

Comment créer un popover
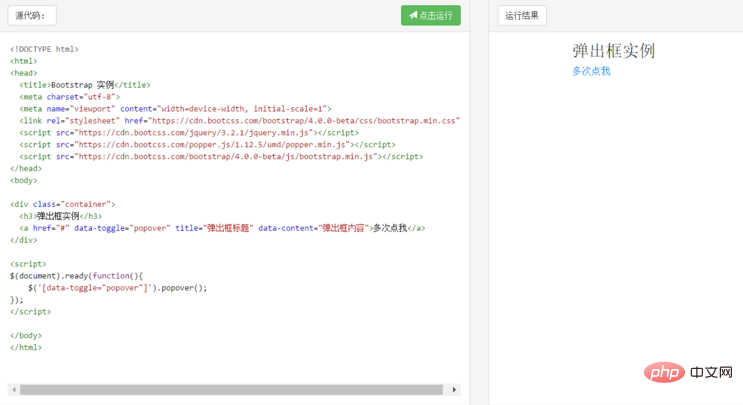
Créez un popover en ajoutant data-toggle="popover" à l'élément . Le contenu de l'attribut
title est le titre de la boîte pop-up, et l'attribut data-content affiche le contenu textuel de la boîte pop-up :
多次点我
Remarque : La pop -up box doit être écrit dans le code d'initialisation de jQuery : Puis in Appelle la méthode popover() sur l'élément spécifié.
Les exemples suivants peuvent utiliser des popups n'importe où dans le document :
Instances
$(document).ready(function(){ $('[data-toggle="popover"]').popover(); });

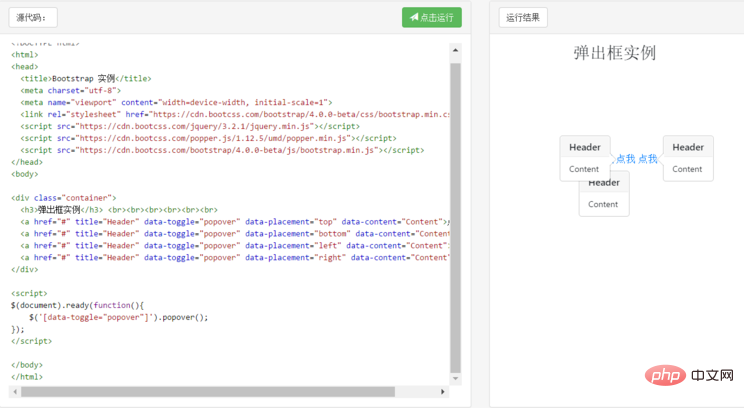
Spécifier la position de la popup box
Par défaut la popup box est affichée sur le côté droit de l'élément.
Vous pouvez utiliser l'attribut data-placement pour définir la direction d'affichage de la boîte contextuelle : haut, bas, gauche ou droite :
Instance

Recommandations associées : "Tutoriel de démarrage de Bootstrap"
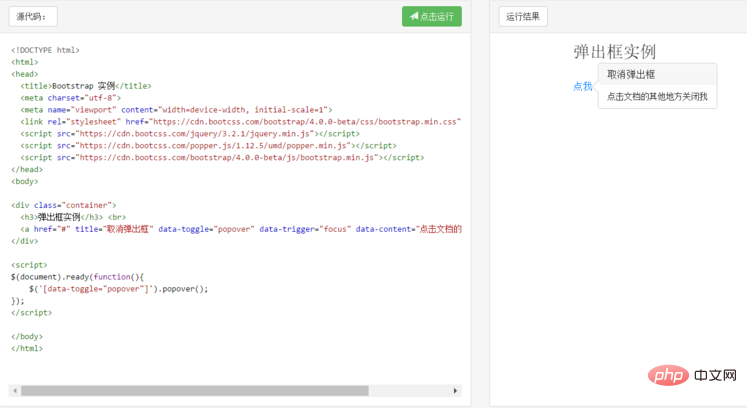
Fermez la boîte de dialogue contextuelle
Par défaut, le La boîte contextuelle se fermera après avoir cliqué à nouveau sur l'élément spécifié. Vous pouvez utiliser l'attribut data-trigger="focus" pour que la boîte contextuelle se ferme lorsque la souris clique sur la zone en dehors de l'élément :
Instance
点我

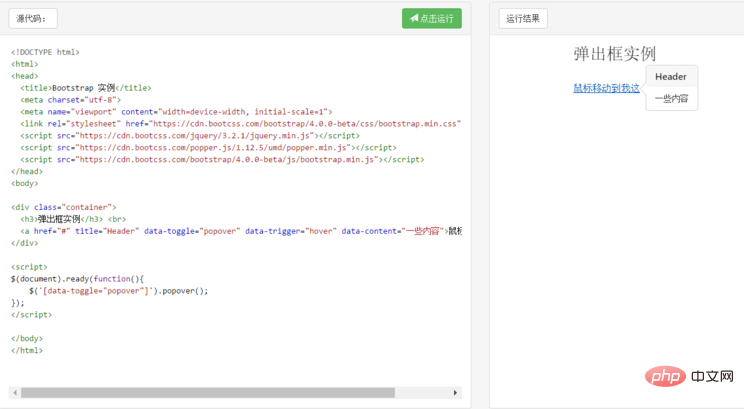
Astuce : Si vous souhaitez obtenir l'effet d'afficher l'élément lorsque la souris est déplacée et de disparaître après la suppression, vous pouvez utiliser les données -trigger et définissez la valeur sur "hover":
Instance
鼠标移动到我这

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver Le rôle de la fonction int() en python
Le rôle de la fonction int() en python Win10 suspend les mises à jour
Win10 suspend les mises à jour Quels sont les opérateurs en langage Go ?
Quels sont les opérateurs en langage Go ? Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ? Comment recharger Ouyiokx
Comment recharger Ouyiokx que signifie l'URL
que signifie l'URL