
L'attribut Comment utiliser la propriété text-align en CSS de CSS peut être utilisé pour définir la position du texte. L'article suivant vous présentera l'utilisation de l'attribut Comment utiliser la propriété text-align en CSS en CSS. contenu spécifique.

Regardons d'abord un simple morceau de code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>L'effet est le suivant

Ensuite, nous utilisons l'attribut Comment utiliser la propriété text-align en CSS
basé sur le code ci-dessusSi je veux placer le texte à gauche (la valeur par défaut la valeur est à gauche), on peut écrire comme ça
p.sample1 {Comment utiliser la propriété text-align en CSS:left; }Puisque la valeur par défaut est à gauche, la position du texte n'a pas changé, il est toujours à gauche
Placer le texte à droite
p.sample1 {Comment utiliser la propriété text-align en CSS:right; }Dans le navigateur, le texte s'affiche à droite

Centrer le texte
p.sample1 {Comment utiliser la propriété text-align en CSS:center; }Dans le navigateur, le texte est affiché au centre

Répartir uniformément les caractères
En anglais long phrases, justifier est utilisé pour répartir uniformément la disposition des caractères
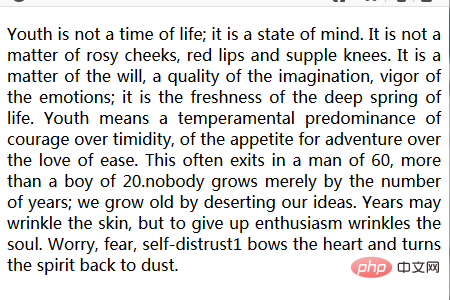
Par exemple, dans la phrase suivante, le côté droit semble désordonné.

Dans ce cas, nous pouvons définir la valeur de l'attribut Comment utiliser la propriété text-align en CSS à justifier, puis utiliser l'attribut text-justify pour spécifier le format d'alignement, le code est comme suit
p.sample1 {
Comment utiliser la propriété text-align en CSS:justify ;
text-justify:auto ;
}Si la valeur de text-justify est définie sur auto, l'espacement des mots et des caractères sera ajusté uniformément.
L'effet est le suivant : le côté droit devient bien rangé

Une dernière remarque : tous les paramètres ci-dessus ne sont valables que pour les chaînes, pas pour les images, blocs, etc. Invalide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Windows ne peut pas ouvrir ajouter une imprimante
Windows ne peut pas ouvrir ajouter une imprimante
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 correctif SP2
correctif SP2
 Windows ne trouve pas la solution au certificat
Windows ne trouve pas la solution au certificat
 Site officiel d'OKEX
Site officiel d'OKEX