La particularité de DedeCMS : le tissage de rêves
Un site Web lance généralement du contenu thématique ciblé à différentes périodes. La fonction du thème est en fait de récupérer le contenu du site en fonction de besoins spécifiques et d'intégrer ces différentes formes de contenu. On peut y jeter un œil. les portails, tels que Sina et Sohu, ont leurs propres chaînes spéciales.

Un sujet peut contenir du contenu provenant de plusieurs colonnes différentes ou de différents modèles de contenu tels que des articles, des images, des audios, des vidéos, etc. Différents sujets dont vous avez besoin pour avoir votre propre style de page qui correspond à l'environnement du moment. Par exemple, le jour du Nouvel An et le Nouvel An, vous avez besoin de modèles thématiques sur le thème rouge, et au printemps et en été, vous avez besoin de modèles thématiques sur le thème vert. (Apprentissage recommandé : tutoriel dedecms)
Un bon sujet peut facilement permettre aux membres du site Web de comprendre les informations pertinentes de manière plus complète pour accroître l'attention portée au site Web. Utilisez la fonction topic de DedeCMS pour créer un sujet.
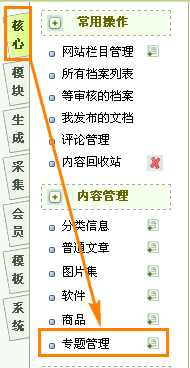
Nous nous connectons au backend en tant que super administrateur et gérons le sujet dans le [Core]-[Topic Management] du système.

Étant donné que la gestion commune ici est similaire à la gestion des documents, certaines opérations courantes telles que l'ajout, la suppression, la mise à jour et la recommandation ne seront pas décrites en détail ici principalement. présente comment créer votre propre page de sujet en combinant des sujets avec des fichiers modèles.
Pour créer une page de sujet, vous devez préparer deux choses : le contenu et le modèle. Bien sûr, si vous n'avez pas de fichier modèle conçu par vous-même, le système est livré par défaut avec un ensemble de styles de page de sujet. , qui peut être utilisé en arrière-plan [Core ]-[Content Model Management], cliquez sur le modèle de type de sujet et vous verrez le contenu suivant :
文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改]
Les utilisateurs de ces fichiers modèles par défaut peuvent apporter des modifications globales unifiées par eux-mêmes, mais généralement ils se font lors de l'ajout de sujets. Précisez-le dans le "Modèle de sujet" des paramètres généraux.
Bien sûr, certains sujets n'ont pas besoin d'utiliser le contenu publié dans le système de gestion de contenu. Ces sujets peuvent être complétés directement à l'aide de pages statiques sans balises d'appel, mais ils veulent l'être. affiché dans la liste des sujets. Afin de résoudre ce problème, il est recommandé aux utilisateurs de faire de la page de sujet un fichier modèle sans balises lors de la création de la page de sujet, puis de spécifier le modèle lors de l'ajout du sujet.
Ensuite, nous présenterons comment les fonctions spéciales de Dreamweaver sont divisées.
Comme vous pouvez le constater, les sujets d'admin5 sont générés à l'aide d'un modèle de sujet unifié. Ce type de sujet nécessite uniquement que l'administrateur du site Web choisisse d'organiser le contenu du sujet du site Web, puis de le publier pour présenter ce type de sujet. sujet. Le sujet Chinaz utilise un fichier modèle indépendant, ce qui rend le sujet plus distinctif et l'effet de lecture plus évident.
DedeCMS est livré avec un fichier modèle pour la page du sujet qui peut répondre aux exigences de la plupart des gens pour le sujet. Voyons comment utiliser le fichier modèle par défaut pour créer un sujet.
Connectez-vous au backend du système en tant que super administrateur, accédez à la page de gestion des sujets et cliquez sur [Ajouter un sujet] pour accéder à la page d'ajout de sujet.
