
perspective-origin属性定义3D元素所基于的X轴和Y轴。该属性允许您改变3D元素的底部位置。当为元素定义perspective-origin属性时,其子元素会获得透视效果,而不是元素本身。

css perspective-origin属性怎么用?
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
语法:
perspective-origin: x-axis y-axis
属性值:
● x-axis 定义该视图在 x 轴上的位置。默认值:50%。可能的值:left、center、right、length、%
● y-axis 定义该视图在 y 轴上的位置。默认值:50%。可能的值:top、center、bottom、length、%
说明:当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
注释:该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。
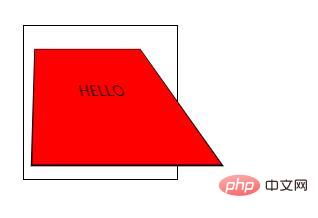
css perspective-origin属性 示例
效果图:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!