

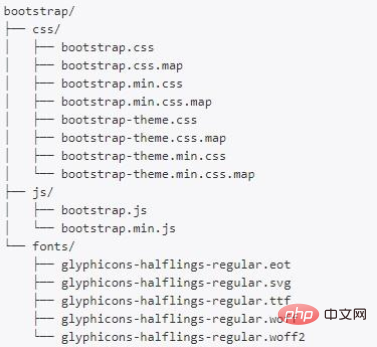
Cette fois, j'utilise bootstrap3.4 pour en créer une version responsive. J'ai expliqué en détail la sélection de la version bootstrap dans l'article précédent. La méthode est relativement simple, avec des captures d'écran de la. les étapes et les instructions qui l'accompagnent, devraient tous comprendre. Téléchargez d'abord le code source d'amorçage, décompressez-le et copiez les 3 dossiers du dossier dist dans votre projet (ou le dossier modèle, veuillez noter que ces 3 dossiers doivent être placés ensemble et ne peuvent pas être séparés).

Ajouter des méta responsives
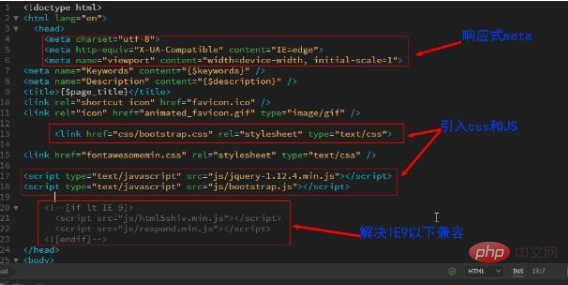
Les pages Web doivent être écrites en HTML5, et mettre ces 3 balises méta dans l'en-tête en haut début Après les balises, les trois balises suivantes 4 à 6 doivent être placées à l'avant et ne peuvent pas être placées dans d'autres positions et doivent être présentes pour obtenir de la réactivité.
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
Citer les fichiers CSS
Citer les fichiers CSS bootstrap en html :
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
Expliquez séparément les CSS et JS fournis dans le dossier bootstrap, bootstrap .css et bootstrap.js sont des fichiers sources non compressés qui peuvent continuer à être écrits et modifiés. Le volume sera légèrement plus grand et adapté aux modifications ; les fichiers js et css avec min sont compressés. cdn pour charger la référence, vous choisissez généralement le fichier avec min. Il suffit de les comprendre.

Recommandations associées : "Tutoriel de démarrage de Bootstrap"
Citer des fichiers js
Citant le fichier js de bootstrap : bootstrap.js, il faut noter que bootstrap s'appuie sur le plug-in jQuery, donc le fichier jQuery doit être introduit ensemble ; la version jQuery supportée par bootstrap3.4 ne peut pas dépasser la jquery-1.12. 4 et versions ultérieures, jQuery ne prend pas en charge bootstrap3.4. S'il s'agit de bootstrap4 ou supérieur, il peut prendre en charge la dernière version de jQuery. Il est également important de noter que le fichier jQuery.js doit être placé devant le dossier bootstrap.js. Selon l'expérience, si la position est à l'envers, le chargement de la page sera parfois très lent~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
Pour résoudre le problème de compatibilité avec les navigateurs inférieurs à IE9
Pour que bootstrap3.4 s'affiche normalement sur les navigateurs inférieurs à IE9, vous devez ajouter le code suivant devant le < /head> pour introduire html5shiv.min.js et respond.min Ces deux fichiers js, .js, sont compatibles avec les navigateurs inférieurs à IE9 en raison du code ci-dessous, alors ne l'oubliez pas.<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment activer le serveur TFTP
Comment activer le serveur TFTP
 Le serveur est introuvable sur la solution informatique
Le serveur est introuvable sur la solution informatique
 Qu'est-ce qu'un tableau vide en php
Qu'est-ce qu'un tableau vide en php
 Comment restaurer le casque Bluetooth en mode binaural
Comment restaurer le casque Bluetooth en mode binaural
 Comment vendre des pièces LUNA
Comment vendre des pièces LUNA
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Comment modifier les autorisations du dossier 777
Comment modifier les autorisations du dossier 777
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN