
Comment utiliser l'objet location en Comment utiliser lobjet de localisation en Comment utiliser lobjet de localisation en JavaScript : créez d'abord un exemple de fichier HTML ; puis entrez la balise <script> dans le corps ; il suffit d'obtenir des informations sur l'adresse de la page Web. </script>

L'environnement d'exploitation de ce tutoriel : système Windows 7, Comment utiliser lobjet de localisation en Comment utiliser lobjet de localisation en JavaScript version 1.8.5, ordinateur DELL G3.
En Comment utiliser lobjet de localisation en Comment utiliser lobjet de localisation en JavaScript, vous devrez parfois obtenir des informations sur l'adresse de la page Web (URL) ou vous déplacer vers une adresse spécifiée. Pour le moment, le moyen le plus pratique consiste à utiliser l'objet de localisation.
URL est l'abréviation de Uniform Resource Locator, qui représente « l'adresse » d'une page sur Internet. Peut être utilisé pour stocker diverses informations de programmation (telles que le type d'informations, le nom du serveur, le numéro de port et le nom de fichier) dans l'URL. L'objet
location stocke ces informations. Dans le développement réel, il est utilisé pour obtenir les paramètres de l'URL et se déplacer vers l'adresse spécifiée.
Voyons d'abord comment écrire l'objet de localisation
location.函数名
Ensuite, regardons l'utilisation principale de l'objet de localisation
Regardez d'abord un code
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>Comment utiliser lobjet de localisation en Comment utiliser lobjet de localisation en JavaScript</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = '//m.sbmmt.com/course.html'
</script>
</body>
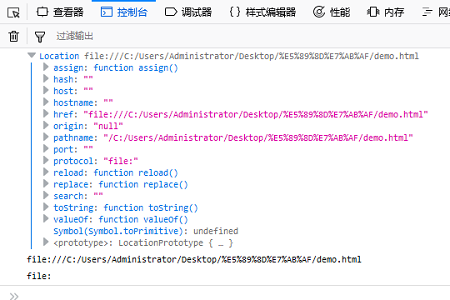
</html>Les résultats d'exécution sont les suivants

Regardons de plus près chaque analyse du contenu
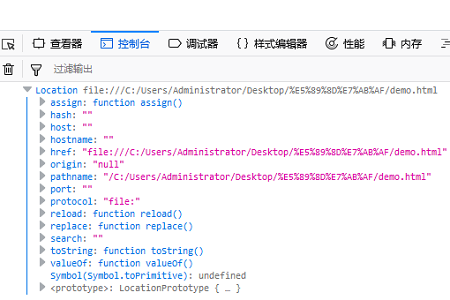
objet de localisation 1
console.log(location);
Sortez l'objet de localisation dans console.log, vous pouvez voyez que diverses informations sont stockées comme suit.

Analyse de l'objet de localisation 2
var url = location.href; console.log(url);
Préparez une variable nommée "url" et stockez le retour de la fonction location.href valeur.
En conséquence, la chaîne suivante est affichée.
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
Analyse de l'objet de localisation 3
var protocol = location.protocol; console.log(protocol);
Préparez une variable nommée "protocole" et stockez la valeur de retour de la fonction location.protocol.
En conséquence, la chaîne suivante est affichée.
"file:"
Analyse de l'objet de localisation 4
location.href = '//m.sbmmt.com/course.html'
En définissant l'URL de la page à convertir en "location.href", vous pouvez passer à la page correspondante.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment échanger des pièces VV
Comment échanger des pièces VV
 marque PC
marque PC
 qu'est-ce que le HDMI
qu'est-ce que le HDMI
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données
 méthode d'appel du service Web
méthode d'appel du service Web
 Quelle est la différence entre les vues et les tables de base de données
Quelle est la différence entre les vues et les tables de base de données
 solution de chemin fakepath
solution de chemin fakepath
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat






