 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment utiliser l'attribut CSS de style de règle de colonne
Comment utiliser l'attribut CSS de style de règle de colonne
Comment utiliser l'attribut CSS de style de règle de colonne
L'attribut CSS column-rule-style est utilisé pour spécifier les règles de style entre les colonnes. Sa syntaxe est column-rule-style : none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset.

Comment utiliser l'attribut css column-rule-style ?
Fonction : Spécifiez les règles de style entre les colonnes.
Syntaxe :
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
Description :
aucun Il n'y a pas de règles pour la définition.
hidden définit les règles de masquage.
dotted définit les règles en pointillés.
dashed définit les règles de la ligne pointillée.
solid définit les règles de ligne solide. double définit la règle de la double ligne.
groove définit des règles rainurées 3D. L'effet dépend de la largeur et des valeurs de couleur.
crête Définir des règles striées 3D. L'effet dépend de la largeur et des valeurs de couleur.
encart définit les règles d'encart 3D. L'effet dépend de la largeur et des valeurs de couleur.
outset définit les règles de départ 3D. L'effet dépend de la largeur et des valeurs de couleur.
Remarque :
Internet Explorer 10 et Opera prennent en charge l'attribut column-rule-style. Firefox prend en charge une propriété alternative -moz-column-rule-style. Safari et Chrome prennent en charge un attribut alternatif -webkit-column-rule-style. Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut column-rule-style.
Exemple d'utilisation de l'attribut CSS column-rule-style
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
</style>
</head>
<body>
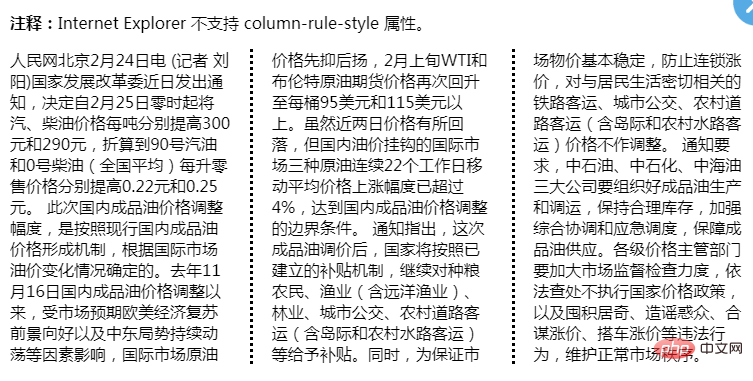
<p><b>注释:</b>Internet Explorer 不支持 column-rule-style 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quels sont les attributs aria
Jul 02, 2025 am 01:03 AM
Quels sont les attributs aria
Jul 02, 2025 am 01:03 AM
Ariaattributesenhancewebaccessibilibility pour les moyens de juger par destiné à la réduction de la réformation de l'assistance.
 Qu'est-ce que PARCEL BUNDLER
Jun 26, 2025 am 02:10 AM
Qu'est-ce que PARCEL BUNDLER
Jun 26, 2025 am 02:10 AM
Parcel est un outil d'emballage frontal de configuration zéro qui fonctionne hors de la boîte. Il traite automatiquement des ressources telles que JS, CSS et les images via des valeurs par défaut intelligentes. Il ne nécessite pas de configuration manuelle de Babel ou PostCSS. Il suffit de spécifier le fichier d'entrée pour démarrer le serveur de développement ou créer la version de production; Il prend en charge plusieurs langages et types de ressources tels que React, TypeScript, SASS; Il utilise la compilation multi-core réalisée par Rust pour améliorer les performances, et offre des expériences amicales telles que les mises à jour à chaud, les invites d'erreur claires et le développement local HTTPS. Il convient à la création rapidement de projets ou de scénarios avec des exigences de configuration faibles, mais peut ne pas être aussi applicable que WebPack ou Vite sous des exigences hautement personnalisées.
 Qu'est-ce que la journalisation et la surveillance du frontend
Jun 24, 2025 pm 02:30 PM
Qu'est-ce que la journalisation et la surveillance du frontend
Jun 24, 2025 pm 02:30 PM
Le frontal nécessite des journaux et une surveillance car son environnement de fonctionnement est complexe et modifiable, et il est difficile de reproduire des problèmes. Les journaux peuvent rapidement localiser les problèmes et optimiser l'expérience. 1. Les types de journaux communs incluent les journaux d'erreur (rapport d'erreur JS, défaillance de chargement des ressources), les journaux de comportement (chemin de fonctionnement de l'utilisateur), les journaux de performances (temps de chargement, FP, FCP) et les journaux personnalisés (point commercial). 2. Les étapes pour implémenter la surveillance frontale comprennent la capture d'exceptions, la collecte de données de performance, les journaux de rapports, la gestion et l'affichage centralisés, et il est recommandé d'apporter un identifiant unique pour suivre les processus utilisateur. 3. Dans une utilisation réelle, vous devez faire attention pour éviter la sur-collection, la protection de la vie privée, une désagrégation incorrecte et la combinaison du SourceMap pour analyser les informations de pile pour localiser avec précision les problèmes.
