

网页设计的尺寸主要和两个因素有关,一个是电脑显示器的分辨率,还有浏览器的分辨率。
800×600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
1024×768下,网页宽度保持在1002以内,如果满框显示的话,高度是612之间,就不会出现水平滚动条和垂直滚动条。
相关文章推荐:
1. 常用的CSS命名规范大总结,非常实用(收藏)
相关视频推荐:
1. 玉女心经系列:前端入门_HTML5
推荐:web尺寸规范
一、分辨率
网页设计的尺寸主要和两个因素有关,一个是电脑显示器的分辨率,还有浏览器的分辨率,其实还有一些操作系统,Windows或者Mac os或者其他的。什么叫分辨率呢,比如说1024×768的,就是横向有1024个像素,竖向有768个像素,整个屏幕可以看成是一个象棋盘,屏幕的尺寸是14寸还是15寸的,这个尺寸是不会变的,电脑是多大就是多大,变化的是电脑设置的分辨率,如果相同尺寸的屏幕,分辨率越大画面就越精细。
二、有效可视区域
当下比较流行的屏幕分辨率有1024×768,1366×768,1280×800,1280×1024,1440×900,1600×900,1920×1080等。设计网页时要考虑好浏览器的分辨率,主流的浏览器有IE,谷歌,火狐,欧朋等。
什么叫浏览器的有效可视区域呢,在我理解就是显示内容的地方,比如打开一个网页后,刨除浏览器的工具栏和侧边栏等,真正显示内容的地方。
每个浏览器都有自己不同的有效可视区域,如下面的表格:
主流浏览器的界面参数与份额:
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|---|---|---|---|
Chrome 浏览器 |
22 px(浮动出现) | 60 px | 15 px | 8% |
火狐浏览器 |
20 px | 132 px | 15 px | 1% |
IE浏览器 |
24 px | 120 px | 15 px | 35% |
360 浏览器 |
24 px | 140 px | 15 px | 28% |
遨游浏览器 |
24 px | 147 px | 15 px | 1% |
搜狗浏览器 |
25 px | 163 px | 15 px | 5% |
系统分辨率统计:
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
1366×768 |
15% | 1440×900 |
13% |
1920×1080 |
11% | 1600×900 |
5% |
1280×800 |
4% | 1280×1024 |
3% |
1680×1050 |
2.8% | 320×480 |
2.4% |
480×800 |
2% | 1280×768 |
1% |
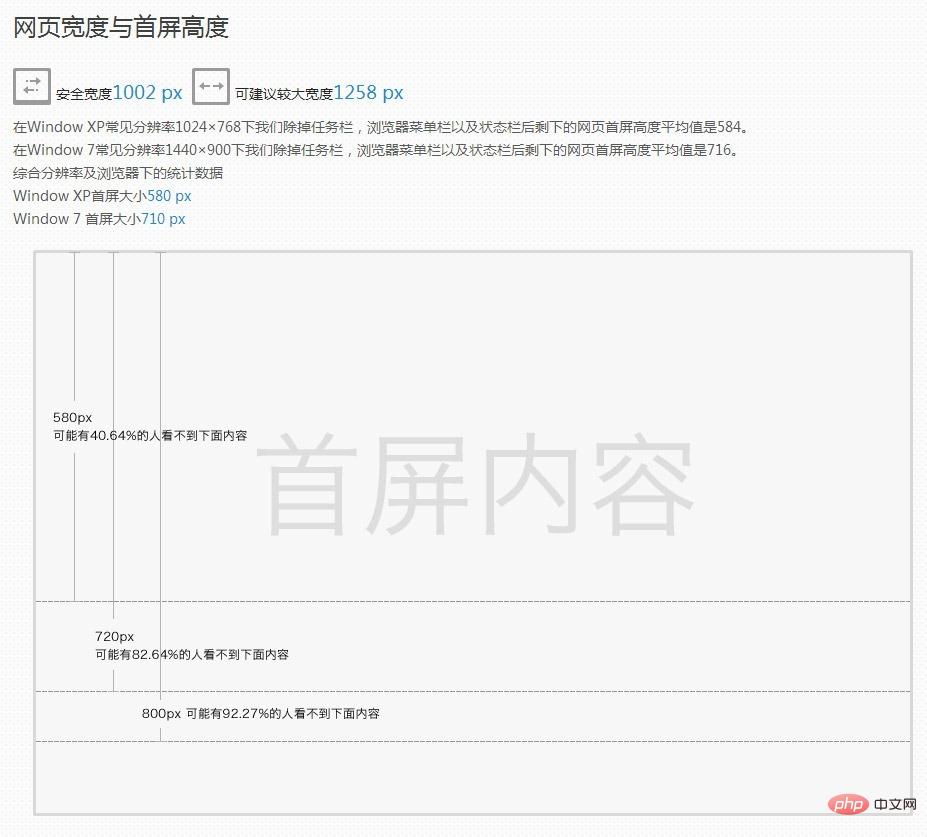
网页宽度与首屏高度:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 que signifie la concentration
que signifie la concentration Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10 Quels sont les domaines d'application de mongodb ?
Quels sont les domaines d'application de mongodb ? Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques Comment déclencher un événement de pression de touche
Comment déclencher un événement de pression de touche python configurer les variables d'environnement
python configurer les variables d'environnement Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ? Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?