
先来看看bootstrap自定义的文本颜色是什么样的:

代码:(推荐学习:Bootstrap视频教程)
Bootstrap 101 Template 我是muted
我是primary
我是success
我是info
我是warning
我是danger
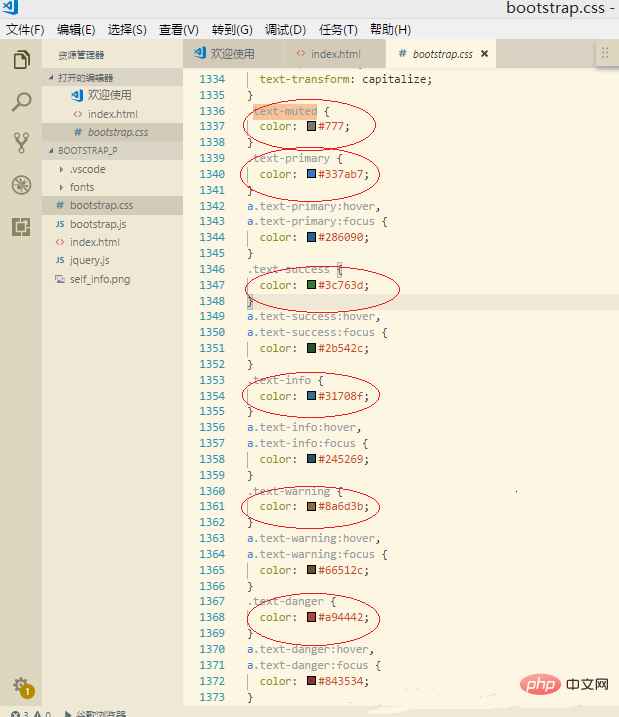
打开Bootstrap.css , 搜索text-muted:
结果如下:

这样我们就可以看出默认情况下bootstrap给出的文本颜色样式为:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }我们也可以基于这些样式进行修改和添加,得到符合自己需求的样式。
更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上是bootstrap字体颜色怎么改的详细内容。更多信息请关注PHP中文网其他相关文章!
 emplacement.assign
emplacement.assign
 Puis-je récupérer une courte vidéo Douyin supprimée ?
Puis-je récupérer une courte vidéo Douyin supprimée ?
 Caractéristiques des systèmes d'information de gestion
Caractéristiques des systèmes d'information de gestion
 supprimer des moyens
supprimer des moyens
 Comment définir le chinois dans vscode
Comment définir le chinois dans vscode
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 horodatage python
horodatage python