
Ce que cet article vous apporte concerne le filtre CSS : filtre de rotation de teinte pour réaliser une production en série de boutons, qui a une certaine valeur de référence dans Friends. besoin de pouvoir s'y référer, j'espère qu'il vous sera utile.
//zxx : De nombreux effets sont rendus en temps réel par les filtres CSS3, cet article doit donc être consulté dans les navigateurs modernes tels que Chrome
Bouton de valeur de couleur traditionnel<.>
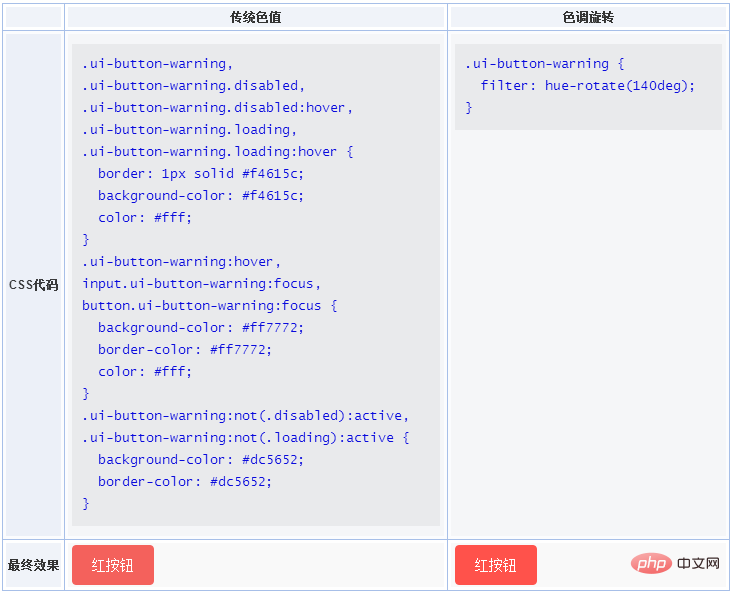
Les boutons traditionnels se voient attribuer des couleurs via des valeurs de couleur spécifiques. Par exemple, les boutons suivants et leurs valeurs de couleur correspondantes (à partir de LuLu UI) : Valeur de couleur : #2486ff Valeur de couleur. : #01cf97 Valeur de couleur : #f4615cprésente les inconvénients suivants :Chaque bouton a également des couleurs :hover et :active différentes qui nécessitent des paramètres supplémentaires. Le code CSS du bouton est volumineux et il y en a. de nombreuses couleurs ;Si un nouveau bouton d'état apparaît, comme le violet, qui est populaire cette année, un bouton violet est nécessaire. Les développeurs doivent demander de l’aide aux concepteurs, car la luminosité et la saturation du violet qu’ils choisissent ne correspondent souvent pas aux boutons existants. En fait, il existe un moyen plus simple de coloriser les boutons, qui peut éviter les défauts ci-dessus, qui consiste à utiliser le filtre de rotation de teinte hue-rotate() dans le filtre CSS3.2. Boutons sous le filtre de rotation Hue
En fait, il suffit d'écrire un style de bouton, et il n'est pas nécessaire d'écrire tous les autres boutons de couleur . Beaucoup de code CSS. Par exemple, le bouton principal bleu existant est le suivant : Bouton principalVoici 35 boutons d'autres couleurs que j'ai implémentés en quelques minutes :
.btn { filter: hue-rotate(60deg); }<button class="ui-button ui-button-warning">红按钮</button>

3. Syntaxe du filtre de rotation de teinte
En plus du degré, le filtre de rotation de teinte prend également en charge d'autres unités CSS3, telles que les tours et les radians. Par exemple : teinte-rotation (90deg) /* rotation de 90 degrés*/teinte-rotation (.5turn) /* rotation de 180 degrés*/rotation de teinte (3,142rad) /* 3,142 radians de rotation, environ un cercle, soit 360 degrés*/
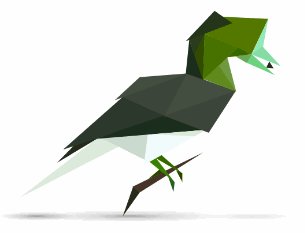
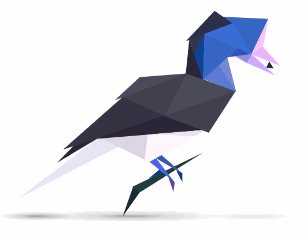
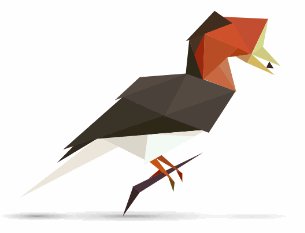
4 filtres et animations de rotation de teinte<🎜. >Le filtre de rotation de teinte peut également être utilisé pour obtenir des effets d'animation sympas, tels que l'effet de changement de couleur de l'image ci-dessous (capture d'écran GIF) :
Le code d'implémentation est en fait très simple :

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}Cette méthode d'animation est particulièrement adaptée aux graphiques ou images colorés.
5. ConclusionCompatibilité
IE ne le prend pas en charge, Edge13+ le prend en charge et d'autres navigateurs le prennent en charge.
Cette technologie convient donc aux projets qui n'ont pas besoin de prendre en compte la compatibilité, comme les pages de gestion mid- et back-end, les projets internes, les projets mobiles, etc.
Vous pouvez obtenir de nombreux effets étonnants en jouant avec les filtres.J'ai vu une fois une animation qui mémorise le filtre inverseur pour obtenir l'effet flamme. Après l'avoir regardée pendant un moment, je ne l'ai pas comprise. Je n'ai pas assez de maîtrise des couleurs et des filtres. Ne vous précipitez pas et accumulez-le lentement, vous comprendrez toujours.
Ce qui précède est l'introduction complète du filtre CSS : filtre de rotation de teinte pour réaliser une production de masse de boutons. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'ordinateur est infecté et ne peut pas être allumé
L'ordinateur est infecté et ne peut pas être allumé
 La différence entre ancrer et viser
La différence entre ancrer et viser
 puissance de l'ordinateur portable
puissance de l'ordinateur portable
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
 tu protèges le pilote
tu protèges le pilote
 Comment créer un blog
Comment créer un blog
 qu'est-ce que Hadoop
qu'est-ce que Hadoop
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud