
L'attribut border-spacing est utilisé pour spécifier la bordure des cellules adjacentes et l'espacement entre les bordures. L'attribut border-spacing n'est efficace que lorsque la valeur de l'attribut border-collapse est séparée. Cet article vous présentera l'utilisation de l'attribut CSS border-spacing. Jetons un coup d'œil au contenu spécifique.

Jetons d'abord un coup d'œil à Qu'est-ce que l'attribut border-spacing en CSS ?
La propriété border-spacing spécifie l'espacement entre les bords des cellules adjacentes de la bordure du tableau.
Cependant, cela ne fonctionne que lorsque séparé est spécifié à l'aide de border-collapse.
Regardons un exemple spécifique
Code HTML
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
Code CSS
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
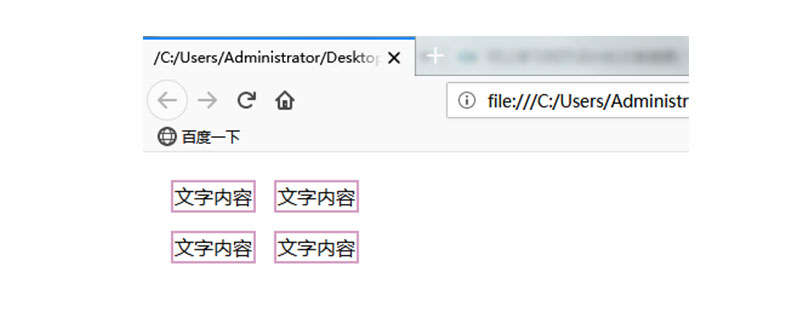
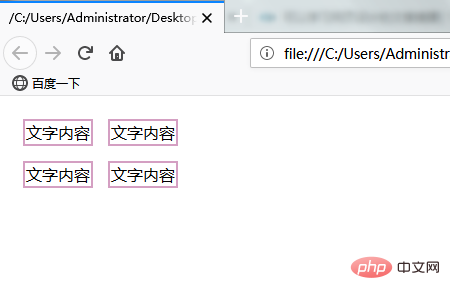
}Le L'effet d'affichage sur le navigateur est le suivant : l'espacement entre les cellules apparaît.

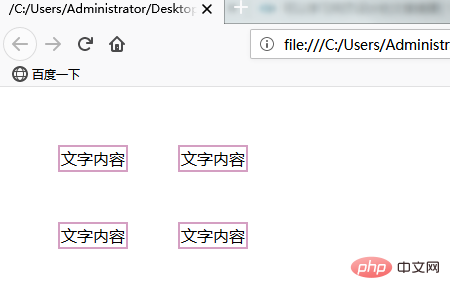
Si vous modifiez la valeur de l'attribut border-spacing à 50px, l'effet affiché sur le navigateur est le suivant et l'espace entre les cellules adjacentes deviendra plus grand.

Cet article se termine ici Pour un contenu plus passionnant sur CSS, vous pouvez consulter la Vidéo CSS sur le didacticiel du site Web chinois phpApprendre. plus loin! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Utilisation de getproperty
Utilisation de getproperty
 Comment utiliser la fonction fréquence
Comment utiliser la fonction fréquence
 Index MySQL
Index MySQL
 qu'est-ce que c#
qu'est-ce que c#