

1、下载Compare plugin插件
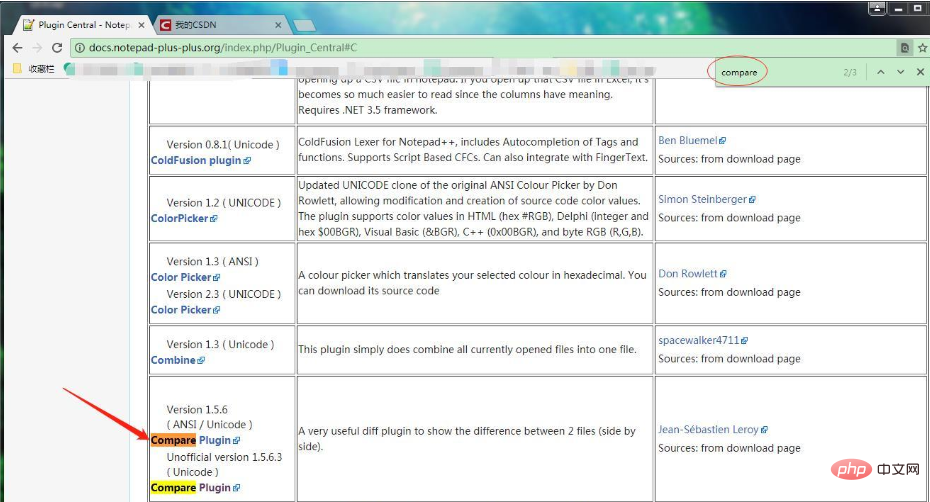
进入npp官网插件http://docs.notepad-plus-plus.org/index.php/Plugin_Central#C,下滑页面找到Compare Plugin
这里有两个Compare Plugin,第一个是官方的,第二个是非官网的(可能功能更强大哦),这里选官方的试试水先,点击下载Compare plugin插件

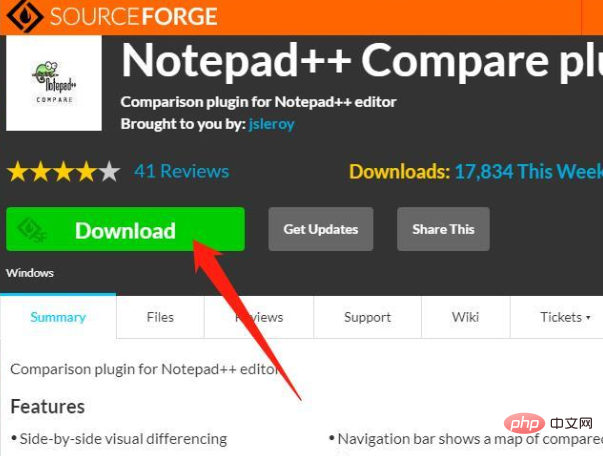
点击下载

相关推荐:《Notepad++使用图文教程》
2、手动安装
下载完成后,是一个ComparePlugin.v1.5.6.3.bin.zip压缩文件,解压该文件,在其doc目录下有个 readme.txt 文件,内容如下:
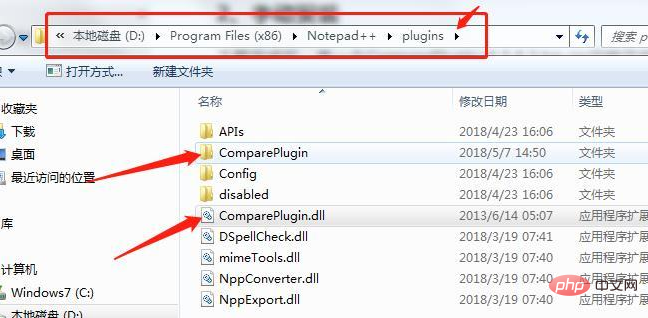
To install manually, copy ComparePlugin.dll and ComparePlugin subfolder into the plugins directory C:\Program Files\Notepad++\Plugins.
意思是:手动安装,将 ComparePlugin.v1.5.6.3.bin.zip 中 ComparePlugin.dll 和 ComparePlugin文件夹复制到 NotePlusPlus安装路径的子目录Plugins下。
(NPP的默认安装路径是:C:\Program Files\Notepad++\Plugins,如果自定义NPP的安装路径,要复制到对应的路径下,我这里是自定义的路径,所以是D:\Program Files (x86)\Notepad++\plugins)

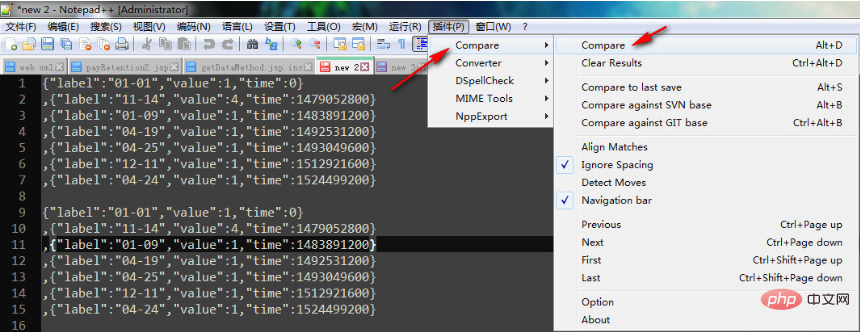
复制后,重启下Notepad++,在插件栏可以看到 Compare 插件了。

3、愉快使用
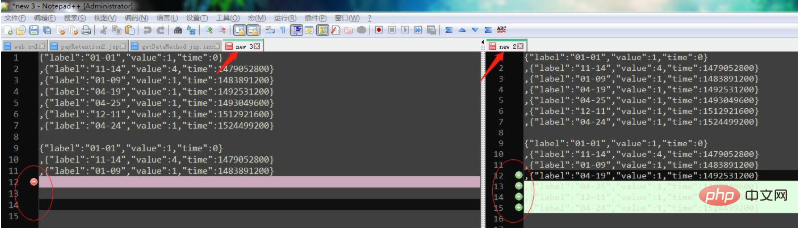
选择“new2”文件,点击 插件栏 > Compare > Compare,就会显示和“new3”的对比结果 。

注:一般是选中文件和其右边的文件进行对比,若其右边没有文件,则对比左边的文件。听不懂?举个栗子:上&上图,我们选中了“new2”,其右边的文件是“new3”,对比显示的是“new2”和“new3”的对比结果;如果,我们选择了“new3”,再去点击插件栏 > Compare > Compare,因为new3右边没有文件,所以会去对比其左边的文件,即“new2”。
so,要对比的话,得把两个文件挨一起,至于左右,就看你想谁对比谁。
然后你突然发现,对比后怎么取消对比的结果呢?
取消对比点这里:插件栏 > Compare > Clear Results
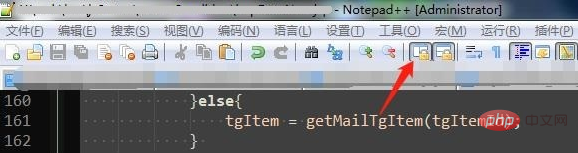
如果想取消同步滚动,点击箭头所指的按钮即可。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!