object.defineProperty()
function Person(){
this._name = 'zwq',
this.age = 18
}
var person = new Person();
Object.defineProperty(person,'name',{
set(newValue){
console.log('set');
this._name = newValue //设置或修改属性时,会调用set函数,把设置的值通过参数传进去后,用一个变量或属性保存。并且当调用get,return就是返回的这个值
},
get(){
return this._name; //当读取属性时 返回return的值
}
})Il n'est pas nécessaire de spécifier getter et setter en même temps. Spécifier uniquement getter signifie que la propriété ne peut pas. être écrit.
Le principe de la liaison bidirectionnelle de détournement de données de vue (principalement utilisée dans les formulaires) est d'utiliser Object.defineProperty pour détecter les modifications de données.
Lorsqu'une liaison de détournement bidirectionnel se produit, lorsque la vue (un élément de la page) change, les données changent en conséquence. Lorsque les données changent, la vue change également. Par exemple, lorsque le contenu de la zone de saisie ci-dessous change, les données (objet ou tableau) changent. Détectez les modifications de données. Le texte p ci-dessous change en fonction du changement de données.
Comme nous l'avons introduit ci-dessus, la méthode set sera déclenchée lorsque les données changent. À partir de là, nous pouvons détecter des changements dans les données.//检测对象的变化。
var input = document.getElementById('Oinput');
var view = document.getElementById('view');
var data = {
valueObj :{
value:'zwq'
}
}
//当输入框数据发生改变时,数据跟着改变
input.oninput = function(){
data.valueObj.value = this.value;
}
// 更新视图
function upData(){
view.innerText = data.valueObj.value;
}
upData(data);
obServe(data);
// 监控某个对象是否发生改变
function obServe(data){
//判断当前传的是否是对象,如果不是,直接return
if(!data || !(data instanceof Object)){return data}
//获取所有属性名。使用keys方法可以获取所有属性名(包括原型上的)并保存带数组中
var arrProperty = Object.keys(data);
//遍历数组,调用defindRective检测每一个属性值的改变
arrProperty.forEach(function(key){
defindRective(data,key,data[key]); //传入3个参数,当前对象,当前属性,当前属性值
})
}
function defindRective(obj,key,val){
obServe(val); //使用递归,当想上面的数组,对象套对象的形式,由于里面的对象是一个引用值,无法检测里面的数据变化,所以使用递归。
Object.defineProperty(obj,key,{ //核心:使用Object,definPropert的set检测数据的改变。
set(newValue){
console.log(5);
if(newValue == val) return val;
val = newValue;
upData(); //当数据变化,跟新视图
},
get(){
return val;
}
})
} En raison de l'utilisation de Object.defineProperty pour détecter les modifications de tableau et d'objet, elles doivent être implémentées séparément. De plus, lors de l’ajout de données, celles-ci ne seront pas détectées.
En raison de l'utilisation de Object.defineProperty pour détecter les modifications de tableau et d'objet, elles doivent être implémentées séparément. De plus, lors de l’ajout de données, celles-ci ne seront pas détectées. Un proxy a donc été ajouté dans ES6 pour y parvenir.
Proxy&reflect简介:植入代理的模式,以简洁易懂的方式控制对外部对象的访问,利用set,get方法控制属性的读写功能,还有其余的has,desProperty。。等方法。但proxy兼容性不好,使用时要注意。
proxy是一个构造函数,通过代理的方式将你想到代理的对象传给构造函数,并且需要传入参数对象对读和写进行控制。使用new方法实例化代理的对象,
此后,当修改,或添加属性都使用代理的对象。
let data = {
value:'zwq',
}
// let data = [1,2];
let oProxyData = new Proxy(data,{
set(target,key,value,receiver){ //传入4个参数 对象 属性 属性值 代理的对象
// target[key] = value;
Reflect.set(target,key,value); //等同于上一步
upData();
},
get(target,key,receiver){
// console.log(target,key);
Reflect.get(target, key);
},
has(target,key){ //当使用in时触发当前函数。
return key in target; //in --检测对象能否访问该属性,能访问返回true,不能false,无论是在实例还是原型中。
}
});
console.log('valu' in oProxyData);
function upData(){
console.log("更新啦");
}
oProxyData.value = 20;本文来自 js教程 栏目,欢迎学习!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!