
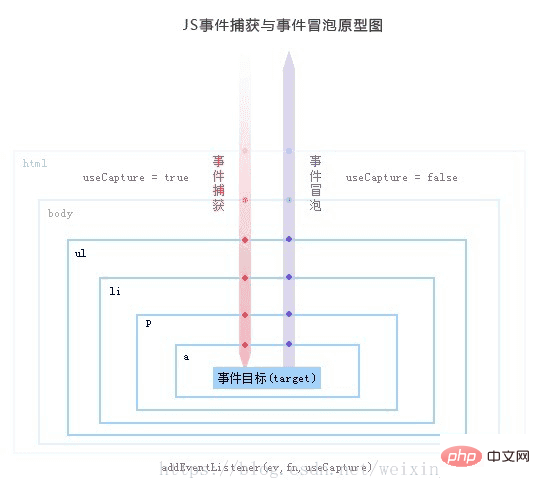
Bulles du le fond de l'eau commence à monter, de profond à peu profond, jusqu'au sommet. En montant, les bulles traversent différents niveaux d’eau. En conséquence : cette bulle est équivalente à notre événement ici, et l'eau est équivalente à l'ensemble de notre arborescence DOM ; les événements sont transmis du bas de l'arborescence DOM couche par couche jusqu'à ce qu'ils soient transmis au nœud racine du DOM. Lorsque l'élément enfant a le même événement que l'élément parent, l'élément parent sera également déclenché lorsque l'élément enfant est déclenché. Le mécanisme de bulle

dans différents. navigateurs , le degré de bouillonnement est différent :
IE 6.0 :
p -> document html -> > ; document -> fenêtre
Lorsque l'élément enfant a le même événement que l'élément parent, l'élément parent déclenchera également le mécanisme de bouillonnement lorsque l'élément enfant est déclenché. Evénement bouillonnant, le code suivant :
HTML<p id="father">
<button id="btn">点击</button></p>father{ width: 300px; height: 300px; background-color: red; margin: auto; } window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
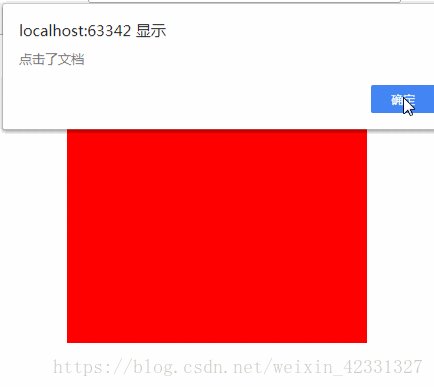
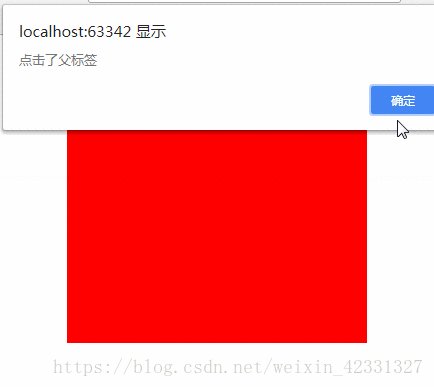
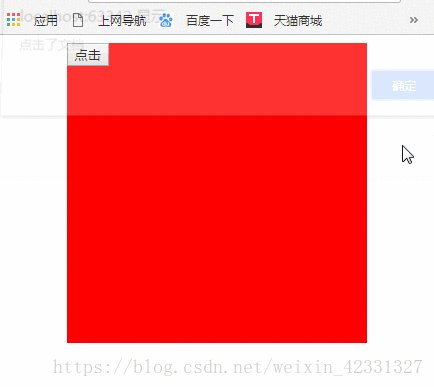
} Lorsque vous cliquez sur le bouton et la zone rouge, les événements remonteront couche par couche Passant, ce n'est pas l'effet que l'on souhaite, alors comment empêcher les événements de bouillonner ?
Lorsque vous cliquez sur le bouton et la zone rouge, les événements remonteront couche par couche Passant, ce n'est pas l'effet que l'on souhaite, alors comment empêcher les événements de bouillonner ?
IE : event .cancelBubble = true
Écriture compatible
Event.stopPropagation();
}else{ // Série IE IE 678
event.cancelBubble = true;
}
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} Si vous devez empêcher les événements de bouillonnement à cet endroit, ajoutez une méthode pour empêcher le bouillonnement ;
Si vous devez empêcher les événements de bouillonnement à cet endroit, ajoutez une méthode pour empêcher le bouillonnement ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!