Ce que cet article vous apporte est une analyse détaillée (exemple de code) du processus de pré-compilation JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Tout le monde sait que JavaScript est un langage interprété. Puisqu'il s'agit d'un langage interprété, cela signifie compiler une ligne et exécuter une ligne. Alors pourquoi y a-t-il une pré-compilation ? faire? ? Jetons un coup d'œil aujourd'hui.
1-Trilogie en cours d'exécution JavaScript
Analyse syntaxique
Pré-compilation
-
Interprétation et exécution
L'analyse grammaticale est très simple, c'est-à-dire que le moteur vérifie votre code pour détecter toute erreur de syntaxe de bas niveau. L'interprétation et l'exécution, comme son nom l'indique, consistent à ; exécuter le code ; La précompilation est simplement comprise comme créer de l'espace dans la mémoire pour stocker certaines variables et fonctions ;
Quand la pré-compilation JS a-t-elle lieu ? ? Idée fausse selon laquelle la précompilation ne se produit que dans le code du script. Il n'y a rien de mal à la précompilation avant l'exécution du bloc. La précompilation se produit avant l'exécution dans le code du script, mais la plupart d'entre elles se produisent avant l'exécution de la fonction
3-Exemple. analyse
Distinguons-le et comprenons-le d'abord. Jetons un coup d'œil à ces deux concepts : Déclaration de variable var... Fonction de déclaration de fonction(){}
Le processus d'analyse est le suivant :
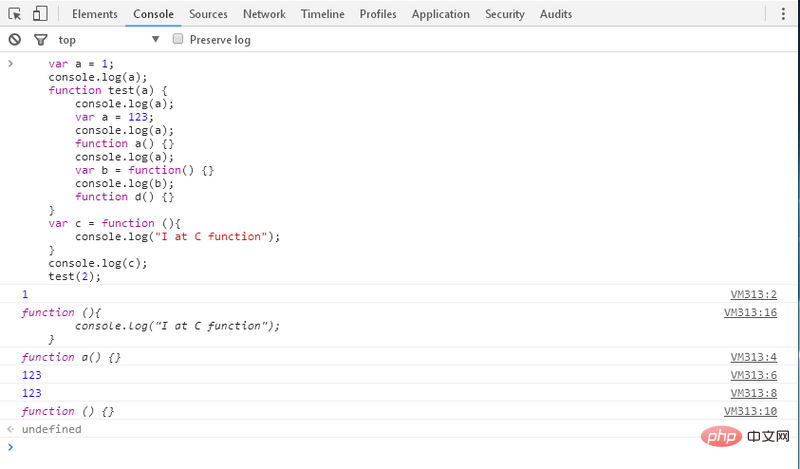
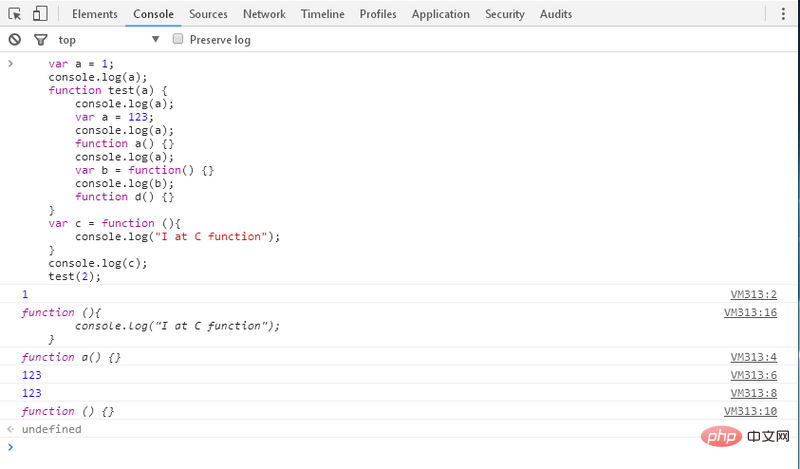
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>Copier après la connexion
Lorsque la page est générée, GO est créé Objet global (c'est-à-dire un objet fenêtre
Expliquer le code d'exécution ( jusqu'à ce que l'instruction appelant la fonction test(2) soit exécutée)
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Copier après la connexion
La pré-compilation a lieu avant l'exécution de la fonction test()
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Copier après la connexion
Créer un objet actif AO (Active Object);
La troisième étape de pré-compilation est la suivante :
//抽象描述
AO = {
a:undefined,
b:undefined,
}Copier après la connexion
La quatrième étape de pré-compilation est la suivante :
//抽象描述
AO = {
a:2,
b:undefined,
}Copier après la connexion
Le processus suivant change lors de l'exécution de la fonction test() :
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}Copier après la connexion
Résultat de l'exécution :
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}Copier après la connexion
 Remarque :
Remarque :
La déclaration de variable et la déclaration de fonction se produisent pendant la phase de pré-compilation, il n'y a pas de comportement d'initialisation (affectation) et les fonctions anonymes ne participent pas à la pré-compilation. L'initialisation des variables ne se produira que pendant l'interprétation et l'exécution ; phase ;
Pré-compilation (avant exécution de la fonction) )
Créer un objet AO (Active Object)
Rechercher la déclaration de variable globale (y compris les déclarations de variables globales implicites, en omettant les déclarations var ), le nom de la variable est utilisé comme attribut de l'objet global, et la valeur est indéfinie
- Déclaration de fonction Amélioration globale - (Pour être précis, peu importe que l'appel de fonction et la déclaration soient avant ou après, le système déplacera toujours la fonction déclaration au début de l'appel)
Amélioration de la déclaration de variable - (Pour être précis) Autrement dit, peu importe si la position de l'appel et de la déclaration de variable est avant ou après, le système déplacera toujours la déclaration avant l'appel. Notez qu'il ne s'agit que d'une déclaration, donc la valeur n'est pas définie) - pré-compilation Prélude
impliquement global signifie n'importe quelle variable. Si une valeur lui est attribuée sans être déclarée, alors cette variable appartiendra à la variable globale. (Le domaine global est Window)
Toutes les variables globales déclarées sont des propriétés de window ; var a = 12 ; équivalent à Window.a = 12 ;-
- La précompilation de la fonction se produit juste avant l'exécution de la fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

 Remarque :
Remarque :