 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Introduction à l'utilisation des caractères d'exposant de balise sup et des caractères d'indice de balise sub en HTML
Introduction à l'utilisation des caractères d'exposant de balise sup et des caractères d'indice de balise sub en HTML
Introduction à l'utilisation des caractères d'exposant de balise sup et des caractères d'indice de balise sub en HTML
Lorsque nous étudions les mathématiques, nous voyons souvent que le carré de 3 est 3², et le 2 ci-dessus est un exposant. Lorsque nous étudions la chimie, nous verrons H₂, et le 2 ci-dessous est un indice, donc en HTML Comment faire. implémenter des caractères en exposant et en indice ? Cet article vous présentera comment implémenter les caractères en exposant et en indice en HTML.

En HTML, nous devons utiliser l'élément sup et l'élément sub pour implémenter les caractères en exposant et en indice.
La balise sup peut définir le texte en exposant.
la balise sub peut définir le texte de l'indice.
Regardons l'utilisation spécifique des éléments et sous-éléments sup
Le code est le suivant
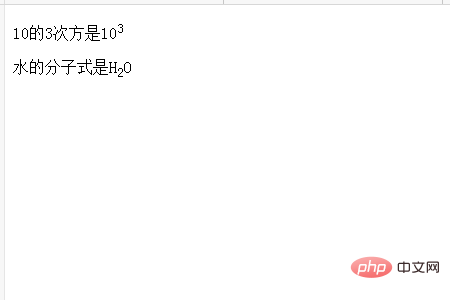
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
L'effet de course est le suivant

Il convient de noter que les paramètres d'exposant et d'indice changeront en fonction de la taille du caractère. Si le personnage principal devient plus grand, l'exposant et l'indice deviendront également plus grands
<.> Vice versa, donc dans Lorsque vous utilisez des exposants et des indices, faites attention au paramètre de taille de police. Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux autres tutoriels de colonnes sur le site Web PHP chinois ! ! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le chargement = 'Lazy' l'un des attributs HTML et comment améliore-t-il les performances de la page?
Jul 01, 2025 am 01:33 AM
Quel est le chargement = 'Lazy' l'un des attributs HTML et comment améliore-t-il les performances de la page?
Jul 01, 2025 am 01:33 AM
Loading = "Lazy" est un attribut HTML pour et qui permet la fonction de chargement paresseuse native du navigateur pour améliorer les performances de la page. 1. Il retarde le chargement des ressources non écrans, réduit le temps de chargement initial, enregistre la bande passante et les demandes de serveur; 2. Il convient à de grandes quantités d'images ou de contenu intégré en pages longues; 3. Il ne convient pas aux images de premier écran, aux petites icônes ou à la charge paresseuse à l'aide de JavaScript; 4. Il est nécessaire de coopérer avec les mesures d'optimisation telles que la réglage des tailles et la compression des fichiers pour éviter les décalages de mise en page et assurer la compatibilité. Lorsque vous l'utilisez, vous devez tester l'expérience de défilement et peser l'expérience utilisateur.
 Quelles sont les meilleures pratiques pour écrire du code HTML valide et bien formé?
Jul 01, 2025 am 01:32 AM
Quelles sont les meilleures pratiques pour écrire du code HTML valide et bien formé?
Jul 01, 2025 am 01:32 AM
Lorsque vous écrivez un HTML légal et soigné, vous devez faire attention à une structure claire, à une sémantique correcte et à un format standardisé. 1. Utilisez la déclaration du type de document correct pour vous assurer que le navigateur analyse en fonction de la norme HTML5; 2. Gardez l'étiquette fermée et raisonnablement imbriquée pour éviter d'oublier des éléments de nidification fermés ou mauvais; 3. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement; 4. La valeur d'attribut est toujours enveloppée dans les devis et les devis simples ou doubles sont utilisés uniformément. Les attributs booléens n'ont qu'à exister, et le nom de classe doit être significatif et éviter les attributs redondants.
 Quels sont les éléments HTML essentiels pour structurer une page Web?
Jul 03, 2025 am 02:34 AM
Quels sont les éléments HTML essentiels pour structurer une page Web?
Jul 03, 2025 am 02:34 AM
La structure de la page Web doit être prise en charge par des éléments HTML de base. 1. La structure globale de la page est composée de, qui est l'élément racine, qui stocke les méta-informations et affiche le contenu; 2. L'organisation de contenu s'appuie sur le titre (-), le paragraphe () et les balises de blocs (telles que) pour améliorer la structure organisationnelle et le référencement; 3. La navigation est mise en œuvre et la mise en œuvre, les organisations couramment utilisées sont liées et complétées par un attribut Aria-Current pour améliorer l'accessibilité; 4. L'interaction de formulaire implique, et, pour assurer les fonctions complètes d'entrée et de soumission de l'utilisateur. Une utilisation appropriée de ces éléments peut améliorer la clarté de la page, la maintenance et l'optimisation des moteurs de recherche.
 Implémentation de la validation du formulaire côté client à l'aide d'attributs HTML.
Jul 03, 2025 am 02:31 AM
Implémentation de la validation du formulaire côté client à l'aide d'attributs HTML.
Jul 03, 2025 am 02:31 AM
Client-sideformvalidationCanbedOnewithoutjavascriptByusingHtmlattributes.1) userequagedoenforceMandatoryFields.2) valider eMandurlswithTypeatTributesLiDeMailorl, Orusepatternwithregexforcustusthormal
 Comment regrouper les options dans une liste déroulante sélectionnée à l'aide de HTML?
Jul 04, 2025 am 03:16 AM
Comment regrouper les options dans une liste déroulante sélectionnée à l'aide de HTML?
Jul 04, 2025 am 03:16 AM
Utilisez des balises dans HTML pour regrouper les options dans le menu déroulant. La méthode spécifique consiste à envelopper un groupe d'éléments et à définir le nom du groupe via l'attribut d'étiquette, tels que: 1. Contient des options telles que des pommes, des bananes, des oranges, etc.; 2. Contient des options telles que les carottes, le brocoli, etc.; 3. Chacun est un groupe indépendant, et les options du groupe sont automatiquement en retrait. Les notes incluent: ① Aucune nidification n'est prise en charge; ② L'ensemble du groupe peut être désactivé via l'attribut désactivé; ③ Le style est restreint et doit être embelli en combinaison avec CSS ou des bibliothèques tierces; Les plug-ins tels que select2 peuvent être utilisés pour améliorer les fonctions.
 Implémentation de boutons clickables à l'aide de l'élément de bouton HTML
Jul 07, 2025 am 02:31 AM
Implémentation de boutons clickables à l'aide de l'élément de bouton HTML
Jul 07, 2025 am 02:31 AM
Pour utiliser des éléments de bouton HTML pour réaliser des boutons cliquables, vous devez d'abord maîtriser son utilisation de base et ses précautions communes. 1. Créer des boutons avec des balises et définir les comportements via des attributs de type (tels que le bouton, soumettre, réinitialiser), qui est soumis par défaut; 2. Ajouter des fonctions interactives via JavaScript, qui peuvent être écrites en ligne ou lier les écouteurs d'événements via ID pour améliorer la maintenance; 3. Utilisez CSS pour personnaliser les styles, y compris la couleur d'arrière-plan, la bordure, les coins arrondis et les effets de survol / statut actif pour améliorer l'expérience utilisateur; 4. Faites attention aux problèmes communs: assurez-vous que l'attribut désactivé n'est pas activé, les événements JS sont correctement liés, la mise en page d'occlusion et utilisent l'aide des outils de développement pour dépanner les exceptions. Maîtriser ceci
 Quel est l'objectif de l'élément ?
Jul 01, 2025 am 01:37 AM
Quel est l'objectif de l'élément ?
Jul 01, 2025 am 01:37 AM
La fonction consiste à afficher des données bidimensionnelles structurées, telles que des feuilles de score, des horaires, etc.; Il n'est pas utilisé pour la mise en page des pages. La bonne façon de l'utiliser comprend: 1. Enveloppez la table entière avec; 2. Définissez l'en-tête de la table; 3. Contiennent le contenu principal; 4. représenter une ligne; 5. ou définissez une cellule. Les balises auxiliaires incluent: Ajouter un titre; définir les attributs de colonne; Affichez les informations de résumé inférieures. Remarques: Évitez les structures complexes, réduisez le nombre de colonnes pour améliorer l'expérience mobile et utilisez un cadre réactif pour optimiser l'effet d'affichage.
 Ajout de légendes et de pistes aux éléments vidéo et audio HTML.
Jul 02, 2025 pm 04:05 PM
Ajout de légendes et de pistes aux éléments vidéo et audio HTML.
Jul 02, 2025 pm 04:05 PM
Pour intégrer la vidéo ou l'audio avec des sous-titres et des pistes audio dans une page Web, il peut être réalisé grâce à la fonctionnalité native HTML. 1. Utilisez des balises pour ajouter des fichiers de sous-titres au format webvtt et définir les attributs de type, srclang et étiquette; 2. Prise en charge des sous-titres multi-langues via plusieurs éléments et utilisez l'attribut par défaut pour définir la langue par défaut; 3. Multi-tracks peuvent contrôler la commutation multiple parmi les élément via JavaScript ou utiliser des solutions d'extension multimédia plus complexes; 4. Faites attention à la compatibilité du navigateur, à la configuration du chemin et à la vérification du format pour assurer un fonctionnement normal sur différents appareils et fournir des solutions de sauvegarde.






