
Comment fermer le calque pop-up dans bootstrap

Comment fermer le calque pop-up dans bootstrap
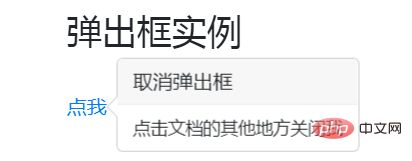
Par défaut, la boîte contextuelle se fermera après avoir cliqué à nouveau sur l'élément spécifié. Vous pouvez utiliser l'attribut data-trigger="focus" pour configurer la boîte contextuelle pour qu'elle se ferme lorsque la souris clique sur le. zone à l'extérieur de l'élément :
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

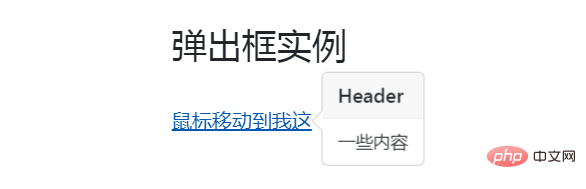
Si vous souhaitez obtenir l'effet d'afficher l'élément lorsque la souris le déplace et de disparaître après sa suppression, vous pouvez utiliser l'attribut data-trigger et définissez la valeur sur "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

Recommandations associées : "tutoriel bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 point de symbole spécial
point de symbole spécial
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 emplacement.recherche
emplacement.recherche
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux