
L'attribut de saisie semi-automatique en HTML est utilisé pour implémenter la fonction de saisie semi-automatique du formulaire. Il est généralement utilisé dans les éléments d'entrée pour activer ou désactiver la fonction de saisie semi-automatique en définissant la valeur d'activation ou de désactivation. Vous pouvez utiliser la saisie semi-automatique dans les propriétés HTML pour implémenter la saisie semi-automatique. Il peut généralement être utilisé dans les éléments qui prennent du texte ou des valeurs en entrée. la saisie semi-automatique permet aux développeurs de spécifier les autorisations dont disposent les agents utilisateurs pour fournir une aide automatique lors du remplissage des valeurs des champs de formulaire, ainsi que de fournir des conseils au navigateur sur le type d'informations attendues dans le champ
[Cours recommandé :Tutoriel HTML】

L'attribut de saisie semi-automatique indique si la saisie semi-automatique doit être activée dans le champ de saisie.
La saisie semi-automatique permet au navigateur de prédire la saisie dans un champ. Lorsque l'utilisateur commence à saisir un champ, la source des valeurs suggérées dépend généralement du navigateur ; généralement des valeurs passées saisies par l'utilisateur, mais elles peuvent également provenir de valeurs préconfigurées. Par exemple, les navigateurs peuvent permettre aux utilisateurs d'enregistrer leurs noms, adresses, numéros de téléphone et adresses e-mail à des fins de saisie semi-automatique. Peut-être que le navigateur offre la possibilité d'enregistrer les informations cryptées de la carte de crédit afin qu'elles puissent être complétées automatiquement après le processus de vérification
utilisation de l'attribut de saisie semi-automatique :off : fait référence à non permettant au navigateur de saisir ou de sélectionner automatiquement la valeur de ce champ. Un document ou une application peut fournir sa propre fonctionnalité de saisie semi-automatique, ou des problèmes de sécurité peuvent exiger que la valeur d'un champ ne soit pas saisie automatiquement.
Remarque : dans la plupart des navigateurs modernes, définir la saisie semi-automatique sur "off" n'empêchera pas le gestionnaire de mots de passe de demander à l'utilisateur s'il souhaite enregistrer les informations de nom d'utilisateur et de mot de passe, ou de remplir automatiquement ces valeurs dans un le formulaire de connexion au site.
on : autorise le navigateur à terminer automatiquement la saisie. Aucune indication n'est fournie sur le type de données attendues dans ce champ, le navigateur peut donc utiliser son propre jugement
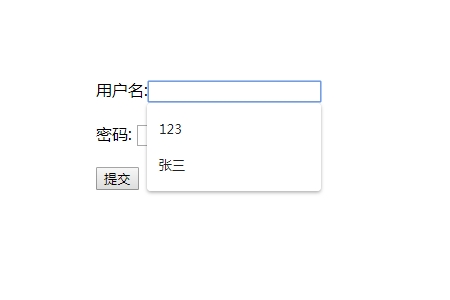
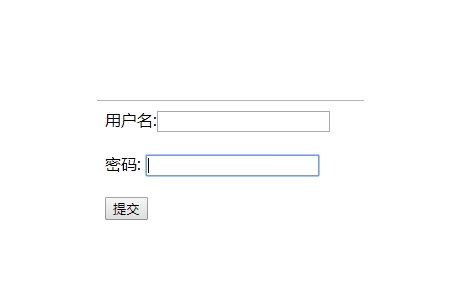
Exemple :<form action="#" method="get" autocomplete="on"> 用户名:<input type="text" name="fname" /><br /><br /> 密码: <input type="text" name="lname" autocomplete="off"/><br /><br /> <input type="submit" /> </form>

 Comme le montre l'exemple ci-dessus, la colonne du nom d'utilisateur a la saisie semi-automatique activée, de sorte que la valeur saisie précédemment sera affichée lors de la saisie, tandis que la colonne du mot de passe est éteint. Non affiché.
Comme le montre l'exemple ci-dessus, la colonne du nom d'utilisateur a la saisie semi-automatique activée, de sorte que la valeur saisie précédemment sera affichée lors de la saisie, tandis que la colonne du mot de passe est éteint. Non affiché.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à apprendre à utiliser l'attribut de saisie semi-automatique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement
 Comment désinstaller phpnow
Comment désinstaller phpnow
 Les moments WeChat ne peuvent pas être actualisés
Les moments WeChat ne peuvent pas être actualisés
 ce que python peut faire
ce que python peut faire
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0


