
Comment utiliser les pseudo-éléments avant et après en CSS ? Cet article vous expliquera comment utiliser les pseudo-éléments avant et après en CSS.
Que sont ::avant et ::après ?
Les descriptions de l'avant et de l'après sont les suivantes
元素::before {content:插入的内容;}
元素::after {content:插入的内容;}contenu : Saisir une partie du contenu à insérer
Pour insérer des lettres et des symboles dans le contenu , veuillez utiliser les parenthèses " " et entrez.
Pour insérer des images et des sons dans le contenu, saisissez l'url (chemin cible).
Vous pouvez également spécifier avant et après pour le même élément.
Les pseudo-éléments tels que avant et après dans CSS3 utilisent :: (double deux-points), mais même avec un seul deux-points, il est reconnu et fonctionne correctement dans la plupart des navigateurs.
Navigateurs pris en charge
Navigateurs prenant en charge les pseudo-éléments ::before et ::after : Chrome, Firefox3.5~, Safari4~, IE8 ~, Opéra6~.
Comment utiliser les pseudo éléments avant et après ?
Ci-dessous se trouve un fichier HTML avec avant et après appliqué
(c'est un exemple où les fichiers *html et css sont dans le même répertoire et le nom de fichier de la feuille de style externe est " sample.css")
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>标题前加入标记</h3>
<p>段落前插入图像</p>
</body>
</html>sample.css
h3::before{
content:"◆";
}
p::before{
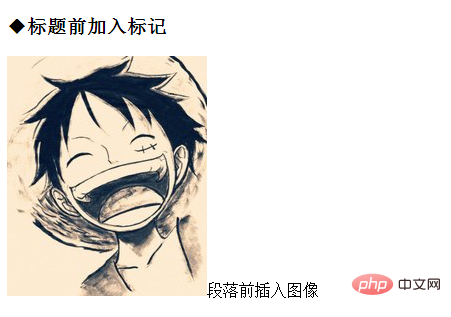
content:url(img/luffys.jpg);
}Dans cet exemple, le symbole "♦" est inséré avant le titre de < h3>,
Insérez le fichier image "img/luffys.jpg" avant le paragraphe.
Cela ressemble à ceci sur le navigateur : il y a un "◆" devant le titre et un fichier image est inséré devant le paragraphe.

Ce qui suit est un exemple d'utilisation d'avant et d'après sur le même élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>在标题之前和之后加入标记</h3>
<p>段落后插入图像</p>
</body>
</html>sample.css
h3 :: before {content:"◆";}
h3 :: after {content:"◆";}
p :: after {content:url(img/luffys.jpg);}Dans cet exemple, le symbole "♦" est inséré au début et à la fin de l'en-tête
Cela ressemble à ceci sur le navigateur : ajout de symboles avant et après le titre et d'images après les paragraphes.

Expliquez enfin le nombre de deux-points
Il y a deux pseudo-éléments : avant/:après et ::avant/: :après.
En css2, écrivez deux points, comme : avant / : après.
En CSS3, écrivez deux deux-points, par exemple : : avant / :: après.
Puisque CSS3 est le dernier CSS, on peut aussi dire que les pseudo-éléments sont ::before / ::after.
Pour ::before / ::after, compatible avec les principaux navigateurs.
Il faut cependant noter que certaines syntaxes du CSS3 ne sont pas compatibles avec les principaux navigateurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Comment télécharger Binance
Comment télécharger Binance
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
 Situations courantes d'échec de l'index MySQL
Situations courantes d'échec de l'index MySQL
 Comment ouvrir le fichier php
Comment ouvrir le fichier php