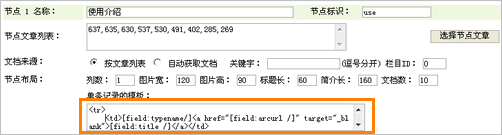
Ajoutez le nom du sujet, l'éditeur responsable, la description du sujet, les mots-clés et la catégorie principale du sujet dans les paramètres généraux, puis entrez dans l'onglet « Document du sujet » pour sélectionner le contenu du nœud de sujet concerné.
Avant d'ajouter, comprenons un concept : les nœuds.
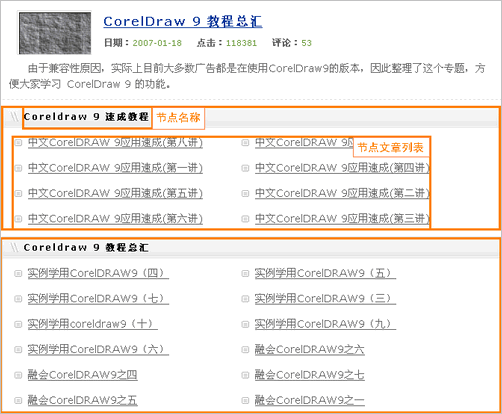
Le soi-disant nœud est une combinaison du contenu de la même catégorie dans un sujet. Comme le montre la figure ci-dessous, il y a 2 nœuds : Coreldraw 9 Quick Tutorial et Coreldraw 9 Tutorial Summary. sélectionne certains articles dans le système.

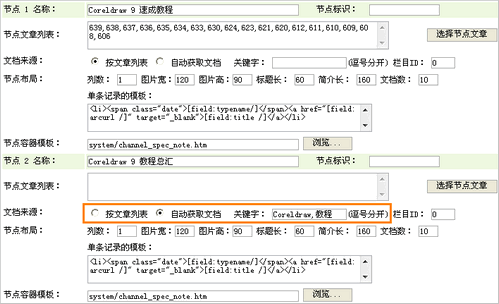
L'ajout des deux nœuds ci-dessus peut être ajouté de 2 manières dans les paramètres système. La première consiste à spécifier la liste d'articles et à « sélectionner les articles de nœud » dans un seul nœud. Cette méthode spécifie plus précisément le contenu du nœud de sujet et constitue le premier choix lorsque le contenu du nœud est petit.
La deuxième méthode consiste à obtenir automatiquement des documents. Dans cette méthode, il vous suffit de saisir le « mot-clé » du nœud pour rechercher automatiquement le contenu des articles contenant des mots-clés et les ajouter à la liste de contenu.

De cette façon, nous avons terminé l'ajout du contenu du sujet et publié un sujet sous cette forme. Le style de la page du sujet est le style système par défaut du système. présentez comment utiliser la balise de modèle de sujet pour créer une page de sujet spéciale.
Pour créer une page de modèle spéciale sur la page d'accueil, vous devez comprendre certains concepts de base du moteur de modèle Dreamweaver. Vous devez savoir ce qu'est un moteur de modèle et l'utilisation de certaines balises de modèle Dreamweaver. Vous pouvez utiliser les balises arclist ici, vous pourrez essentiellement créer votre propre modèle de thème.
Il y a 2 fichiers modèles impliqués dans le sujet :
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件 /templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
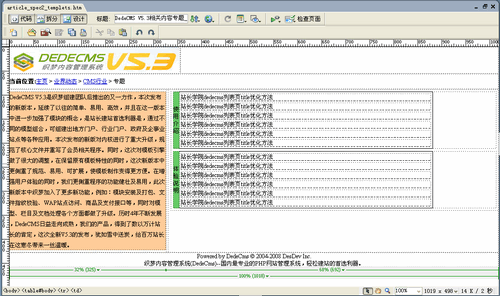
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
当然,在seo方面可以在
和 之间加入以下代码<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
因为我们从模板文件中可以找出单挑记录循环的内容为:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称 ~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment mettre en ligne des vidéos locales à l'aide de Dedecms ? Préparez le fichier vidéo dans un format pris en charge par Dedecms. Connectez-vous au backend de gestion Dedecms et créez une nouvelle catégorie de vidéo. Téléchargez des fichiers vidéo sur la page de gestion vidéo, remplissez les informations pertinentes et sélectionnez la catégorie vidéo. Pour intégrer une vidéo lors de l'édition d'un article, saisissez le nom de fichier de la vidéo téléchargée et ajustez ses dimensions.
