
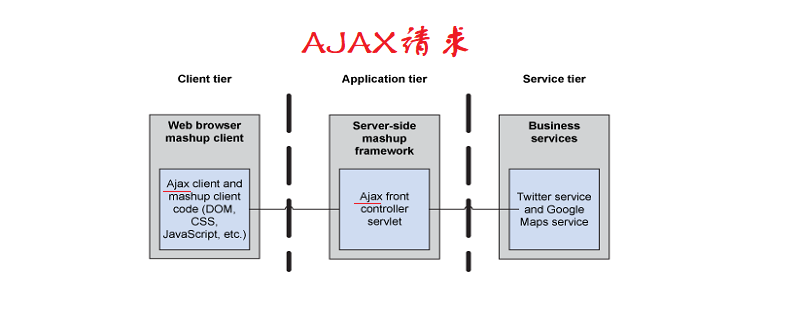
Il existe deux façons d'écrire le chemin de l'URL d'ajax. L'une est le chemin complet de la requête comprenant le protocole, l'adresse de l'hôte, le numéro de port et le nom du projet, et l'autre est le chemin relatif par rapport à l'adresse de la requête actuelle. .

Il existe deux façons d'écrire le chemin de l'URL d'ajax, l'une est le chemin absolu et l'autre est le chemin relatif.

1 Chemin absolu : comprenant le nom du protocole, l'adresse de l'hôte, le port, le nom du projet Web, etc. Chemin de requête.
Par exemple :
$.ajax({
url:"http://localhost:8080/webname/test"
});Avantages : Par exemple, si ajax dans le projet webA doit demander des services dans le projet webB, le chemin absolu doit être utilisé.
Inconvénients : L'utilisation de chemins absolus nécessite que Paleogeography change le nom du projet web. Si le projet webB est renommé, les requêtes ajax correspondantes doivent être modifiées.
2. Chemin relatif : Aucun nom de protocole, adresse d'hôte, port ou nom de projet Web n'est requis, seul le chemin demandé est requis.
Hypothèse :
Chemin du projet : http://localhost:8080/webname
Chemin de la page :/webname/index.html (Une page),/webname/test /test.html (page B)
Chemin de la requête :/request/ajaxtest, request/ajaxtest
1. Si le chemin de la requête commence par le chemin racine, quelle que soit la page ajax, les requêtes sont toutes relatives au chemin racine du serveur, et le chemin final de la requête est : http://localhost:8080/request/ajaxtest
Par exemple :
$.ajax({
url :"/request/ajaxtest"
});Raison : " /" signifie que la requête est basée sur le chemin racine du serveur esclave, c'est-à-dire qu'il ne s'agit pas d'un chemin relatif au HTML.
2. Si la requête ne commence pas par le chemin racine (commun), le chemin de la requête est relatif au chemin où se trouve le html.
a. Si la requête se trouve sur la page A, le chemin final de la requête est : http://localhost:8080/webname/request/ajaxtest.
// /webname/index.html页面
$.ajax({
url:"request/ajaxtest"
});
原因:index.html页面对应的路径是"/webname/",所以将url跟在这个路径下就是最终的请求路径。
b、假如请求在B页面,最终的请求路径是:http://localhost:8080/webname/test/request/ajaxtest。
// /webname/test/test.html页面
$.ajax({
url:"request/ajaxtest"
});Raison : Le chemin correspondant à la page test.html est "/webname/test/", il faut donc suivre l'url en dessous du niveau de test.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Jusqu'où ira Ethereum ?
Jusqu'où ira Ethereum ?
 La différence entre typedef et définir
La différence entre typedef et définir
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Trois formes d'instructions conditionnelles
Trois formes d'instructions conditionnelles