 Comment minimiser les demandes HTTP
Jul 02, 2025 am 01:18 AM
Comment minimiser les demandes HTTP
Jul 02, 2025 am 01:18 AM
Parlons directement des points clés: la fusion des ressources, la réduction des dépendances et l'utilisation des caches sont les méthodes de base pour réduire les demandes HTTP. 1. Fusionner les fichiers CSS et JavaScript, fusionnez les fichiers dans l'environnement de production via la création d'outils et conservez la structure modulaire de développement; 2. Utilisez des images Picture Sprite ou en ligne Base64 pour réduire le nombre de demandes d'image, qui conviennent aux petites icônes statiques; 3. Définissez la stratégie de mise en cache du navigateur et accélérez le chargement des ressources avec CDN pour accélérer le chargement des ressources, améliorer la vitesse d'accès et disperser la pression du serveur; 4. Retarder le chargement des ressources non critiques, comme utiliser des scripts chargés de chargement = "paresseux" ou asynchrones, réduire les demandes initiales et veiller à ne pas affecter l'expérience utilisateur. Ces méthodes peuvent optimiser considérablement les performances de chargement des pages Web, en particulier sur le réseau mobile ou médiocre
 Comment tester les composants React
Jun 26, 2025 am 01:23 AM
Comment tester les composants React
Jun 26, 2025 am 01:23 AM
La clé pour tester les composants React est de sélectionner les bons outils et de simuler le comportement de l'utilisateur pour la vérification. 1. Utilisez des outils traditionnels tels que Jest et ReactTesttingLibrary (RTL) pour améliorer l'authenticité de l'interaction avec l'événement utilisateur; 2. Lors de la rédaction de tests unitaires, de rendu les composants via le rendu, des nœuds de requête avec des résultats d'écran et affirmer; 3. Utilisez FireEvent ou Userevent pour simuler des clics, des entrées et d'autres opérations pour vérifier les modifications d'état; 4. Les tests d'instantané conviennent à la détection des changements des structures d'interface utilisateur statiques, mais ne peuvent pas remplacer les tests comportementaux. Ces méthodes peuvent efficacement améliorer la stabilité et la maintenabilité des composants.
 Qu'est-ce que Redux State Management
Jun 24, 2025 am 11:05 AM
Qu'est-ce que Redux State Management
Jun 24, 2025 am 11:05 AM
Redux est un outil utilisé pour gérer de manière centralisée l'état dans les applications JavaScript, adapté aux situations où la communication entre les composants des grands projets est fréquente et l'état est difficile à maintenir. 1. Fournir une seule source de données et tous les états sont stockés dans le magasin unifié; 2. L'état est en lecture seule et l'intention est mise à jour par la description de l'action; 3. Utilisez le réducteur de fonction pure pour effectuer des changements d'état. Dans le développement réel, Reduxtoolkit et React-Redux sont souvent combinés pour simplifier les opérations, mais tous les projets ne doivent pas être utilisés. L'abus de l'État mondial et des effets secondaires dans le réducteur doit être évité.
 Qu'est-ce que le cycle de vie des composants React
Jun 24, 2025 pm 04:05 PM
Qu'est-ce que le cycle de vie des composants React
Jun 24, 2025 pm 04:05 PM
Le cycle de vie de la composante React est divisé en trois étapes: Monter, mettre à jour et désinstaller. Chaque étape a une fonction de crochet du cycle de vie correspondant. 1. La phase de montage comprend le constructeur () pour initialiser l'état, Render () renvoie le contenu JSX, ComponentDidMount () convient pour lancer des demandes de données ou définir des minuteries. 2. La phase de mise à jour comprend Render () pour renvoyer l'interface utilisateur. ComponentDidupdate (PrevProps, PrevState) est utilisé pour gérer les opérations d'effets secondaires, telles que l'obtention de nouvelles données en fonction des modifications de l'État. 3. La phase de désinstallation est composantewillunmount (), qui est utilisée pour nettoyer la minuterie
 Qu'est-ce que le forage des accessoires dans React
Jun 24, 2025 pm 04:41 PM
Qu'est-ce que le forage des accessoires dans React
Jun 24, 2025 pm 04:41 PM
ProprelingInreActhappenswhendataispasSedthroughMultipleComponmentLayersUnly.itoccursDuetoreact’sunidirectionaldataflow, provoquant la réduction de la bassette