 Comment changer les images dans les dedecms
Apr 16, 2024 pm 12:27 PM
Comment changer les images dans les dedecms
Apr 16, 2024 pm 12:27 PM
Étapes pour modifier les images dans DedeCMS : Connectez-vous au backend DedeCMS. Visitez la page Système > Gestion des médias. Sélectionnez l'image que vous souhaitez modifier. Cliquez sur le bouton "Modifier". Modifiez les titres des images, les descriptions, les balises et les informations de droits d'auteur. Recadrez ou redimensionnez l’image. Cliquez sur le bouton "Enregistrer" pour enregistrer les modifications. Revenez à la page de gestion des médias et cliquez sur le bouton « Mettre à jour la bibliothèque d'images » pour appliquer les modifications au site.
 Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Dedecms est un système CMS chinois open source qui assure la gestion de contenu, un système de modèles et une protection de sécurité. L'utilisation spécifique comprend les étapes suivantes : 1. Installez Dedecms. 2. Configurez la base de données. 3. Connectez-vous à l'interface de gestion. 4. Créez du contenu. 5. Configurez le modèle. 6. Gérer les utilisateurs. 7. Entretenir le système.
 Quelles sont les failles des dedecms ?
Aug 03, 2023 pm 03:56 PM
Quelles sont les failles des dedecms ?
Aug 03, 2023 pm 03:56 PM
DedeCMS est un système de gestion de contenu open source qui présente certaines vulnérabilités et risques de sécurité potentiels : 1. Vulnérabilité d'injection SQL. Les attaquants peuvent effectuer des opérations non autorisées ou obtenir des données sensibles en construisant des instructions de requête SQL malveillantes. 2. Vulnérabilité de téléchargement de fichiers, les attaquants peuvent télécharger des fichiers contenant ; code malveillant sur le serveur pour exécuter du code arbitraire ou obtenir des autorisations du serveur ; 3. Fuite d'informations sensibles 4. Exploitation de vulnérabilités non authentifiées ;
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Dedecms est un CMS open source qui peut être utilisé pour créer différents types de sites Web, notamment : des sites Web d'actualités, des sites Web de blogs, des sites Web de commerce électronique, des forums et des sites Web communautaires, des sites Web éducatifs, des sites Web portails, d'autres types de sites Web (tels que des sites Web d'entreprise). , sites Web personnels, sites Web d'albums photos, sites Web de partage de vidéos)
 Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Le remplacement du modèle peut être implémenté dans Dedecms en suivant les étapes suivantes : modifier le fichier global.cfg et définir le pack de langue requis. Modifiez le fichier hook taglib.inc.php et ajoutez la prise en charge des fichiers modèles de suffixes de langue. Créez un nouveau fichier modèle avec un suffixe de langue et modifiez le contenu requis. Videz le cache Dedecms.
 Comment dedecms implémente-t-il le remplacement de modèles ?
Apr 16, 2024 pm 12:21 PM
Comment dedecms implémente-t-il le remplacement de modèles ?
Apr 16, 2024 pm 12:21 PM
Pour implémenter le remplacement de modèle dans DedecMS, vous devez effectuer les étapes suivantes : Déterminez le fichier modèle à remplacer. Les fichiers courants incluent index.htm, list.htm et show.htm. Créez un nouveau fichier modèle en conservant le balisage DedecMS. Téléchargez le nouveau fichier de modèle en écrasant le fichier d'origine. vider le cache. Actualisez le site pour voir les changements.







