
Le contenu principal de cet article est une introduction au processus sans DingTalk pour les applications d'entreprise. Les amis intéressés peuvent en apprendre davantage. J'espère que cela vous sera utile.
Le processus général est le suivant :
1. Enregistrez un compte et créez une application tierce : suivez simplement les instructions pour ce processus, ignorez-le
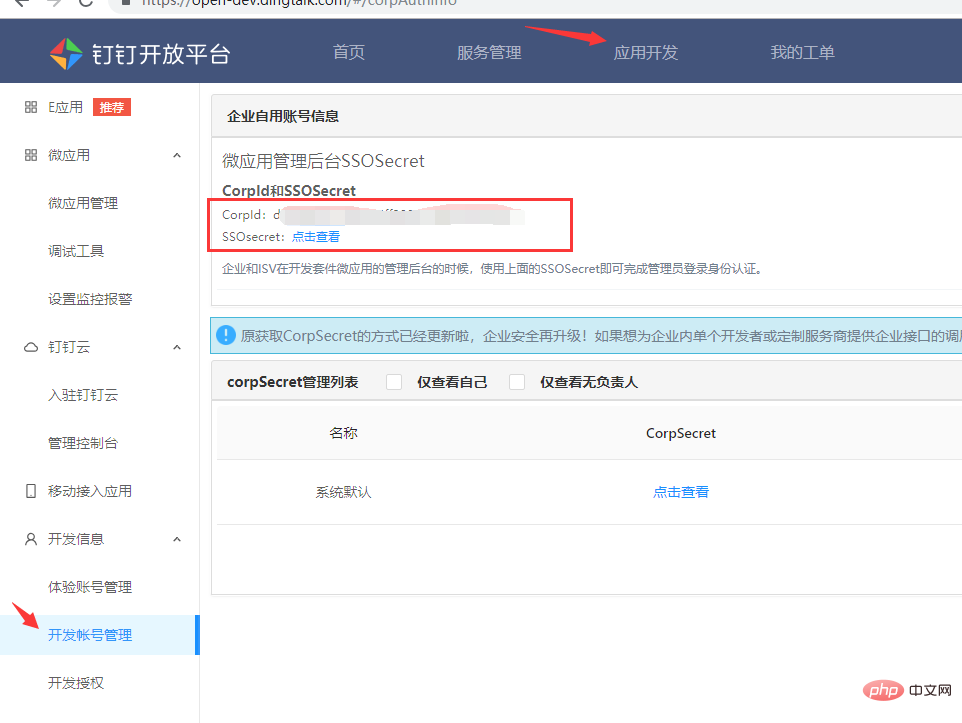
2. Obtenir corpID, corpSecret , agentID : connectez-vous au backend DingTalk,
corpID, acquisition corpSecret :
Cela nécessite une connexion à la plateforme de développement DingTalk

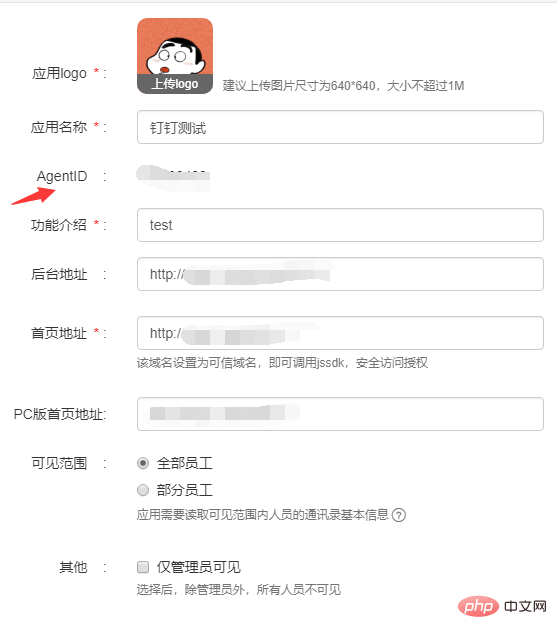
agentid Obtenir :
Connectez-vous à https://oa.dingtalk.com Ouvrez le workbench->Vous pouvez le voir dans l'application auto-construite,

Ensuite, vous pouvez voir l'image ci-dessous :

Suggestion personnelle : Après l'avoir obtenu, vous pouvez l'enregistrer pour un accès ultérieur.
3. Obtenez access_token :
Les méthodes sont introduites dans les documents officiels DingTalk
Méthode de requête : GET
Adresse de l'interface : https://oapi .dingtalk .com/gettoken?corpid=id&corpsecret=secrect
Les deux paramètres sont requis
Il peut être implémenté avec curl,
4 Obtenez le code d'autorisation gratuit CODE
Remarque : le code ne peut être utilisé qu'une seule fois.
Fichier d'importation de page HTML
<!--移动端-->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js" charset="utf-8"></script>
<script src="http://g.alicdn.com/dingding/open-develop/1.6.9/dingtalk.js" charset="utf-8"></script>
<!--pc端-->
<script type="text/javascript" src="https://g.alicdn.com/dingding/dingtalk-pc-api/2.7.0/index.js"></script>partie js :
if (DingTalkPC.ua.isDesktop && DingTalkPC.ua.isInDingTalk) {
//PC端
DingTalkPC.runtime.permission.requestAuthCode({
corpId: "CorpID",
onSuccess: function (result) {
console.log(result);
var code = result.code;
},
onFail: function (err) {
cosole.log(err)
}
});
}else{
//移动端
dd.ready(function () {
dd.runtime.permission.requestAuthCode({
corpId: "CorpID",
onSuccess: function (result) {
var code = result.code;
},
onFail: function (err) {
}
});
});
}4. Obtenez l'ID utilisateur de l'utilisateur via le code d'exemption
Méthode de demande : GET
Adresse de demande : https://oapi.dingtalk.com/user /getuserinfo ?access_token=ACCESS_TOKEN&code=CODE
5. Les informations utilisateur peuvent être obtenues via userid
Méthode de demande : GET (HTTPS)
Adresse de demande : https://oapi.dingtalk.com/user/get?access_token=ACCESS_TOKEN&userid=zhangsan
Vous pouvez obtenir des informations sur l'utilisateur, puis utiliser le module de connexion
Si vous souhaitez connaître plus d'informations techniques, veuillez faire attention au site Web PHP chinois !
Tutoriels associés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 Quels sont les logiciels antivirus ?
Quels sont les logiciels antivirus ?
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Détails de configuration des paramètres du vivox100s
Détails de configuration des paramètres du vivox100s
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
 Logiciel de base de données couramment utilisé
Logiciel de base de données couramment utilisé
 Que signifie ping ?
Que signifie ping ?
 Quelles sont les exigences pour la diffusion en direct de Douyin ?
Quelles sont les exigences pour la diffusion en direct de Douyin ?