Comment actualiser automatiquement les tables Layui

Première étape : configurer l'environnement.
1. L'environnement de Layui est très simple à mettre en place, similaire à une requête. Il peut être utilisé directement à condition d’être importé.
1.1 : Introduisez js et les styles
2 Si vous faites une demande interactive complète la veille et la veille, vous devez créer un environnement d'arrière-plan réactif. (Cette fois, nous n'introduireons pas la construction de l'environnement d'arrière-plan)


Étape 2 : Téléchargez layui.
Site Web : https://www.layui.com/
1. La première étape consiste à ouvrir l'URL de téléchargement de layui
2. package de layui
3. Afficher les packages de dépendances.



Recommandations associées : "Tutoriel du framework Laui"
Étape 3 : Implémentation du code.
1. Implémentation de la partie code html
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人员数据</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
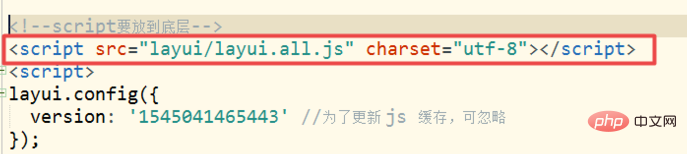
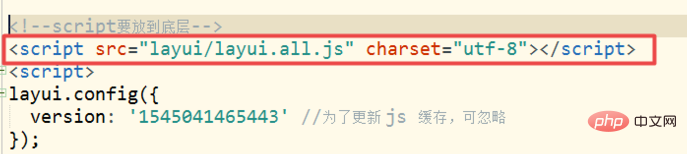
2. Implémentation du code js. Le bouton
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,table = layui.table //表格
,element = layui.element //元素操作
//默认第一次初始化调用执行一个 table 实例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名称', width:105}
,{field: 'sex', title: '菜单类别', width: 105, sort: true}
,{field: 'city', title: '所属菜系', width:115, sort: true}
,{field: 'sign', title: '签名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '积分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '评分', width: 100}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});ou js est appelé régulièrement, et le bouton de requête appelle
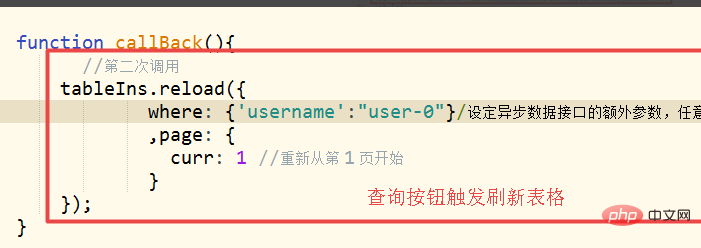
function callBack(){
//第二次调用
tableIns.reload({
where: {'username':"user-0"}/设定异步数据接口的额外参数,任意设
,page: {
curr: 1 //重新从第 1 页开始
}
});
}
});


Étape 4 : Test.
1. Le tableau des données de la page est ouvert et affiché avec succès.
2. Cliquez sur le numéro de page du bouton de rotation de page pour actualiser le tableau
3. Appelez la demande de layui pour actualiser la page.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Parfois, nous rencontrons souvent des problèmes de comptage dans les tableaux Word. Généralement, lorsqu'ils rencontrent de tels problèmes, la plupart des étudiants copient le tableau Word dans Excel pour le calcul ; certains étudiants prennent silencieusement la calculatrice. Existe-t-il un moyen rapide de le calculer ? Bien sûr, la somme peut également être calculée dans Word. Alors, savez-vous comment faire ? Aujourd’hui, jetons un coup d’œil ensemble ! Sans plus attendre, les amis dans le besoin devraient rapidement le récupérer ! Détails de l'étape : 1. Tout d'abord, nous ouvrons le logiciel Word sur l'ordinateur et ouvrons le document qui doit être traité. (Comme le montre l'image) 2. Ensuite, nous plaçons le curseur sur la cellule où se trouve la valeur additionnée (comme le montre l'image), puis nous cliquons sur [Barre de menu) ;
 Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Nous créons et éditons souvent des tableaux dans Excel, mais en tant que novice qui vient d'entrer en contact avec le logiciel, comment utiliser Excel pour créer des tableaux n'est pas aussi simple que pour nous. Ci-dessous, nous réaliserons quelques exercices sur certaines étapes de création de tables que les novices, c'est-à-dire les débutants, doivent maîtriser. Nous espérons que cela sera utile à ceux qui en ont besoin. Un exemple de formulaire pour les débutants est présenté ci-dessous : voyons comment le remplir ! 1. Il existe deux méthodes pour créer un nouveau document Excel. Vous pouvez cliquer avec le bouton droit de la souris sur un emplacement vide du fichier [Bureau] - [Nouveau] - [xls]. Vous pouvez également [Démarrer]-[Tous les programmes]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-cliquez sur notre nouvel ex
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Lequel est le meilleur, layui ou elementui ?
Apr 04, 2024 am 04:15 AM
Lequel est le meilleur, layui ou elementui ?
Apr 04, 2024 am 04:15 AM
Question : Lequel est le meilleur, layui ou ElementUI ? Réponse : Cela dépend des besoins du projet. Layui est plus complet, personnalisable et adapté aux grands projets, tandis qu'ElementUI est plus léger, plus beau et plus facile à utiliser. Les raisons spécifiques de sélection sont les suivantes : Choisissez layui : Fournit une gamme plus large de fonctions et de modules qui permettent un degré élevé de personnalisation de l'apparence et du comportement des composants. Convient aux projets à grande échelle qui nécessitent un large éventail de fonctions et d'évolutivité. ElementUI : taille plus petite et vitesse de chargement plus rapide. Les composants suivent les principes de conception matérielle, une esthétique élevée, fournissant un grand nombre de composants prêts à l'emploi, réduisant ainsi la complexité et le temps de développement.







