
本篇文章给大家带来的内容是关于JavaScript获取dom元素querySelector()替代getElementById()的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原生 js 获取 dom 元素 querySelector() 替代 getElementById()
替代 getElementById()
很长一段时间以来,除了 jQuery 的选择器之外,我一直在用下面这几个方法获取 dom 元素
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
后来才发现 querySelector() 这个方法,这个方法跟 jquery 的获取元素方法是一样的。里面填写的是 css 选择器。
比如,下面这几个获取的元素是一样的:
// getElementById() 方式 document.getElementById('username'); // querySelector() 方式 document.querySelector('#username'); // jquery 方式 $('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`
querySelector() 有两种方式
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
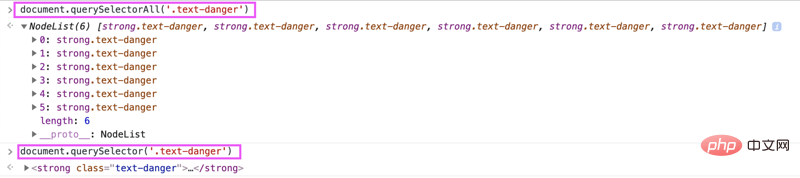
效果如图:

其获取元素的方式跟 jquery 很像,但取到的元素并不一样,jquery 取得的是 jquery 元素,而querySelector()获取的是 dom 对象。
关于选择器,参阅: http://www.w3school.com.cn/cs...
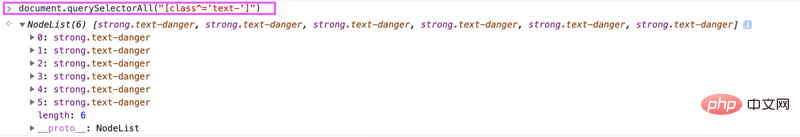
比如,现在需要获取 所有 class 以text-开头的元素,也就是说包含text-success,text-danger,text-warning等元素,就这样写:
document.querySelectorAll("[class^='text-']")

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!