
Le contenu de cet article parle principalement de l'utilisation de wx:key dans de petits programmes pour améliorer l'efficacité du rendu de wx:for
La raison pour laquelle l'ajout de wx:key améliorera l'efficacité du rendu de wx:for est (ma compréhension préliminaire)
Se référer à l'explication officielle
Lorsque la modification des données déclenche le nouveau rendu de la couche de rendu, le composant avec la clé sera corrigé, le framework veillera à ce qu'ils soient réorganisés plutôt que recréés pour garantir que les composants conservent leur propre état et améliorent l'efficacité du rendu des listes.
Questions nécessitant une vérification
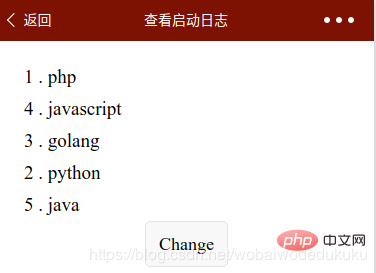
Écrivez une page de test simple
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: Mini programme : utilisez wx:key pour améliorer lefficacité du rendu de wx:for, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
À en juger par les résultats du test, cela n'affectera pas le tri.
data: {
languages: [
{id: Mini programme : utilisez wx:key pour améliorer lefficacité du rendu de wx:for, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}L'outil de développement d'applet WeChat signalera uniquement un avertissement et ne provoquera pas le crash du programme
VM6265 : 2 Ne définissez pas la même clé {5} dans wx:key
Ce qui est étrange, c'est que cet avertissement ne sera signalé que lors du nouveau rendu si la même clé est. utilisé lors de l’initialisation, il n’entraînera pas d’avertissement.
Liens vidéo associés :Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution 0x80070002
Solution 0x80070002
 Comment utiliser setrequestproperty
Comment utiliser setrequestproperty
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
 utilisation de la fonction memset
utilisation de la fonction memset
 Quels sont les opérateurs en langage Go ?
Quels sont les opérateurs en langage Go ?
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés