
L'attribut CSS nav-index est utilisé pour spécifier l'ordre de navigation continu (« ordre de tabulation ») des éléments. La syntaxe de l'attribut nav-index est nav-index : auto|number|inherit.

Comment utiliser l'attribut css nav-index ?
Définition et utilisation
L'attribut nav-index spécifie l'ordre de navigation séquentiel (« ordre de tabulation ») des éléments.
Par défaut : auto
Héritage : non
Version : CSS3
Syntaxe JavaScript :
object.style.navIndex=2
Syntaxe CSS3
nav-index: auto|number|inherit;
Valeur de l'attribut
auto Les touches de navigation attribuées par le navigateur contrôlent l'ordre des éléments.
Le numéro indique l'ordre de contrôle des touches de navigation de l'élément. 1 représente le premier.
inherit spécifie que la valeur de l'attribut nav-index doit être héritée de l'élément parent.
Instance
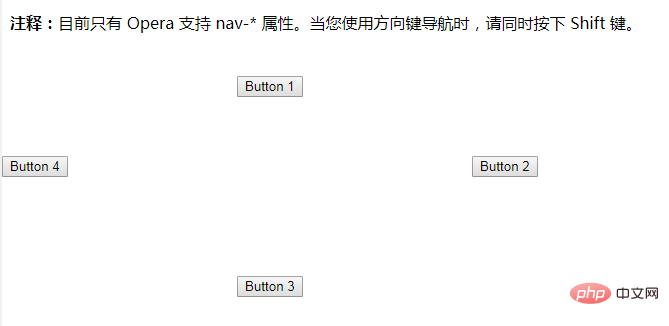
Spécifie où naviguer lors de l'utilisation des touches fléchées :
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
}Sortie d'effet :

Prise en charge du navigateur : actuellement, seul Opera prend en charge l'attribut nav-index.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


