

La nouvelle fonction de menu de navigation personnalisée de WordPress 3.0+ nous permet d'utiliser plus facilement visuellement le menu du site Web. La chose la plus importante est que nous pouvons combiner des pages (liste de pages) et des catégories. (liste des catégories) sont affichés de manière mixte dans le menu personnalisé.
1. Tout d'abord, connectez-vous à votre backend de gestion WordPress, entrez dans le module [Apparence – Menus (menu ou menu de navigation)] dans l'ordre et entrez dans la page de configuration du menu de navigation
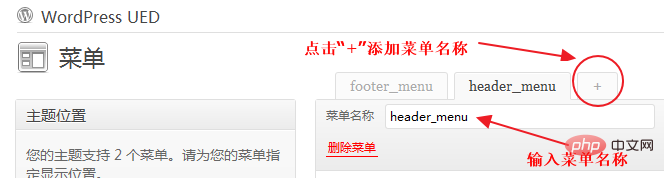
2. Si vous n'avez jamais utilisé ou configuré de menu auparavant, vous devez cliquer sur le bouton « + » en haut à droite pour ajouter un nouveau nom de menu, puis cliquer sur le bouton Créer un menu à droite pour activer le nouveau menu. (dans cet exemple, le nom du nouveau menu est header_menu), comme indiqué ci-dessous :

3. Après avoir créé un nouveau menu header_menu, le menu dans l'état par défaut est vide ; sur le côté gauche de la page, vous pouvez voir les emplacements des thèmes, les liens personnalisés, les pages, les catégories, etc.
Dans le contenu de gauche, après avoir sélectionné la page, la catégorie ou le lien personnalisé que vous souhaitez afficher, cliquez sur le bouton Ajouter au menu correspondant à chaque élément pour rendre la sélection sélectionnée. La colonne est ajoutée au nouveau menu header_menu à droite. Prenons l'exemple de l'ajout d'un élément Pages (liste de pages), comme le montre la figure ci-dessous :

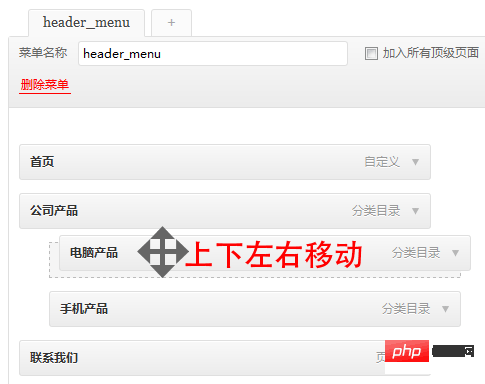
est ajouté au nouveau menu header_menu à droite. les colonnes apparaissent sous la forme d'une liste. Vous devez maintenant utiliser la souris pour faire glisser vers le haut et vers le bas pour organiser l'ordre d'affichage des menus ; il est à noter que les menus ajoutés sont tous affichés au même niveau. un menu à deux niveaux (multi-niveaux), vous devez également utiliser la même méthode de glisser la souris vers le haut, le bas, la gauche et la droite pour configurer un menu de deuxième niveau (multi-niveaux). Chaque mouvement vers la droite est. un niveau, comme le montre la figure ci-dessous :

Opération détaillée : Déplacez la souris vers la barre de menu à déplacer, et lorsque le pointeur de la souris passe à l'état de déplacement, vous pouvez faire glisser le menu vers le haut, le bas, la gauche et la droite.
5. Après avoir défini votre propre ordre et niveau de menu, n'oubliez pas de cliquer sur le bouton Enregistrer le menu dans le coin supérieur droit pour enregistrer les paramètres du contenu du menu.
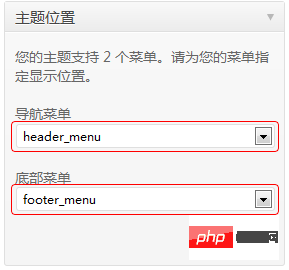
6. Après avoir créé le contenu du menu header_menu, sélectionnez l'élément de menu que vous souhaitez utiliser dans l'image ci-dessous à gauche et enregistrez-le pour terminer le réglage de l'ensemble du menu personnalisé.

Après l'enregistrement, votre menu personnalisé sera défini.
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifient les faces B et C ?
Que signifient les faces B et C ?
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 Comment utiliser la bibliothèque Python
Comment utiliser la bibliothèque Python
 Renommez le logiciel apk
Renommez le logiciel apk
 Solution à l'échec de la connexion entre wsus et le serveur Microsoft
Solution à l'échec de la connexion entre wsus et le serveur Microsoft
 La fonction principale de l'unité arithmétique dans un micro-ordinateur est d'effectuer
La fonction principale de l'unité arithmétique dans un micro-ordinateur est d'effectuer
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
 Java exporter Excel
Java exporter Excel





